21 התוספים הטובים ביותר של jQuery Tooltip

הסבר כלים, אמנם דברים קטנים אבל אי אפשר לזלזל בחשיבותם בעיצוב אתרים. הסבר כלים הוא דרך מצוינת להעלות כל מידע נוסף באתר מבלי לפגוע בעיצוב בסיסי או במידע העיקרי. מופיעה “תיבת ריחוף” ונעלמת בעת הרחפת הסמן/העכבר. הסבר כלי jQuery הוא המפתח ליצירת הסבר כלים עשוי היטב.
היום אנו מציגים התוספים הטובים ביותר עבור jQuery להפוך את האתר שלך לידידותי יותר למשתמש ומושך יותר. אז התחילו לרחף ותנו לאתר שלכם מרחב נשימה ולקוראים את המידע שהם רוצים.
אם אתה אוהב את המאמר הזה, ייתכן שתעניין כמה מאמרים ישנים שלנו בנושא תוספי מפות jQuery Google, תפריטים נפתחים של jQuery, יישומי פלאגין של מצגת שקופיות, והדרכות הזזה של jQuery.
הסבר כלים של jQuery Tools
המלצת כלים מגניבה מאוד! הוא עשוי היטב מכיוון שהוא מורכב מאפקטים של מעבר מגניב ויש לו גם שקיפות ואפקט צל טיפה.

עוד על הסבר כלים של jQuery Tools
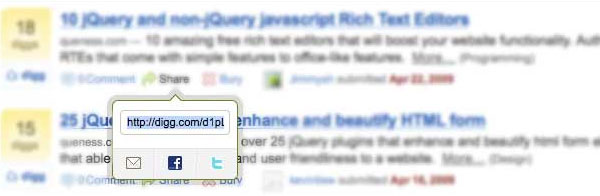
צור כלי שיתוף פוסטים בסגנון Digg בעזרת jQuery
אני אראה לך כיצד ליצור כלי סימניות חברתי שנראה כמו של digg. זה נראה מגניב, פרקטי ושימושי! אני כולל גם את סמלי הסימניות החברתיות של komodomedia ורשימה ארוכה של כתובת URL להגשה לסימניה בלחיצה אחת.
עוד על יצירת כלי שיתוף פוסטים בסגנון Digg עם jQuery
פרוטוטיפ
Prototip מאפשר לך ליצור בקלות גם עצות כלים פשוטות ומורכבות באמצעות מסגרת JavaScript של Prototype.
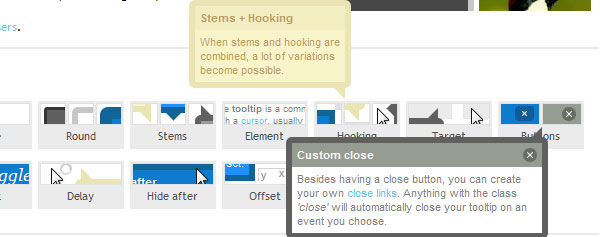
בנה הסבר כלים טוב יותר עם נפלאות jQuery
דפדפנים יציגו באופן אוטומטי הסבר כלים כאשר אתה נותן תכונת כותרת. Internet Explorer ישתמש גם במאפיין alt. אבל, במדריך זה אני הולך להראות לך כיצד לכתוב במהירות תוסף jQuery שיחליף את הסבר הכלים הדפדפן הטיפוסי במשהו קצת יותר מבריק.
עוד על בניית הסבר כלים טוב יותר עם נפלאות jQuery
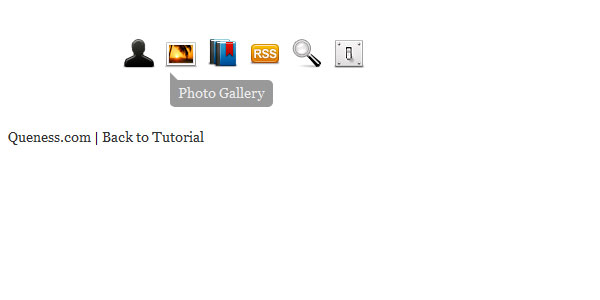
הדרכות תפריט jquery אופקי
תפריט אופקי עם הסבר כלים המחליק על פני לוח התפריטים. זה קצת דומה למנורת לבה, אבל בתסריט זה הוא מציג את הכיתוב של תפריט האייקונים.
