Comment créer des formulaires d’inscription/inscription efficaces

Le formulaire d’inscription est l’un des éléments les plus importants de tout site qui en nécessite un, et quelque chose que les concepteurs d’interface devraient passer plus de temps à bien faire. Les choix de conception affectent directement les taux de conversion, et sans utilisateurs, votre projet est presque mort.
Voici quelques conseils pour améliorer vos formulaires d’inscription.
Si vous aimez cet article, vous pourriez être intéressé par certains de nos anciens articles sur Didacticiels PSD vers HTML, fichiers PSD de conception de sites Web de commerce électronique, didacticiels de conception de sites Web Photoshop, conseils pour la rédaction de CSS et meilleurs modèles de courrier électronique.
1. Vendez votre utilisateur sur le produit avant de demander l’enregistrement
Une tactique que l’on voit parfois sur le Web consiste à cacher plus d’informations sur le service derrière un formulaire d’inscription. De cette façon, ces développeurs pensent qu’ils peuvent vendre le produit et expliquer toutes les fonctionnalités intéressantes une fois qu’ils ont déjà captif l’utilisateur, avec la possibilité d’envoyer du matériel marketing dans leur boîte de réception..
Demander à un utilisateur de s’inscrire est votre appel à l’action. En copywriting, l’appel à l’action se trouve à la fin de la lettre de vente car vous avez eu le temps d’exciter le lecteur et de décomposer ses objections. Il y a un croisement ici avec la conception de l’interface. Vous voulez mettre autant d’informations à la disposition de vos nouveaux visiteurs afin que ceux qui font partie de votre groupe démographique cible soient prêts et disposés à s’inscrire.
2. Rendez votre formulaire d’inscription facilement accessible
Il y a un équilibre dans la première règle, et cela rend le formulaire d’inscription facilement accessible. Il y a des clients qui préfèrent essayer un nouveau service, même avec très peu de familiarité, plutôt que de le lire d’abord. Il y en a d’autres qui savent déjà pourquoi ils sont sur le site et qui veulent juste commencer. Et bien sûr, une fois que vos visiteurs ont lu votre argumentaire de page d’accueil, vous ne voulez pas qu’ils se perdent en essayant de s’inscrire.
Assurez-vous que tout visiteur de votre site peut savoir où s’inscrire quelques secondes après le chargement de la page.

Ci-dessus, vous pouvez voir la page d’accueil de Twitter. Il n’y a pas vraiment plus facile d’accès que ça.
3. Choisissez judicieusement vos couleurs
Comme tous les designers le savent, la psychologie des couleurs joue un rôle énorme dans la conception commerciale de toute nature, que ce soit pour les supports marketing imprimés ou les sites Web..
Il est particulièrement important lorsqu’il s’agit de votre appel à l’action – le formulaire d’inscription dans ce cas – que vous utilisiez des couleurs qui disent au lecteur d’aller de l’avant, de ne pas s’enfuir avec la queue entre les jambes. Utilisez des boutons verts et du texte neutre, et évitez les éléments rouges ou oranges qui disent de manière subliminale à votre lecteur d’arrêter ce qu’il fait.
Vous pouvez utiliser ces couleurs pour les erreurs de validation, par exemple si elles saisissent une adresse e-mail invalide. Attirer l’attention sur les erreurs de manière claire et rapide est aussi important pour amener un utilisateur à s’inscrire que d’éviter ces mêmes couleurs dans le reste de la conception.

Dans le cas de Creditable, comme vu ci-dessus, la palette de couleurs en grande partie bleue n’est pas cassée, mais le bouton d’action reçoit une couleur verte « allez-y ! ».
4. Utilisez l’authentification tierce, sauf s’il y a une vraie raison pour laquelle vous ne pouvez pas
L’authentification OAuth via les principaux services tels que Google, Facebook, Twitter et plus récemment LinkedIn est un énorme gain de temps pour les développeurs et les utilisateurs. Les utilisateurs s’habituent à avoir cette option et, par conséquent, deviennent plus impatients que jamais avec les formulaires d’inscription..
Il y a certainement des cas où il n’est pas possible d’utiliser ces services, mais si vous le pouvez, faites-le. Assurez-vous cependant de donner des options à vos utilisateurs. Certaines personnes, comme moi, préfèrent utiliser Twitter plutôt que Facebook pour ces services – Facebook étant plus une affaire privée pour moi (rire de tout ce que vous voulez, Zuckerberg). D’autres préfèrent centraliser leurs identités numériques autour d’un seul service, souvent Facebook pour le moins privé. Offrez une large gamme d’options pour couvrir toutes vos bases.

