צור בקר טלוויזיה ריאליסטי בפוטושופ

ההדרכה הבאה צריכה להיחשב יותר כ”מדריך עם טריקים “, ולא” בצע את הצעדים בקפדנות “.
אני רק אראה לך את הטכניקה, ומה שתיצור תלוי בדמיון שלך. אני מקווה שתיהנו מזה ותמצאו בו לפחות דבר אחד מעניין ו/או שימושי.
אם אתה אוהב את המאמר הזה, ייתכן שתעניין כמה מאמרים אחרים שלנו בנושא צור אפקט רצועות צילום שזורות ב- Photoshop, צור פוסטר סרטים תלת מימד בפוטושופ, גיליונות בגידות של פוטושופ & חובה עלינו לדעת קיצורי דרך ותכונה עיוות בובות ותודעת תוכן ב- Photoshop CS5.
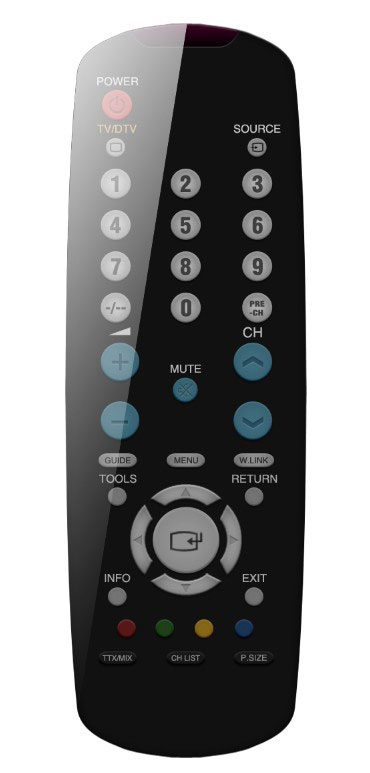
תצוגה מקדימה של התמונה האחרונה

פרטי הדרכה
- תכנית: אדוב פוטושופ
- גִרְסָה: CS5
- קושי: מַתחִיל
- זמן סיום משוער: 1.5 שעות
שלב 1
צור מסמך חדש ב- Photoshop באמצעות 1200 × 800 פיקסלים, 300 dpi, צבע RGB 8 ביט. השאר את הרקע לבן. אתה יכול להקטין את הגודל אבל אני מעדיף לעבוד על בד גדול. אתה תמיד יכול לחתוך את התמונה לאחר שהעיצוב שלך מוכן.
שלב 2
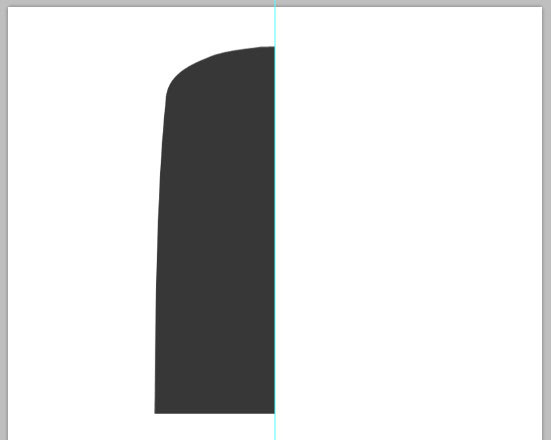
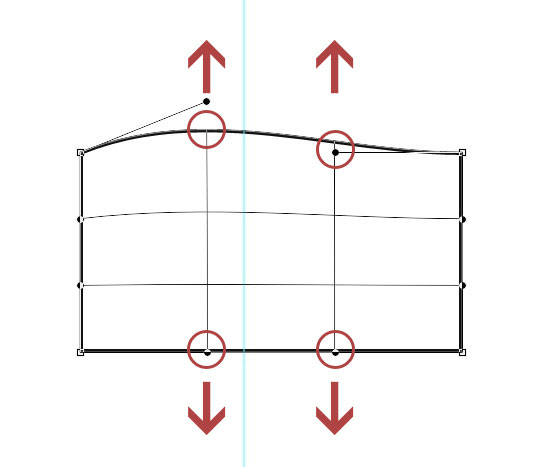
קודם כל, עליך ליצור את הצורה הבסיסית של השלט הרחוק, ולשם כך עליך להשתמש ב- כלי עט (P). אך לפני שתתחיל להגדיר נקודת עוגן, גרור מדריך אנכי שיהווה את מרכז הבקר שלך. לִבחוֹר #111111 מלוח הצבעים וצייר צורה כמו זו שבתמונה למטה.