עוד על הדרכות תפריט טיפים אופקי של jQuery
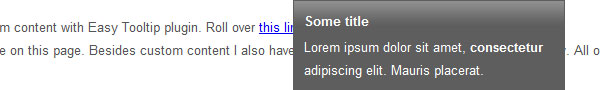
הסבר כלים פשוט – תוסף jQuery
כברירת מחדל תוסף זה יקרא את תכונת הכותרת של האלמנט וימיר אותו להמלצת כלים להדהה שתוכל לעצב בכל דרך שתרצה. הערה חשובה, זה לא חייב להיות תג עוגן. אתה יכול ליישם סקריפט זה על כל רכיב שאתה רוצה.

עוד על Easy Tooltip – תוסף jQuery
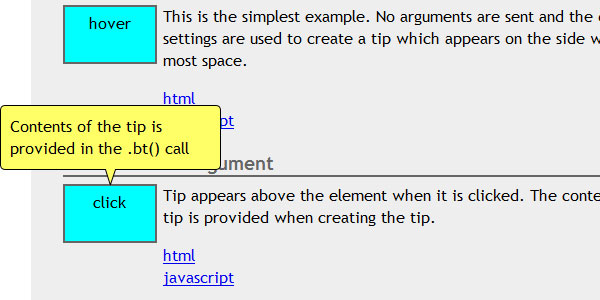
bQuery :: טיפ טוב & עולם הטאבים
ההגדרה מציעה אינסופיות להגדרות. השתמש ב- CS ותגים משלך (כל עוד אינך משתמש בתג “q” בשום מקום) כדי לעצב את לוח הכרטיסיות שלך. זה קל לביצוע, קל להתקנה, קל לעיצוב כי עולם הטאב עושה את כל העבודה הקשה.
עוד על bQuery :: טיפ טוב & עולם הטאבים
יישום תוסף jQuery
TipTip הוא תוסף jQuery מותאם אישית קל וחכם במיוחד. הוא משתמש באפס תמונות והוא ניתן להתאמה אישית מלאה באמצעות CSS. הוא גם מקוצר רק 3.5 קילו -בייט!
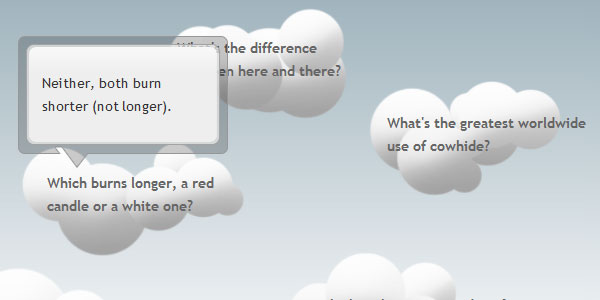
בועות קופצות של קודה
Coda הוא אחד מכלי פיתוח האינטרנט החדשים עבור ה- Mac – והוא פופולרי בקרב מעצבים ומפתחים שאני מכיר. פאניקה (מפתחי Coda) ידועים גם בעיצובם החריף.
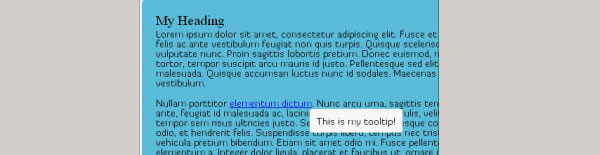
יצירת הסבר כלים פשוט באמצעות jQuery ו- CSS
הוספת תוסף למשהו שהוא פשוט מוגזם. הוספת תוסף לטיפוסים דורשת בדרך כלל לכלול סקריפט נוסף וגיליון סגנונות נוסף (תלוי באיזה מהם אתה משתמש). בפוסט זה, אראה לך עד כמה קל ליצור הסבר כלים נקי ומעוצב באמצעות jQuery.