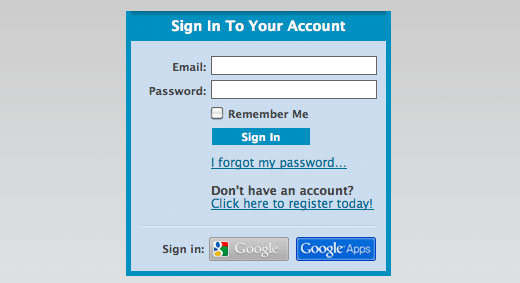
Echosign permet aux utilisateurs de se connecter via des comptes Google ou Google Apps, qui correspondent bien à la démographie de son entreprise. Il serait bien d’inclure LinkedIn maintenant qu’ils ont publié un service d’authentification similaire.
5. Minimiser l’investissement en temps utilisateur requis
L’une des règles d’une bonne conception de formulaire d’inscription a longtemps été de minimiser le nombre de champs dans ce formulaire. Comme je l’ai mentionné, l’omniprésence des solutions d’authentification OAuth en un clic n’a fait que réduire la patience des utilisateurs pour les formulaires d’inscription. Il est plus important que jamais que vous vous en teniez à ce dont vous avez besoin immédiatement lorsque vous demandez des informations sur l’utilisateur.
Si votre service marketing réclame plus de données sur les utilisateurs, demandez-leur de remplir des profils facultatifs une fois qu’ils sont connectés. Mais si vous les forcez sur la page d’inscription, votre service marketing demandera plus d’utilisateurs pour commencer..
abc

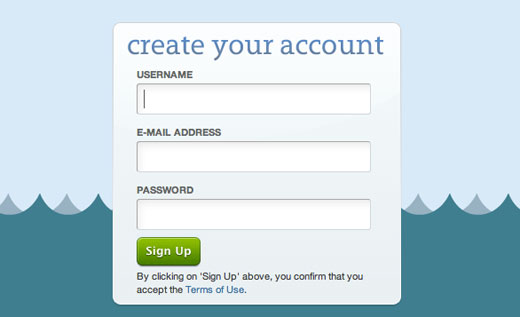
Ceci est le formulaire d’inscription de LinkedIn. Ce type de formulaire à quatre champs est de plus en plus courant, mais il est remarquable car LinkedIn pourrait raisonnablement demander beaucoup plus d’informations dès le départ pour démarrer votre profil, comme votre lieu de travail actuel. Au lieu de cela, là où trop de responsables marketing insisteraient pour capturer ces informations directement, cela vous encourage doucement à remplir plus d’informations à l’aide d’un indicateur de progression une fois à l’intérieur..
A noter également l’alerte, où LinkedIn indique que j’ai peut-être déjà un compte sur le site. Décourager les utilisateurs de créer un compte alors qu’ils ont peut-être déjà mis quelques minutes à en créer un va au-delà de la minimisation de l’investissement en temps utilisateur..
6. Validez au fur et à mesure
Il n’y a aucune raison d’obliger un utilisateur à continuer de soumettre et de recharger la page pour savoir où il s’est mal passé, ce qui l’oblige invariablement à remplir à nouveau d’autres parties du formulaire qui étaient correctes auparavant. Il semble toujours y avoir une ou deux réponses inexplicablement manquantes.
Il est assez facile de faire valider les réponses des utilisateurs par les formulaires au fur et à mesure qu’elles sont remplies de nos jours. Si le mot de passe ne répond pas aux critères ou ne correspond pas au champ de confirmation, le nom d’utilisateur est pris, ou ils ne peuvent pas vivre dans ce code postal parce que c’est un chiffre inférieur au pays qu’ils ont sélectionné, ne les faites pas attendre découvrir. Valider les champs au fur et à mesure que l’utilisateur les remplit.

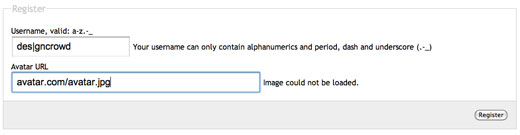
L’exemple ci-dessus est un exemple de formulaire de jQuery de Designers (vous pouvez le tester en action ici), et comme vous pouvez le voir, il a vérifié si le nom d’utilisateur est valide et s’il y a réellement une image à l’URL fournie avant la soumission.
7. Ne dépassez pas une page
Les meilleurs formulaires d’inscription sont suffisamment petits pour pouvoir être placés dans une barre latérale pour les utilisateurs qui ne sont pas connectés. Nous avons couvert l’importance de la brièveté. Mais si votre application est un peu plus formelle et nécessite vraiment tous ces champs pour une raison quelconque (par exemple, un compte bancaire en ligne avec votre banque), ne dépassez pas une page Web dans le formulaire d’inscription..
C’est peut-être un peu optimiste de faire cette recommandation aux institutions financières, mais pour le reste d’entre vous… ne dépassez pas une page!