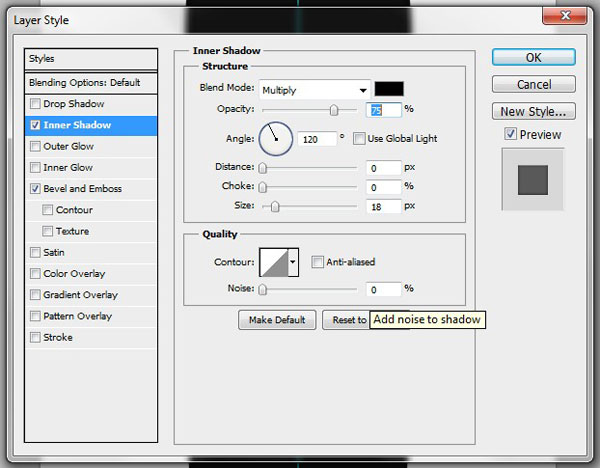
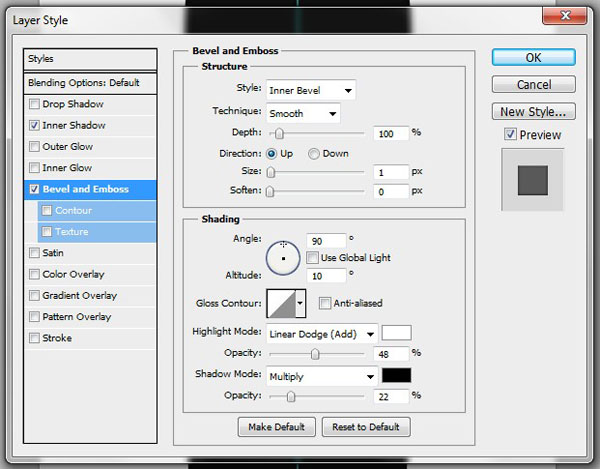
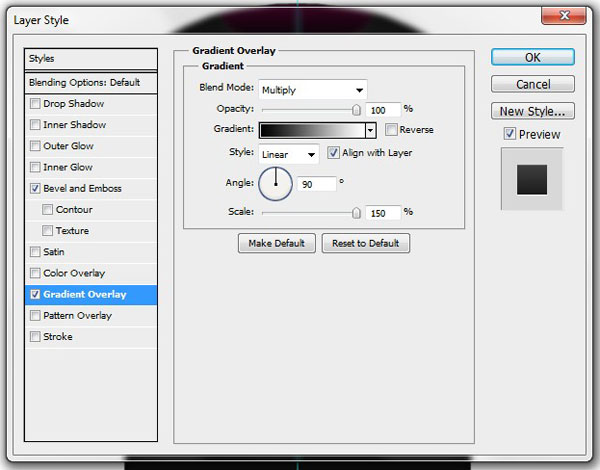
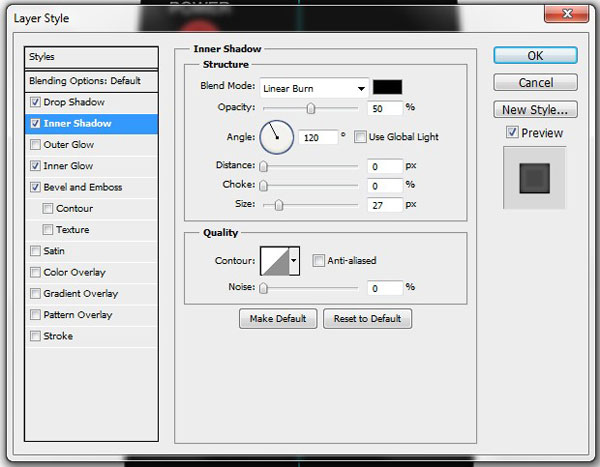
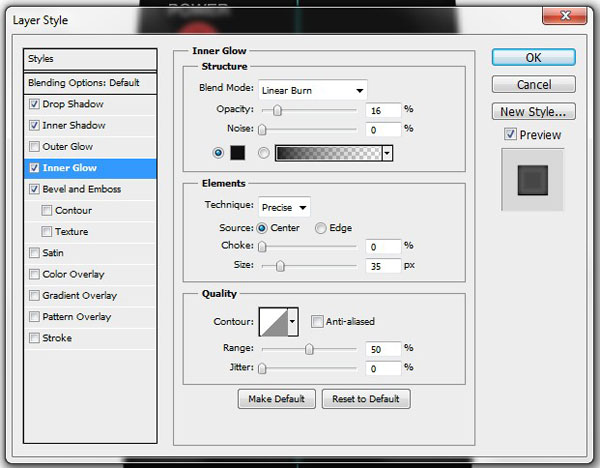
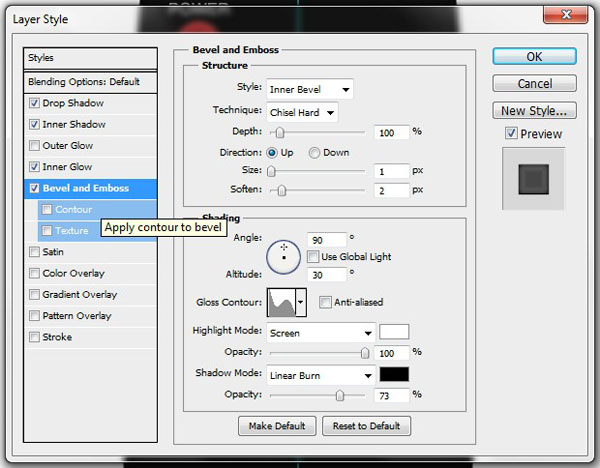
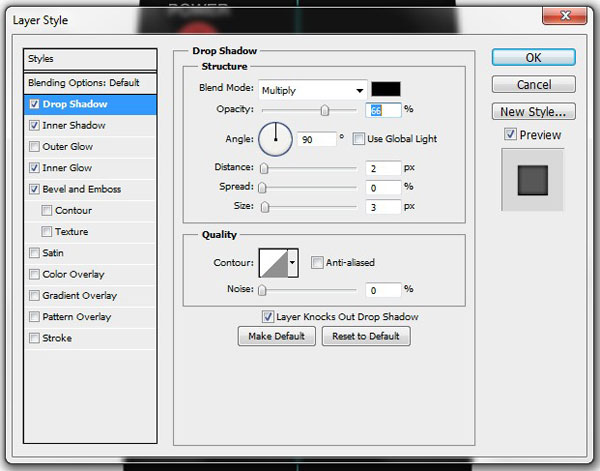
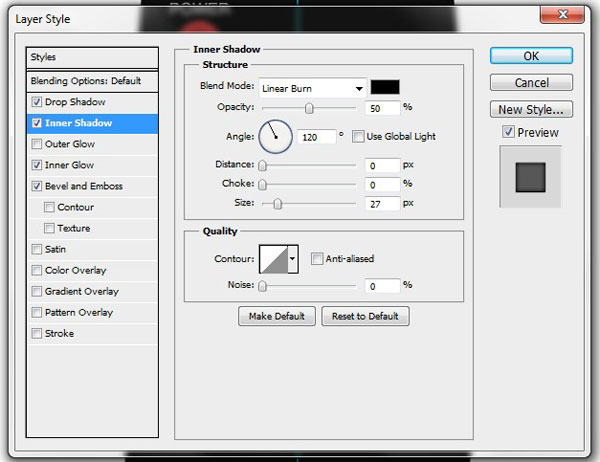
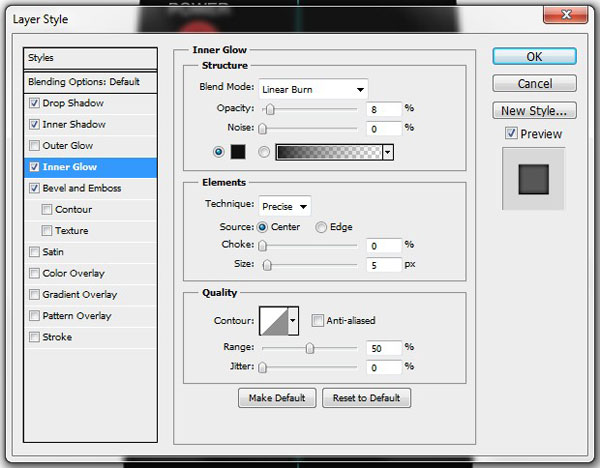
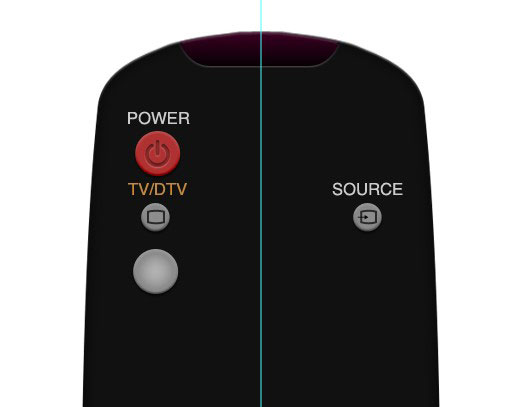
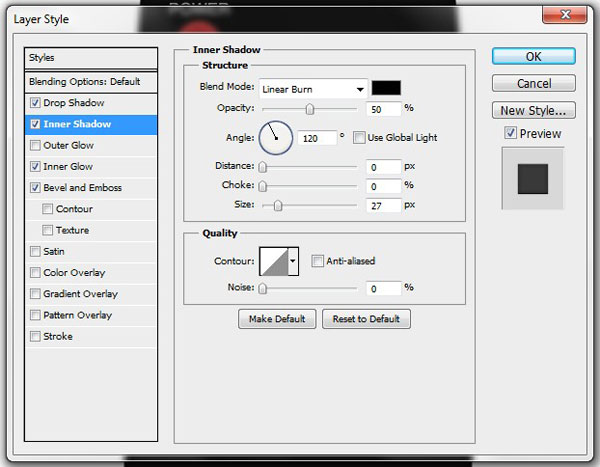
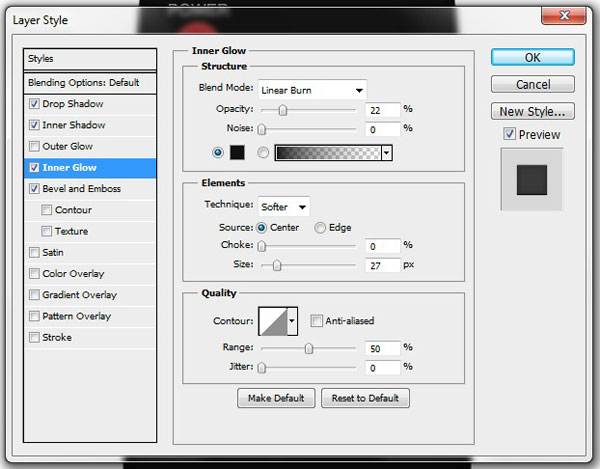
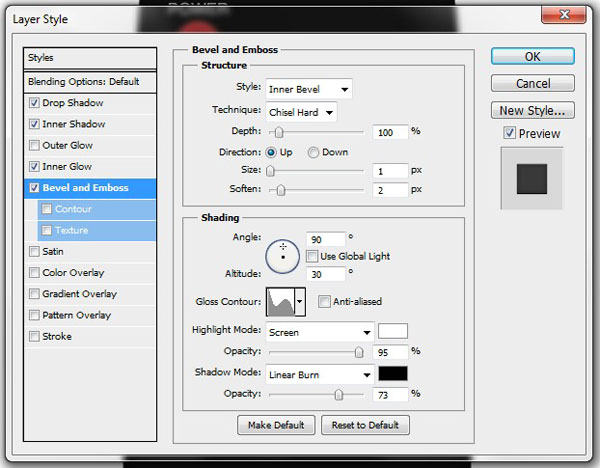
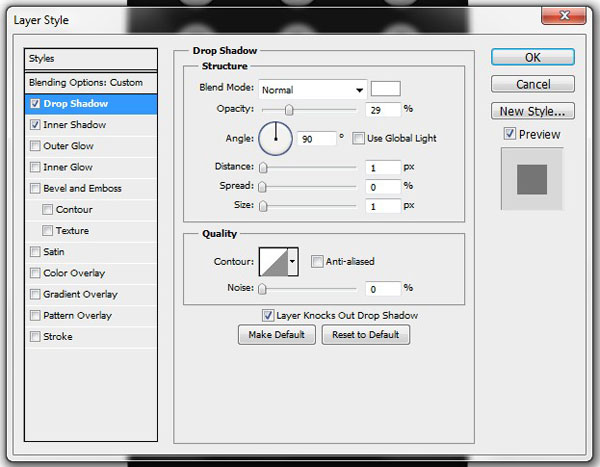
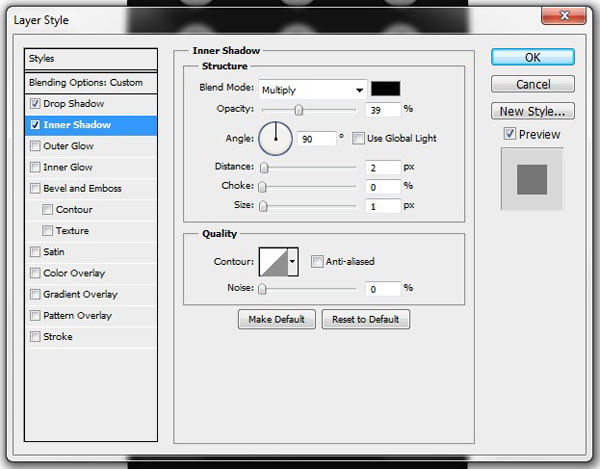
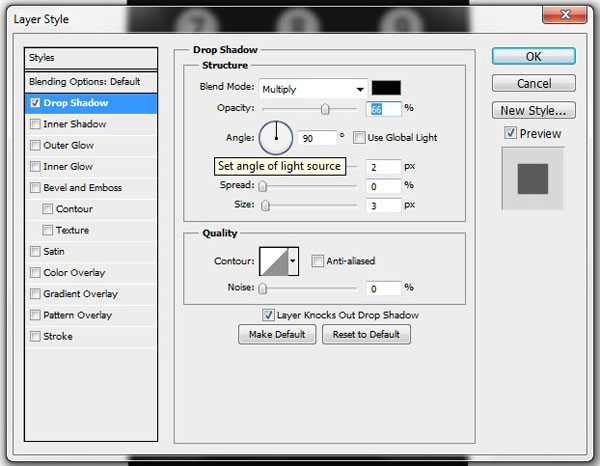
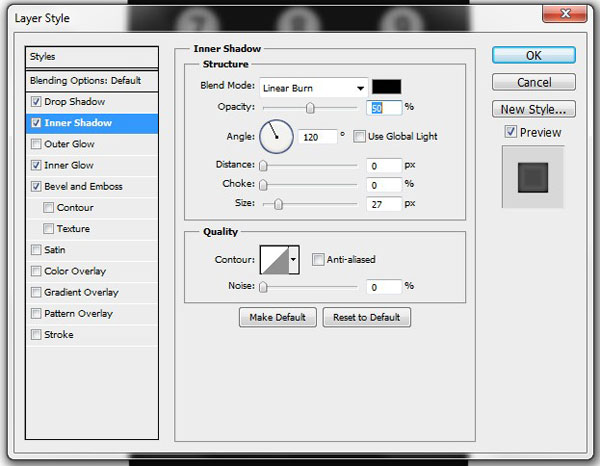
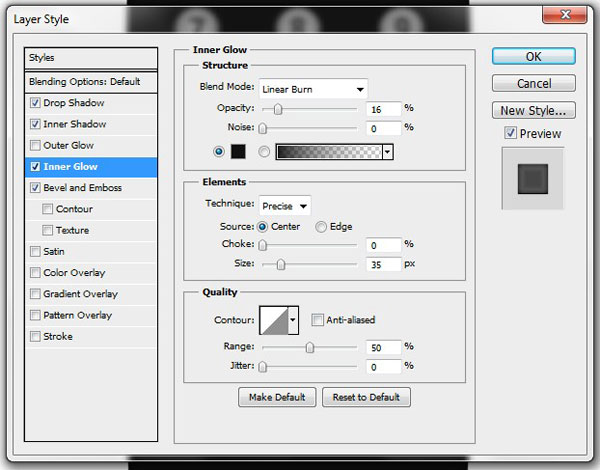