א ב ג
עוד על יצירת הסבר כלים פשוט באמצעות jQuery ו- CSS
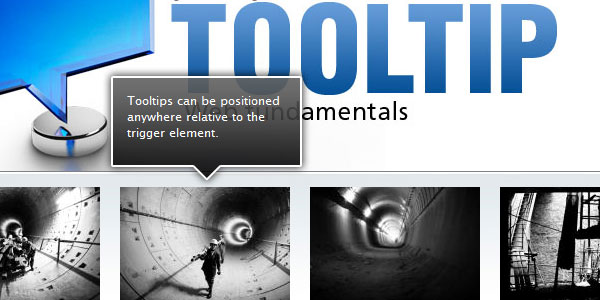
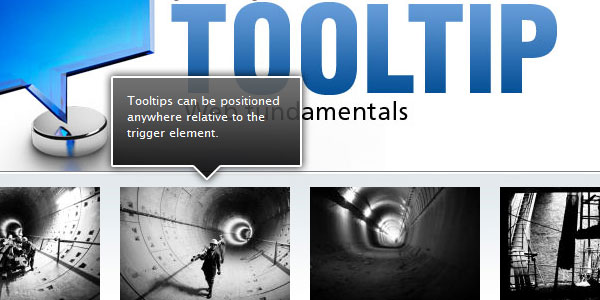
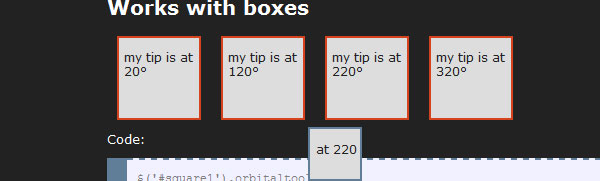
הסבר הכלים למסלול
הסבר הכלים של אורביטל נוצר מכיוון שרצינו לראות המלצת כלים גמישה יותר שמאפשרת טווח גמישות גדול יותר עם מיקום של עצה כלים. בעזרת הסבר הכלים אורביטל תוכלו לבחור למקם את הסבר הכלכלי על כל אובייקט ב -360 מעלות סביבו. עם אפשרויות מרווח רבות & קיזוז וגם סטיילינג, Orbital Tooltip עומד בראש וכתפיים מעל טיפים אחרים של jQuery.

עוד על הסבר כלים לכל אורביטל
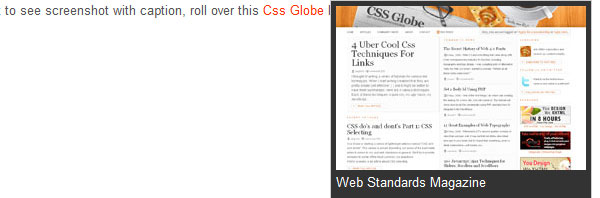
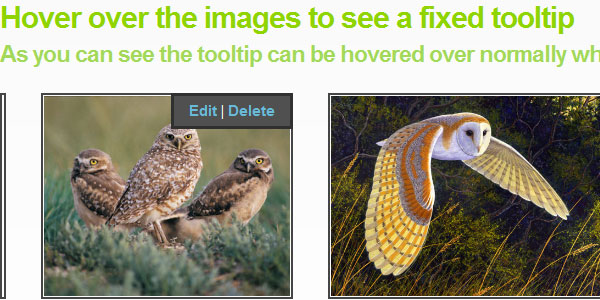
הסבר כלים קל ותצוגה מקדימה של תמונות באמצעות jQuery
מה שהתסריט הזה עושה הוא להוסיף אלמנט לגוף כאשר אתה מגלגל אובייקט מסוים. המראה של אותו אלמנט מוגדר מראש ב- css (ממוקם בצורה מוחלטת ומעוצבת) ולכן כל שעלינו לעשות הוא למלא את האלמנט בתוכן, לחשב את מיקום העכבר ולגרום לו לזוז בהתאם. כאשר הסמן מועבר מעל האובייקט, האלמנט נע איתו וכאשר הסמן מתגלגל, האלמנט נמחק.
עוד על הסבר הכלים הקל ביותר ותצוגה מקדימה של תמונות באמצעות jQuery
jQuery (mb) הסבר כלים
עכשיו אתה יכול להחליף את הסבר הכלים המכוער של ברירת המחדל בחכם והיפה הזה!
מידע נוסף על jQuery (mb) הסבר כלים
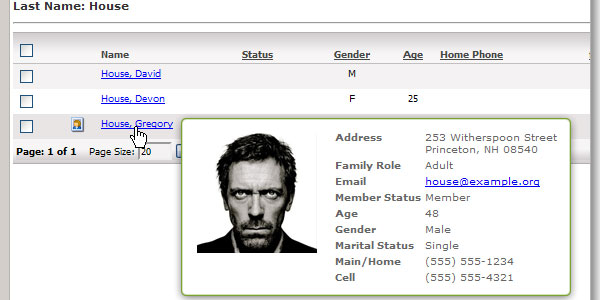
הסבר קצר על jQuery Ajax
היישום שלנו מאוד ממוקד אדם, ולכן רצינו דרך קלה להעלות “הסבר כלים” עם מידע נוסף על אדם כאשר אתה רואה את שמו של אדם. לדוגמה, הנה כמה תוצאות חיפוש. כאשר אתה מרחף מעל שם, מידע נוסף מופיע.