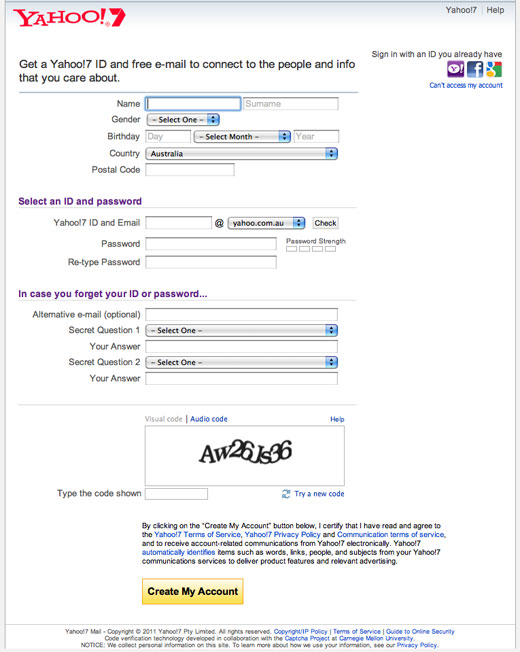
Si vous vous souvenez il y a dix ans, Yahoo! utilisé pour avoir un énorme formulaire d’inscription. Il y avait probablement plus de questions là-dessus qu’une demande de citoyenneté. Bien que je pense qu’ils pourraient rendre ce formulaire beaucoup plus court, c’est une grande réussite pour les gars de longue haleine de Yahoo! pour l’avoir réduit à un seul écran.
8. Mettez un lien vers votre politique de confidentialité à proximité
L’acquisition d’enregistrements ne se limite pas à susciter l’enthousiasme d’un utilisateur pour votre produit. Ils doivent vous faire confiance et il existe différentes manières subtiles de donner un air de crédibilité. Ceux-ci incluent des icônes pour de meilleures organisations commerciales et autres, mais la chose la plus simple que vous puissiez faire est de créer un lien vers votre politique de confidentialité où il sera vu lorsque les yeux de l’utilisateur se tourneront vers le formulaire d’inscription..
Utilisez un texte d’ancrage comme « Nous ne communiquons jamais vos informations personnelles. En savoir plus.” Les yeux de l’utilisateur ont tendance à ignorer les mots « Politique de confidentialité » après plus de dix ans d’omniprésence parmi les principaux sites.

Groupon fait un excellent travail pour rassurer l’utilisateur. Sous le champ de l’e-mail, ils ont inclus le texte “Ne vous inquiétez pas, votre e-mail est en sécurité avec nous.” Ce n’est pas directement lié à la politique de confidentialité, mais ils ont fourni un lien vers celle-ci juste sous le bouton d’action suivante.
9. Gardez les tailles de police lisibles
Il semble y avoir une règle non écrite selon laquelle les étiquettes de formulaire doivent avoir des tailles de police relativement petites. Cette compulsion n’est plus aussi forte qu’avant, mais c’est quelque chose à garder à l’esprit.
Ne laissez pas vos étiquettes devenir plus petites que 14px, et quelque chose de plus proche de 16px (la taille standard du corps du texte) ou de 18px, une taille légèrement plus grande pour un peu plus de pouvoir d’attraction, sont de bons choix.

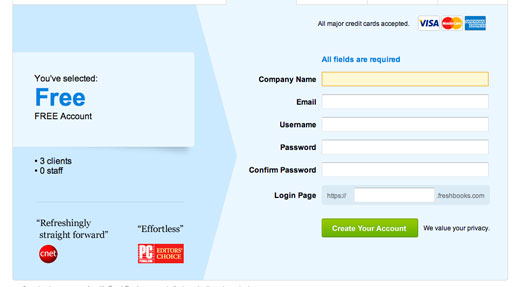
Les étiquettes Freshbooks ne sont en aucun cas énormes, mais elles ont la même taille que le corps du texte, qui correspond à peu près à l’endroit où vous voulez être. En tant que concepteurs, nous devons mettre un terme à la création d’étiquettes plus petites que cela.
10. Faites attention aux détails
Comme pour toute autre chose, vous devriez tester vos formulaires avant de les déployer. « Assez bien » est un point d’achèvement que nous devons souvent nous contenter ou les choses ne sortent jamais, mais c’est un aspect de votre site où vous devez atteindre la perfection.
Lorsque vous créez plusieurs comptes avec le formulaire, notez tout ce qui a été momentanément choquant ou légèrement ennuyeux. Prenez des mesures pour réduire même les obstacles les plus mineurs à l’obtention de l’inscription toute-puissante. Un exemple courant : si vous utilisez l’étiquetage de formulaire en ligne, assurez-vous que les étiquettes disparaissent lorsque l’utilisateur rend le champ actif en cliquant ou en tabulant dessus. Les forcer à supprimer du texte avant de commencer à taper n’est qu’un exemple de nuisance mineure qui, combinée à d’autres nuisances mineures, pourrait conduire à l’abandon du processus..
Besoin d’un travail de conception de site Web ou de formulaire?
Trouve quelque conception de formulaire web des emplois et des clients à la recherche conception web rentable.