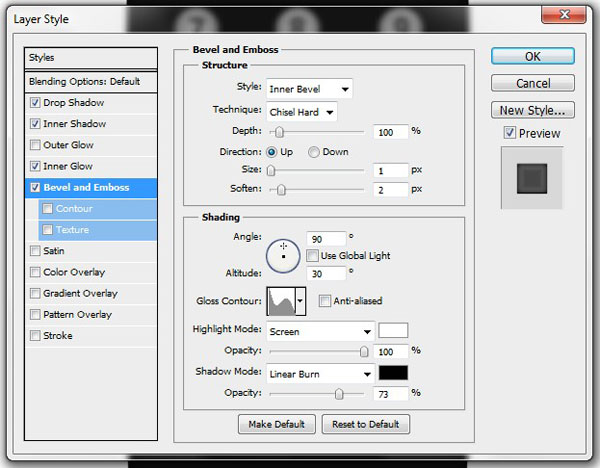
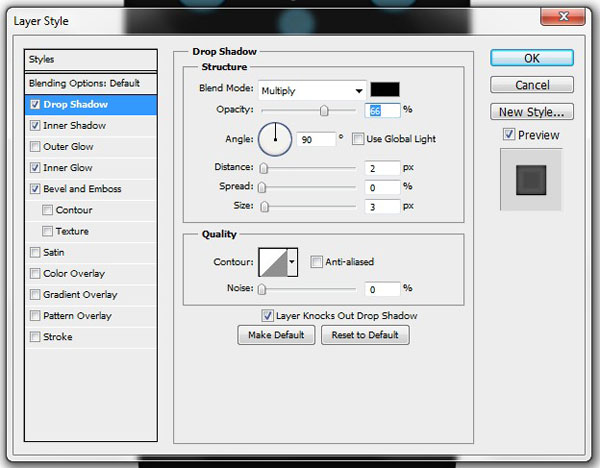
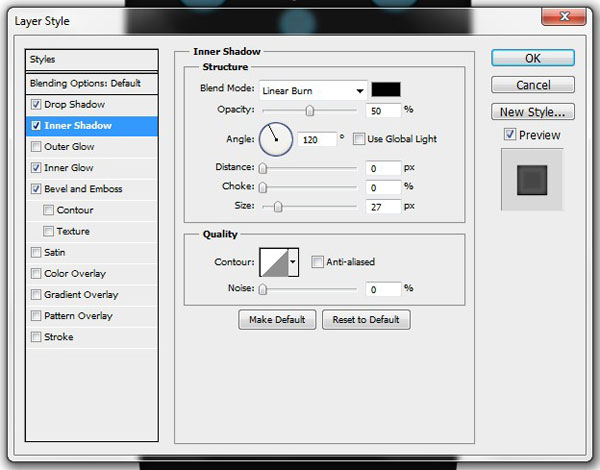
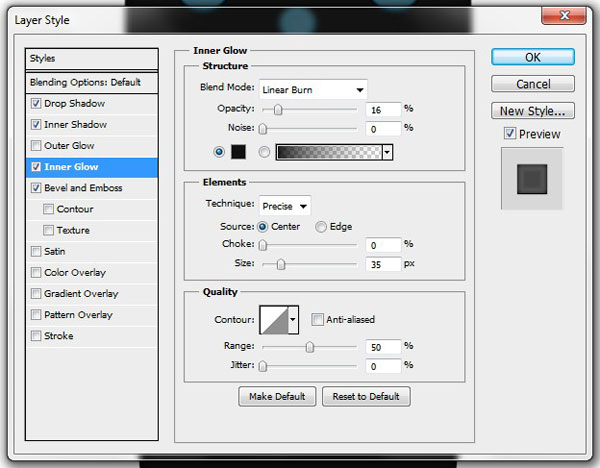
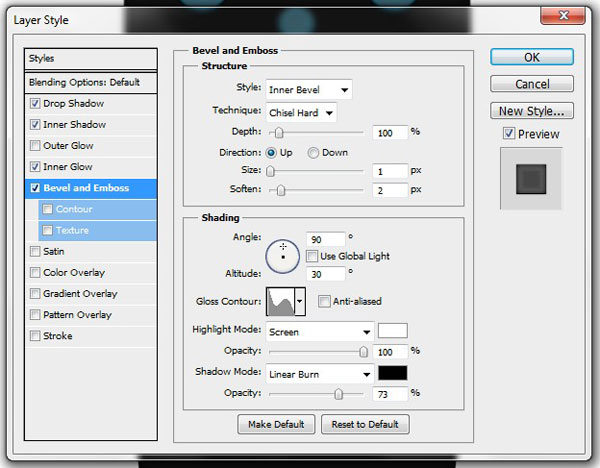
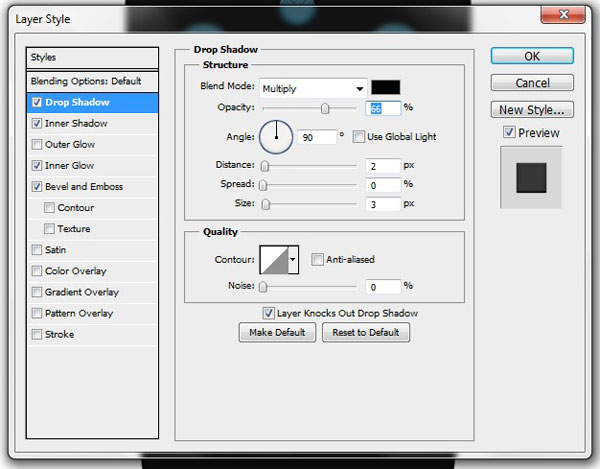
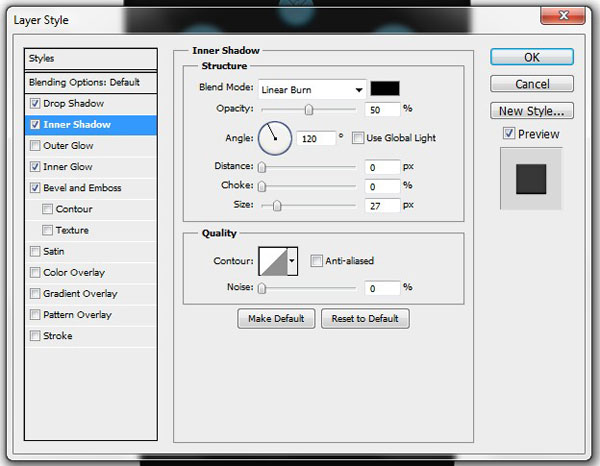
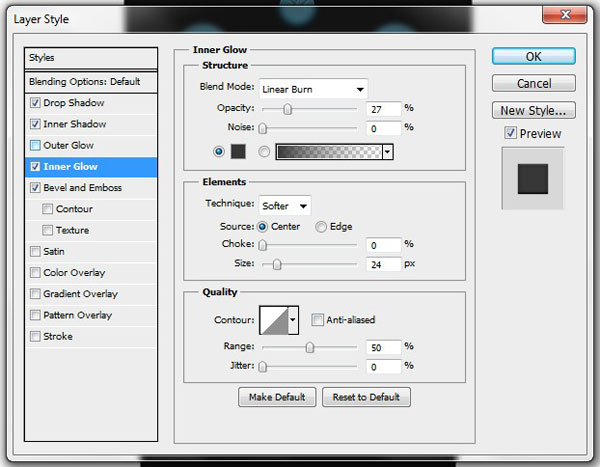
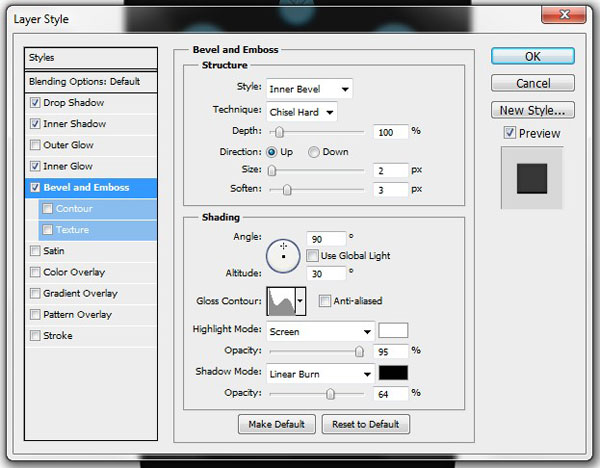
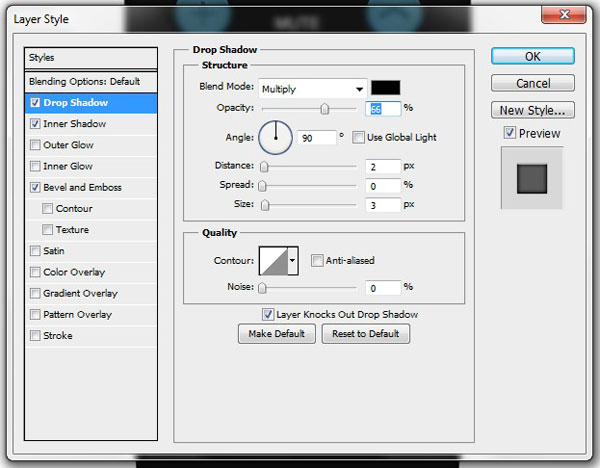
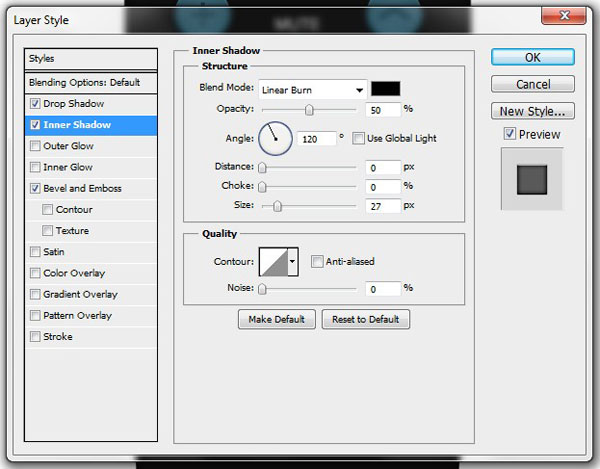
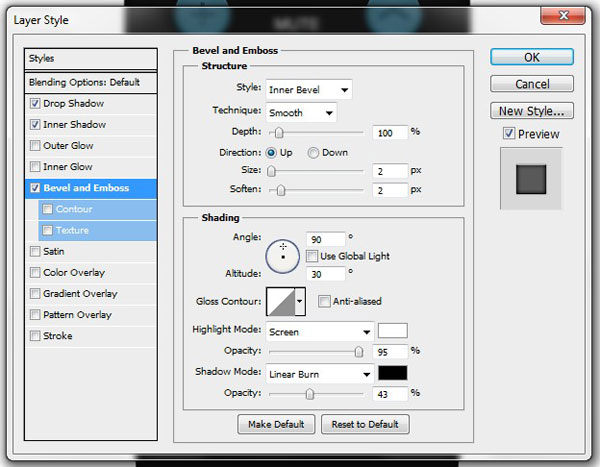
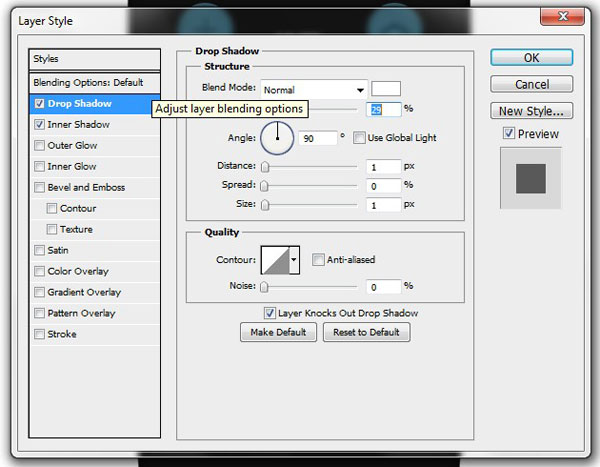
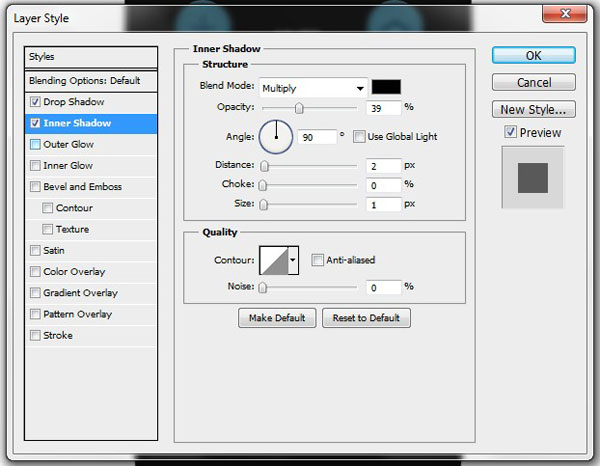
עכשיו שכפל את השכבה הזו ולך לַעֲרוֹך -> שינוי צורה -> הפוך אופקי. מיזוג את שתי השכבות ולאחר מכן שכפל את השכבה החדשה. לך לערוך -> שינוי צורה -> הפוך אנכי. מיזוג את שתי השכבות והחל סגנונות אלה.