טיפים ליופי
BeautyTips הוא תוסף jQuery tooltips אשר משתמש באלמנט ציור הבד במפרט HTML5 כדי לצייר דינמיות טיפים של כלים (המכונים לפעמים “בועות דיבור” או “בלוני עזרה”) המשויכים לאלמנט HTML בדף. טיפים אלה ניתנים להגדרה גבוהה וניתנים להפעלה בדרכים רבות.
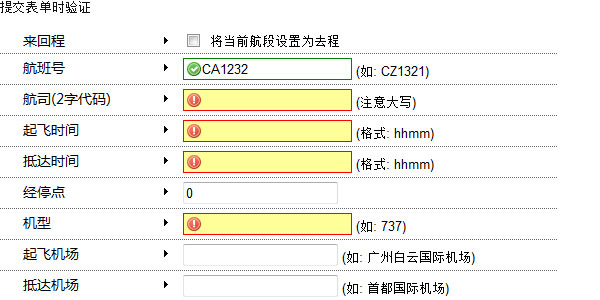
אימות טופס jQuery והסבר כלים (S.Sams)
אימות טופס jQuery והסבר כלים.
עוד על אימות טפסי jQuery והסבר כלים (S.Sams)
צור פשוט CSS + Javascript כלי כלים עם jQuery
דרך פשוטה וקלה ליצור הסבר כלים של javascript עם jQuery. אני מחלק אותו למספר חלקים: קבלת ציר ה- xy של העכבר, מבנה תגי העוגן, כיצד להסתיר טיפים המוגדרים כברירת מחדל ב- TITLE, תיבת css פלוס פינות מעוגלות והדגמת העבודה הסופית.
עוד על יצירת הסבר פשוט על CSS + Javascript עם jQuery
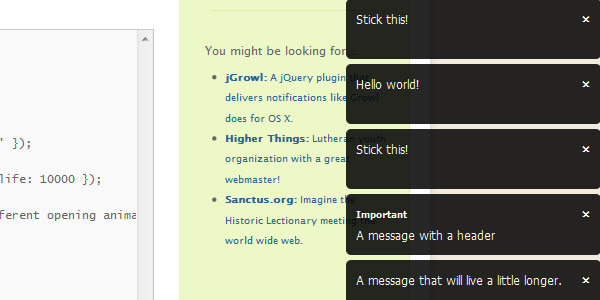
jGrowl
jGrowl הוא תוסף jQuery המעלה הודעות לא פולשניות בתוך הדפדפן, בדומה לאופן שבו פועל מסגרת הגרימה של OS X.
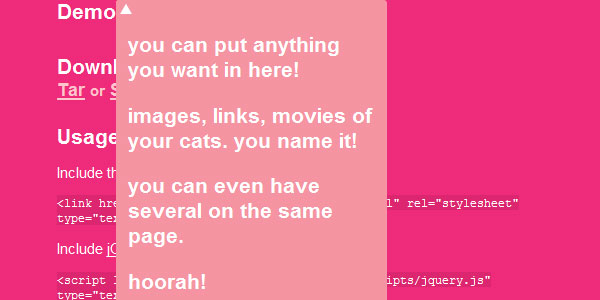
פּוֹפּ!
תהנה מתפריטים נפתחים פשוטים עם פופ !, תוסף JavaScript לא בולט עבור jquery.
qTip
qTip הוא תוסף הסבר כלים למסגרת jQuery. הוא חוצה דפדפנים, ניתן להתאמה אישית ומלא באפשרויות!
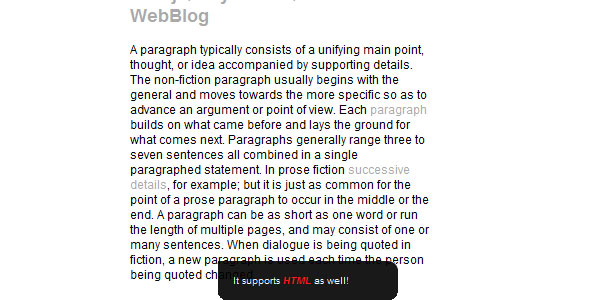
אפקט ריחוף ממוזערת מפוארת w/ jQuery
זה אולי לא חלק כמו גרסת הפלאש, אבל זה בהחלט אפקט מסודר. אם תשנה את מידת השיקוי המוחלטת, תוכל ליצור דרכים שונות בהן אפקט הרחף צץ גם כן.

עוד על אפקט רחפת Fancy Thumbnail Hover w/ jQuery