שלב 3
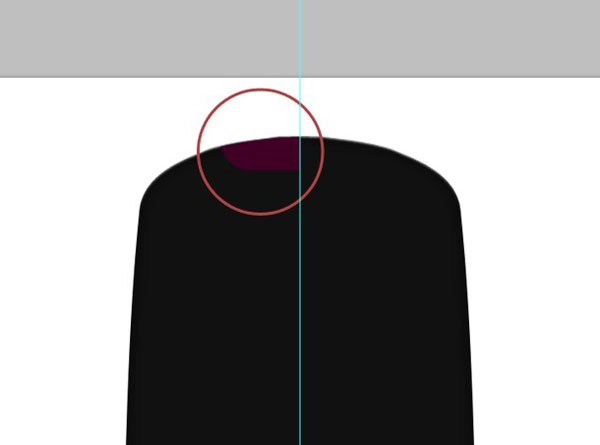
צור שכבה חדשה, בחר #400025 מלוח הצבעים ותפסו את כלי עט (P). צור צורה כזו.

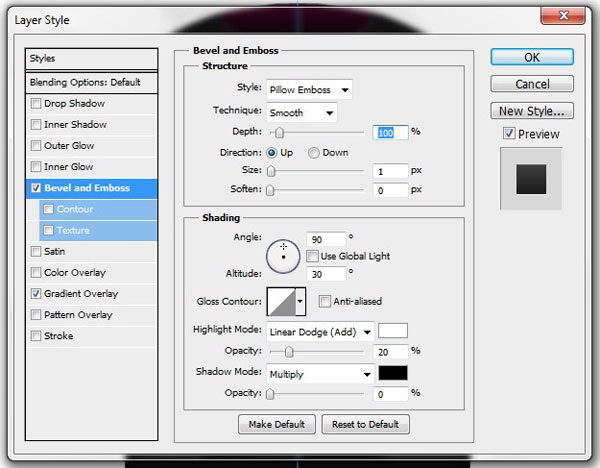
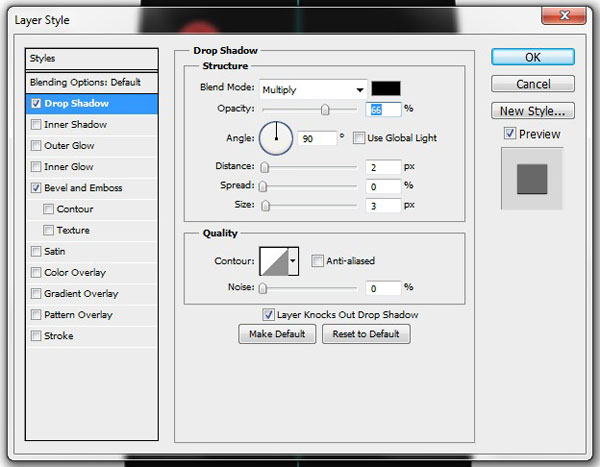
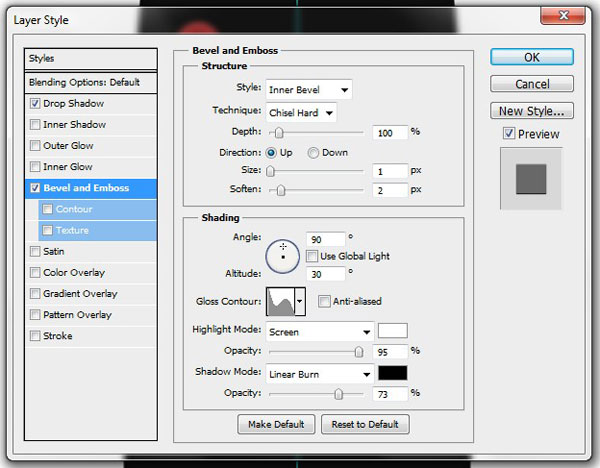
לאחר מכן שכפל את השכבה הזו ועבור לערוך -> שינוי צורה -> הפוך אופקי. מיזוג את שתי השכבות האלה והחל את הסגנונות הבאים.


שלב 4
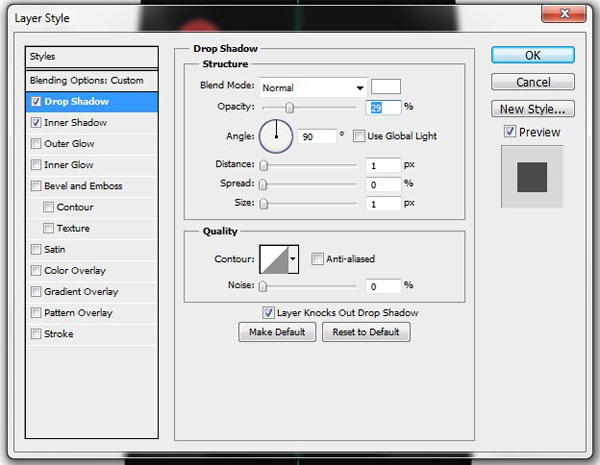
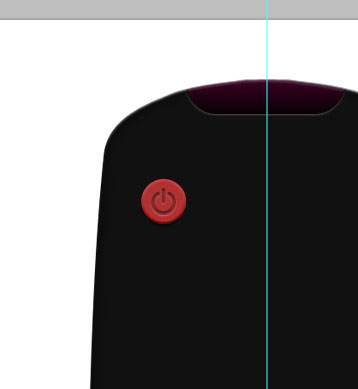
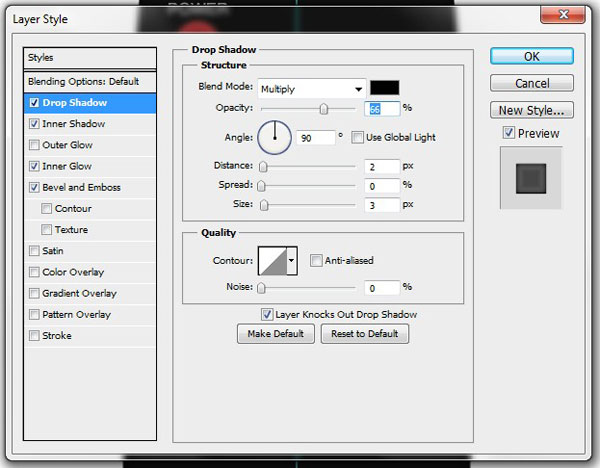
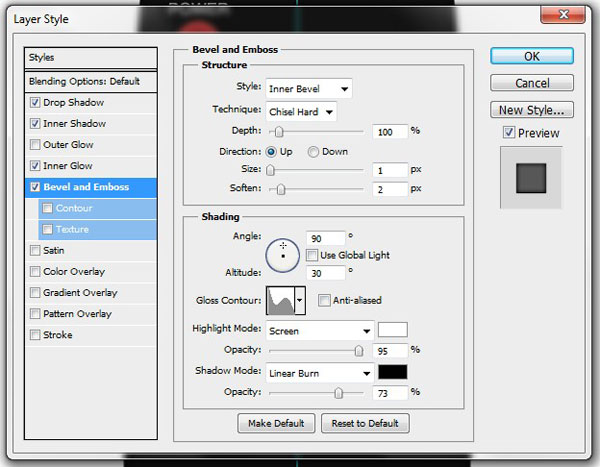
עכשיו הגיע הזמן לכפתורים. צור שכבה חדשה, בחר #a71d1d מלוח הצבעים ותפס את כלי אליפסה (U). צייר עיגול מושלם (החזק את Shift) והנח אותו במקום בו ברצונך שיהיה כפתור “ההפעלה” שלך. לאחר שתעשה זאת, פשוט השתמש בסגנונות אלה.


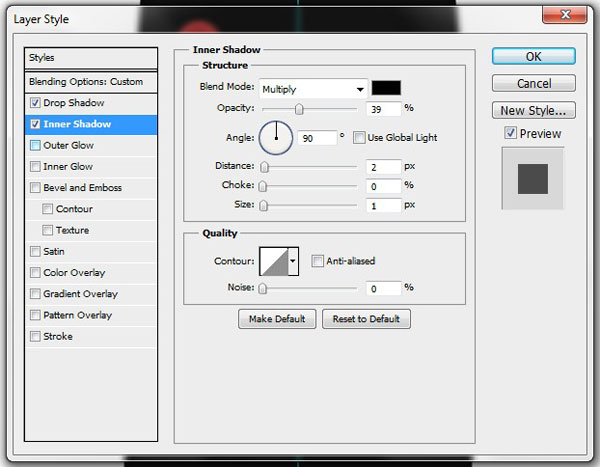
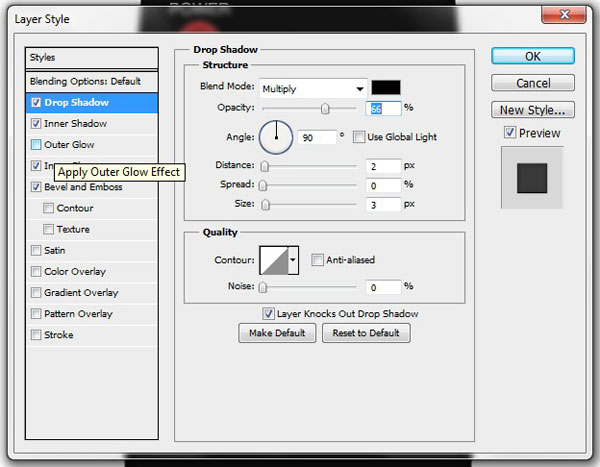
כעת צור שכבה חדשה וצייר “סמל כוח” (או מצא שכבה מוכנה) באמצעות כלי עט (P). לאחר ציור הנתיב, בחר בכלי המברשת (B), בחר את מברשת גודל הלחץ העגול הקשה מהרשימה ושנה את צבע החזית ללבן (#ffffff). סובב את הגודל למשהו בסביבות 5 פיקסלים ובחר שוב בכלי העט (P). קליק ימני על הנתיב שציירת בעבר ובחר נתיב שבץ. ודא שהתיבה סימולציה של לחץ אינה מסומנת. שנה את מצב הבלנד לכפל והחל סגנונות אלה.


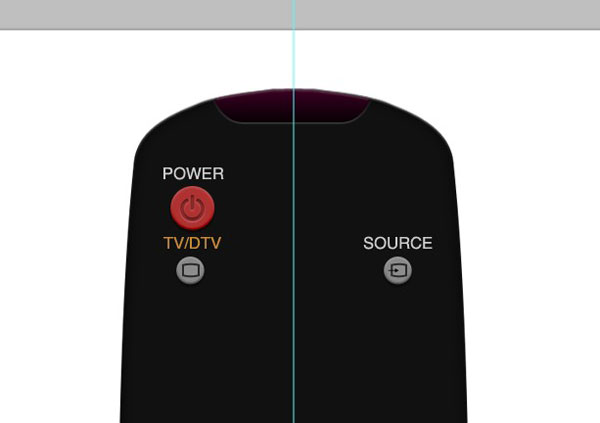
“כפתור ההפעלה” שלך אמור להיראות כך.

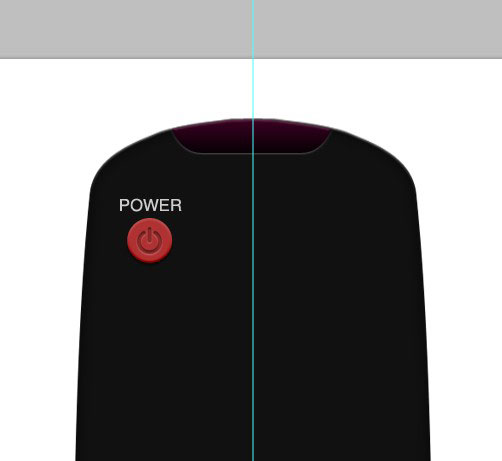
לאחר מכן בחר את כלי הקלדה (T) ותכתוב כל מה שאתה רוצה. שנה את צבע הטקסט ל #cccccc והזז אותו מעט מעל “כפתור ההפעלה”. זה אמור להיראות כך.

מקבץ את כל שלוש השכבות הללו (Ctrl+G) ושם את הקבוצה בשם “לחצן ההפעלה” או משהו כזה.
שלב 5
כעת עליך להוסיף לחצנים נוספים. צור שכבה חדשה ובחר את #cccccc מלוח הצבעים שוב. צייר עיגול מושלם באמצעות כלי אליפסה (U) רק שהפעם תעשה את זה קטן יותר. לאחר מכן החל את הסגנונות האלה.




הוסף מעט טקסט מעל הכפתור ושכפל את שתי השכבות (צורה, טקסט) והנח אותן בצד השני של השלט הרחוק. התמונה למטה מסבירה זאת טוב יותר. שנה את הטקסט והוסף את כל הסמלים שאתה רוצה על הכפתורים.

כדי ליצור אייקון כמו זה שבו אני משתמש, צייר מלבן בעזרת כלי מלבן (U). הפעל את ה- Fill למטה ל -0% והחל Stroke פנימי עם 2 פיקסלים ובחר את #111111 עבור צבע. אז לך לַעֲרוֹך -> שינוי צורה -> לְעַקֵם והרחיבו את נקודת העוגן שבמרכזה.

הקטן אותו והנח אותו בתוך הכפתור שלך. מקבץ את כל השכבות האלה וקרא את הקבוצה על שם הטקסט שהקלדת מעל הכפתורים (במקרה שלי “טלוויזיה/DTV SOURCE”).
שלב 6
עכשיו מגיע החלק הסופר קל. צור שכבה חדשה וצייר עיגול מושלם; שוב באמצעות כלי אליפסה (U). עשה את זה מספיק גדול (קצת יותר גדול מ”כפתור ההפעלה “) ומלא אותו #cccccc. החל סגנונות אלה.




לאחר מכן זה צריך להיראות כך.

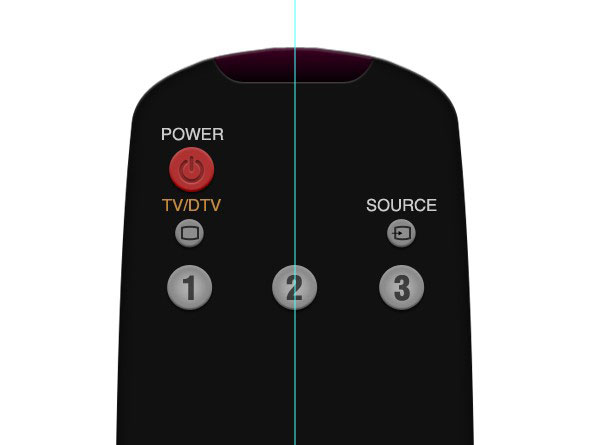
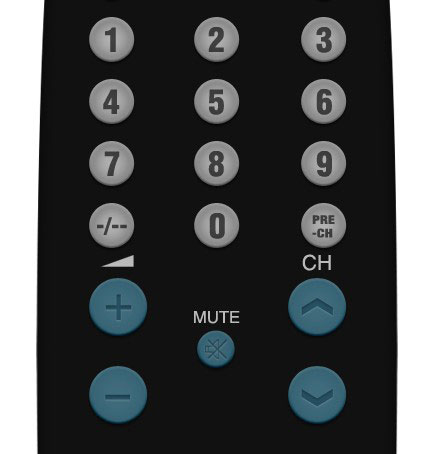
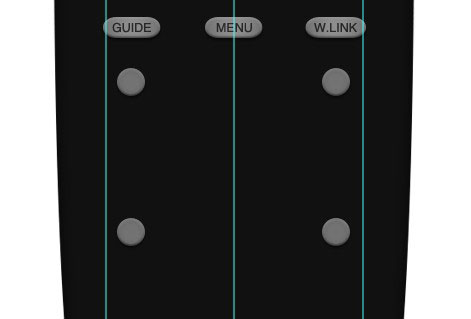
כעת משתמשים ב- כלי הקלדה (T) הוסף מספר 1. בחר גופן “שמן” ושנה את צבע הטקסט ל #111111. הפחת את האטימות ל -70%. שכפל את השכבות האלה והנח אותן במרכז השלט הרחוק. אל תשכח לשנות את הטקסט ל- “2”. לאחר מכן שכפל שוב את שתי השכבות והנח אותן ליד הקצה הימני. השלט הרחוק שלך צריך להיראות כך.

קיבוץ שש השכבות הללו וקראו לה “1,2,3”.
שלב 7
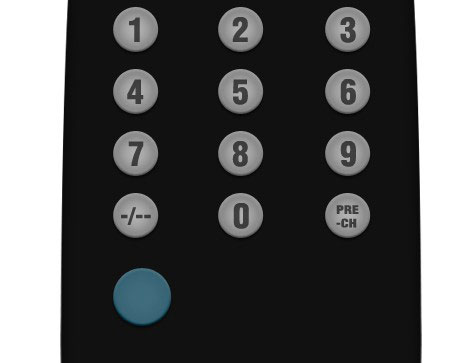
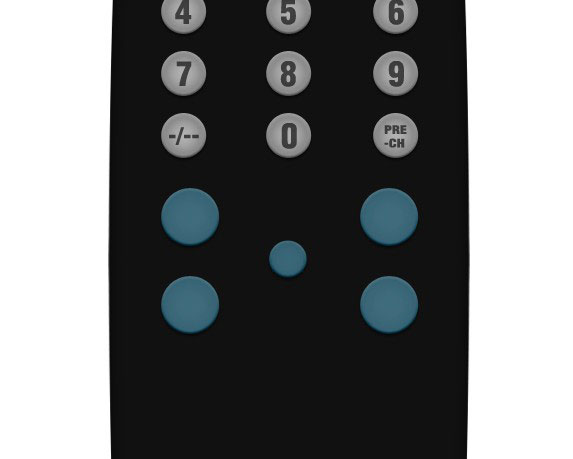
שכפל את קבוצת “1,2,3” ושימוש בכלי העברת (V) מקם אותה מתחת ללחצנים 1,2,3. השאירו פער שפוי בין שתי קבוצות הכפתורים האלה. בעזרת כלי הטיפוסים (T) שנה את “1”, “2”, “3” ל- “4”, “5”, “6” וקרא בשם זה לקבוצה. לאחר מכן שכפל את קבוצת “4,5,6”, שנה את שמו ל “7,8,9” ושנה את הטקסט ל- “7”, “8”, “9”. שכפל את קבוצת “7,8,9” וקרא לה “0”. שוב השאר פער בין קבוצות הכפתורים ושנה את הטקסט ל- “-/-“, “0”, “PRE-CH” (או כל דבר שתרצה).

שלב 8
סיימנו כבר בחצי הדרך. צור שכבה חדשה ובחר #679db1 מלוח הצבעים. צייר עיגול מושלם גדול (באופן יחסי לשאר הכפתורים) באמצעות כלי אליפסה (U) ולהחיל סגנונות אלה.




זה אמור להיראות כך

שכפל שכבה זו ארבע פעמים. הנח את העותקים בהתאם לתמונה למטה. שים לב שהכפתור המרכזי מוקטן.

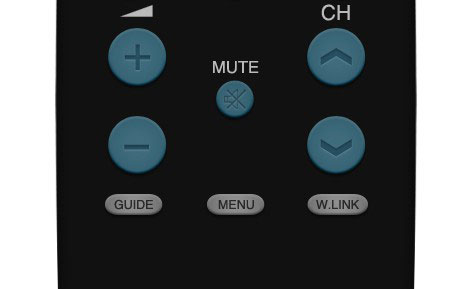
שנה את צבע החזית ל #ffffff (לבן) וקשט את הכפתורים שלך. השמאליים הם עוצמת הקול ולכן השימוש ב- כלי הקלדה (T) הקלד “+” עבור הכפתור העליון ו- “-” עבור התחתון. הערוצים הנכונים הם הערוצים אז צייר חצים פשוטים “למעלה/למטה”. הכפתור המרכזי הוא השתקה. כדי ליצור את סמל השתק, צור שכבה חדשה ותפס את כלי צורה מותאם אישית (U). מהרשימה בחר את “עוצמת הקול”.

רסטר את השכבה, מחק את “גלי הקול” ותפס את כלי הקו (U). הגדר את הגודל ל 1-2 פיקסלים וצייר קו אלכסוני פשוט. שכפל אותו ועבור לערוך -> שינוי צורה -> הפוך אופקי כך שהם יוצרים “X”. מיזוג את שלוש השכבות הללו ושם את השכבה החדשה בשם “סמל השתקה”.

שלב 9
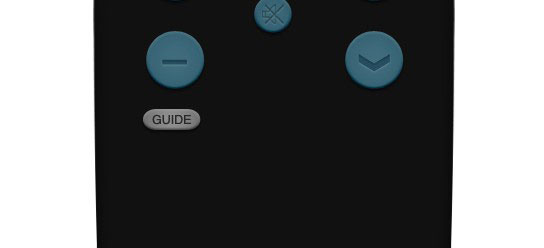
כעת, לאחר שקישטת את הכפתור שלך, עליך להוסיף כמה סגנונות (ל- “+”, “-“, “UP”, “DOWN” ו- “MUTE ICON”). שנה את מצב הבלנד לכפל, האטימות עד 70% והחל את הסגנונות הבאים.


א ב ג
זה אמור להיראות כך.

*ליצירת סמל “עוצמת הקול” מעל כפתורי “+”, “-“, צייר משולש (צבע #cccccc) ולמחוק את החצי הנכון. מקבץ את כל השכבות הללו ושם את הקבוצה בשם “תוכנת נפח”.
שלב 10
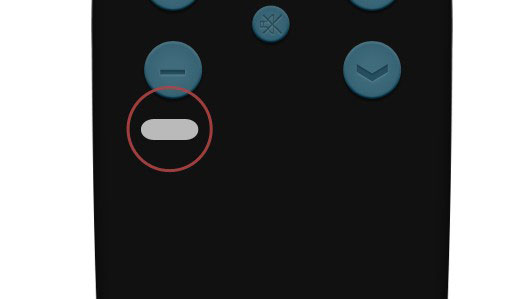
בשלב הבא תיצור עוד לחצנים רק שהפעם אתה הולך להשתמש ב- כלי מלבן מעוגל (U). הגדר את הרדיוס ל -10 פיקסלים וצייר מלבן כמו זה שבתמונה למטה.

שוב הצבע בו אנו משתמשים הוא #cccccc. החל סגנונות אלה.




לאחר מכן בחר את הכלי Type (T) וכתוב כל מה שאתה רוצה (צבע: #111111) והנח אותו בתוך הכפתור שיצרת בעבר. התוצאה צריכה להיות כזו.

שלב 11
שכפל את שתי השכבות שיצרת בשלב הקודם והנח את מרכז השלט הרחוק. שנה את הטקסט ולאחר מכן שכפל שוב את השכבות האלה והנח אותן ליד הקצה הימני. זכור לשנות את הטקסט. העיצוב שלך אז אמור לאהוב את זה.

מקבץ את שש השכבות האלה וקרא את הקבוצה על שם הטקסט שבו השתמשת (במקרה שלי “תפריט מדריך W.Link”).
שלב 12
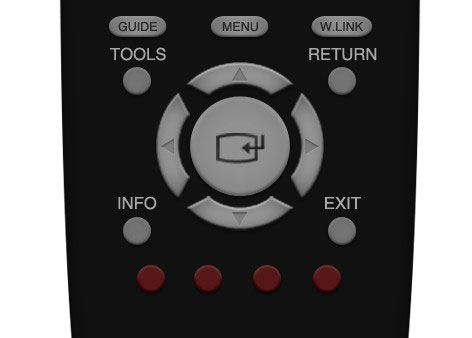
צור שכבה חדשה ובחר את כלי אליפסה (U). הצבע עדיין #cccccc. צייר עיגול קטן והחל סגנונות אלה.




שכפל שכבה זו שלוש פעמים והנח את העותקים כפי שמוצג בתמונה למטה.

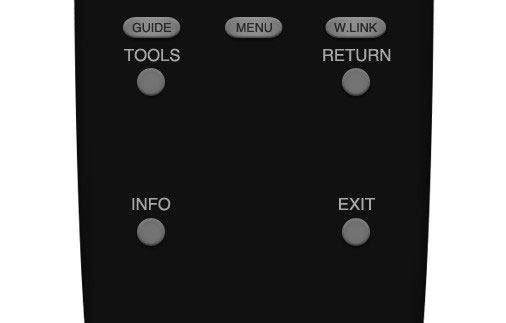
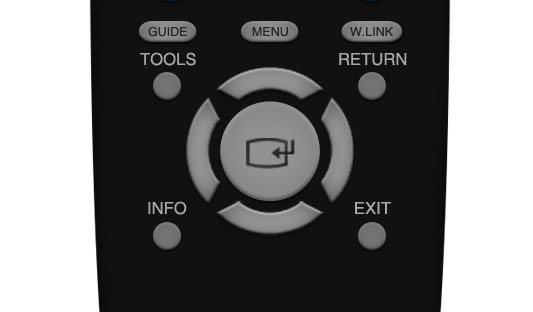
השאירו פער גדול מכיוון שנזדקק למרחב הזה כבר בשלב הבא. הוסף כל טקסט שאתה רוצה מעל הלחצנים (למשל כלים, החזרה, מידע, יציאה).

מקבץ את כל השכבות האלה ושם את הקבוצה על שם הטקסט שהחלת (במקרה זה “יציאת מידע החזר מידע”).
שלב 13
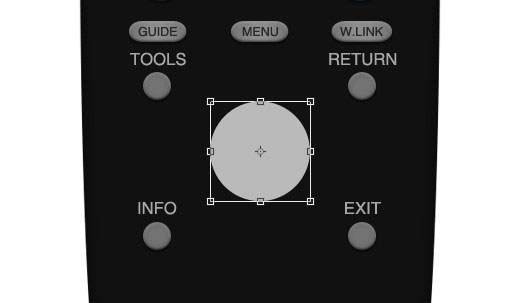
עכשיו החלק המסובך. קודם כל ציירו עיגול גדול באמצעות כלי אליפסה (U) ולהחיל סגנונות אלה.





מקשטים את הכפתור בסמל. כדי ליצור את האחד שבו אני משתמש ראה שלב 5 סעיף 3.
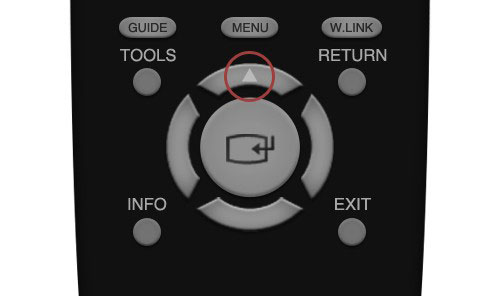
שלב 14
צור שכבה חדשה. שנה את צבע החזית ל #בבבא ובחר את כלי עט (P). צייר צורה כזו.




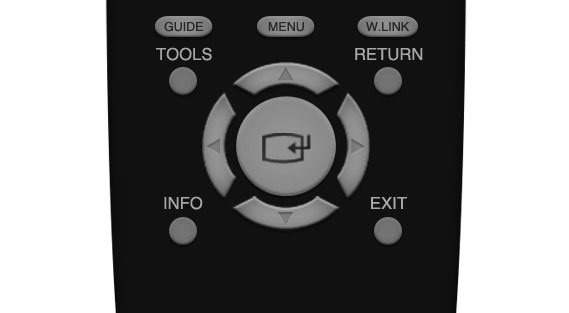
לאחר שעשית זאת, שכפל את השכבה הזו שלוש פעמים והנח אותם בעזרת התמונה למטה כמדריך.

שלב 15
החזר את הצבע חזרה ל #cccccc ובחר את כלי צורה מותאם אישית (U). מהרשימה בחר את המשולש וצייר משולש קטן. הנח אותו במרכז אחת הצורות שיצרת בשלב הקודם והחל סגנונות אלה.



שנה את מצב הבלנד לכפל ואת האטימות ל -70%. שכפל שכבה זו שלוש פעמים והנח את העותקים בתוך שלושת הכפתורים הצדדיים האחרים. זה אמור להיראות כך.

מקבץ את כל השכבות שיצרת בשלבים 13-15 ושם את הקבוצה לכל דבר שתרצה.
שלב 16
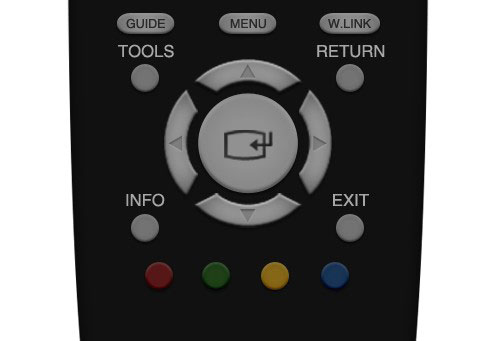
צור שכבה חדשה ובחר #a71d1d מלוח הצבעים. תפוס את כלי אליפסה (U) ולצייר עיגול מושלם. הנח אותה מתחת ללחצן “מידע” והחל את אותם הסגנונות שבהם השתמשת בשלב 12. שכפל את השכבה שלוש פעמים והנח את העותקים זה ליד זה. השתמש בתמונה כמדריך.

עכשיו שנה את הצבעים כדי להפוך כל כפתור לייחודי. השתמשתי #598527, #0076a3 ו- #e5bb13.

מקבץ את השכבות האלה ושנה את שם הקבוצה ל”לחצני צבע “.
שלב 17
חזור על שלבים 10-11 רק הפעם שנה את צבע הכפתורים ל #252525, והנח אותם תחת “לחצני הצבע”. שנה גם את הטקסט.

מקבץ שכבות אלה וקרא את הקבוצה על שם הטקסט שהקלדת בתוך הכפתורים (למשל “TTX/MIX CH LIST P.SIZE”).
שלב 18
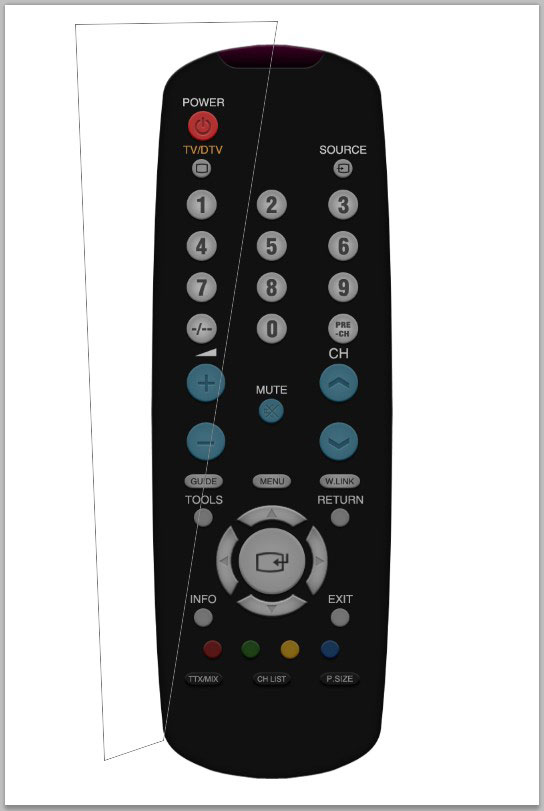
צור שכבה חדשה ובחר את כלי עט (P). צייר צורה כמו זו.

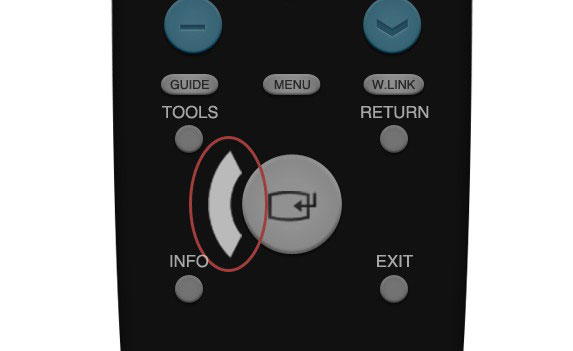
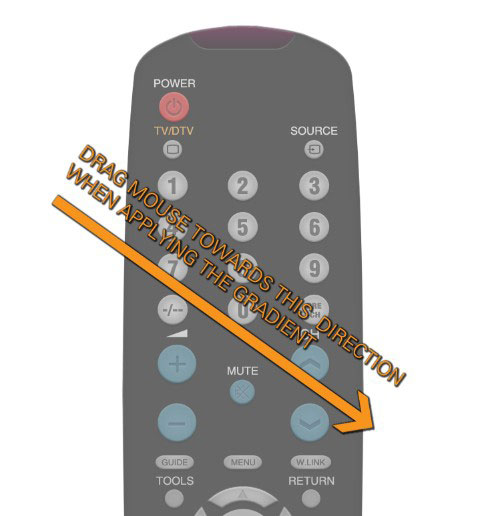
אל תמלא אותו. עבור לכרטיסייה נתיבים (ליד שכבות וערוצים) ותוך כדי החזקת החזקה Ctrl+Shift+Alt, קליק שמאלי על התמונה הממוזערת של שכבת הנתיב. כעת חזור ללשונית שכבות ומצא את שכבת הצורה המקורית של השלט הרחוק שיצרת בשלב 2. החזק שוב את Ctrl+Shift+Alt ולחץ לחיצה שמאלית על התמונה הממוזערת של השכבה. תבחין כי הבחירה שלך מכווצת כעת באופן מושלם לקצוות הבקר. בחר את כלי שיפוע (G) ובחר את האפשרות Foreground to Transparent מתוך ההגדרות המוגדרות מראש. וודא שצבע החזית שלך הוא #ffffff (לבן). עכשיו, פשוט הוסף שיפוע לבחירה שלך.

העיצוב שלך צריך להיראות כך.

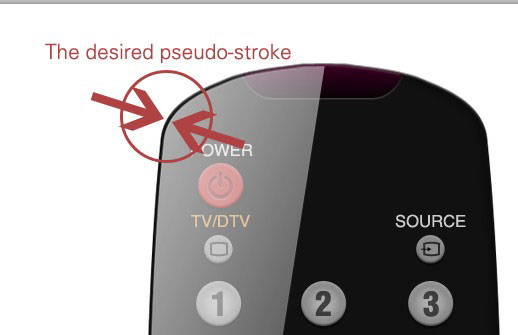
כעת בחר טרנספורמציה חופשית (Ctrl+T) ובאמצעות נקודת העוגן השמאלית התחתונה, הורידו מעט את השיפוע. הרעיון הוא ליצור שבץ פסאודו. התמונה למטה מסבירה זאת טוב יותר.

תוצאה סופית
זהו, שלט רחוק הטלוויזיה שלכם מוכן כעת. הוסף את כל האפקטים שאתה רוצה כדי שזה ייראה אפילו טוב יותר. אני מקווה שנהנית מההדרכה.