27 meilleurs tutoriels Adobe Fireworks

Adobe Fireworks est un petit nouveau dans la famille Adobe, bien que relativement nouveau mais très utile. La plupart de ses caractéristiques passent inaperçues mais sont d’une grande importance. Nous pouvons exporter des mises en page CSS, créer des PDF, concevoir des interfaces d’application, créer des vecteurs, concevoir des illustrations numériques et bien plus encore.
Aujourd’hui, nous présentons des didacticiels très utiles basés sur Adobe Fireworks pour le rendre plus adaptable. Vous pourrez explorer différentes fonctions et fonctionnalités d’Adobe Fireworks grâce aux didacticiels suivants. Prendre plaisir!
Concevoir un logo de clan de jeu efficace dans Adobe Fireworks
Dans ce didacticiel Adobe Fireworks, vous apprendrez à créer votre propre logo de jeu pour votre site Web à l’aide d’Adobe Fireworks..

En savoir plus sur la conception d’un logo de clan de jeu efficace dans Adobe Fireworks
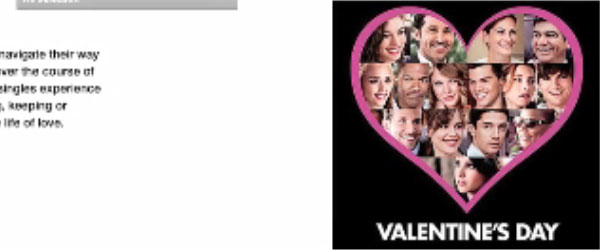
Comment faire ressortir les objets et les personnes
Comment faire ressortir les objets et les personnes grâce à une manipulation de photos.

En savoir plus sur Comment faire ressortir les objets et les personnes
Apprendre les feux d’artifice
Tutoriel pour Fireworks CS3, CS4, CS5, ainsi que la transmission de la logique créative pour les personnes travaillant dans Photoshop ou Gimp. Apprenez à insérer, à gaufrer et à graver dans des motifs personnalisés pour donner une perception de profondeur à vos éléments graphiques. Il est net, lisse et très facile à réaliser à l’aide de feux d’artifice.
En savoir plus sur Apprendre les feux d’artifice
Création d’un menu principal de site Web avec CSS : Partie 2
Dans la première partie de ce tutoriel, nous créons les fondations de notre top, en insérant quelques effets simples, aussi puissants soient-ils comme le résultat final. En séquence, complétez le haut en plaçant le menu principal et deux icônes pour RSS et Twitter, puis appliquez les techniquesprites avec le css pour donner “vie” à ce menu et icônes, ok?!
En savoir plus sur la création d’un menu supérieur de site Web avec CSS : partie 2
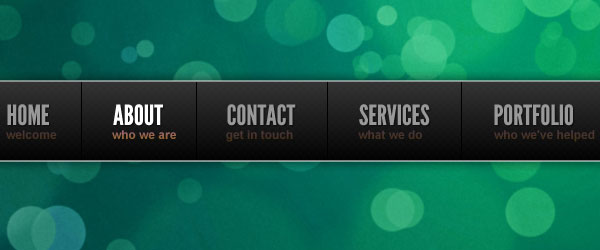
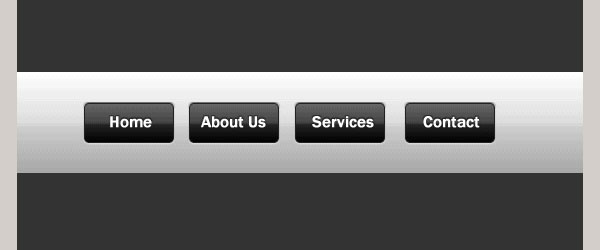
Comment créer une barre de navigation élégante dans Adobe Fireworks
J’adore Photoshop. Je suppose que nous le faisons tous. Mais il y a des moments où j’aime plutôt concevoir à l’aide d’Adobe Fireworks. Après tout, Fireworks a été créé en pensant aux concepteurs de sites Web et nous permet de prototyper et de concevoir rapidement pour le Web. Voyons donc ce qu’il peut faire..
En savoir plus sur Comment créer une barre de navigation élégante dans Adobe Fireworks
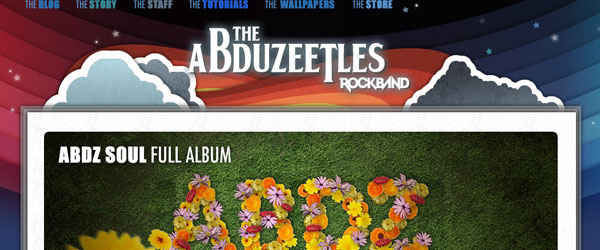
Le site Web Abduzeetles Rockband dans Fireworks
Nous allons utiliser de belles commandes sur ce tutoriel, et ce qui est vraiment cool, c’est d’essayer de tester d’autres valeurs à chaque étape, d’autres couleurs, d’autres formes, en explorant toujours tout le potentiel de chaque outil.
En savoir plus sur le site Web Abduzeetles Rockband dans Fireworks
Des étoiles et des étincelles
La forme automatique d’étoile dans Adobe Fireworks est une forme automatique polyvalente et peut être utilisée pour créer des polygones : étincelles, étoiles, triangles, autocollants ou même fleurs.

En savoir plus sur les étoiles et les étincelles
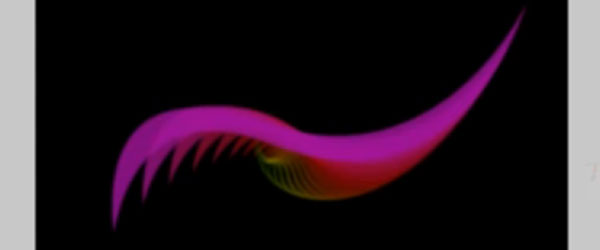
Torsion et fondu créatifs dans Fireworks CS4
Apprenez à créer une touche créative et un fondu dans Fireworks cs4.

En savoir plus sur la torsion et le fondu créatifs dans Fireworks cs4
boutons de style ista avec coins arrondis
Dans ce didacticiel, l’auteur vous montrera comment créer des boutons de style Vista avec des coins arrondis à l’aide d’Adobe Fireworks..

En savoir plus sur les boutons de style ista avec des coins arrondis
Création d’un effet de ligne de fondu à l’aide d’Adobe Fireworks CS4
L’outil Gomme est l’un des outils les plus négligés d’Adobe Fireworks. C’est un outil pratique, surtout si vous souhaitez manipuler des bitmaps. Les chemins vectoriels avec remplissages ont des options pour utiliser des couleurs de remplissage qui sont des dégradés ou des couleurs semi-transparentes.
En savoir plus sur la création d’un effet de ligne de fondu à l’aide d’Adobe Fireworks CS4
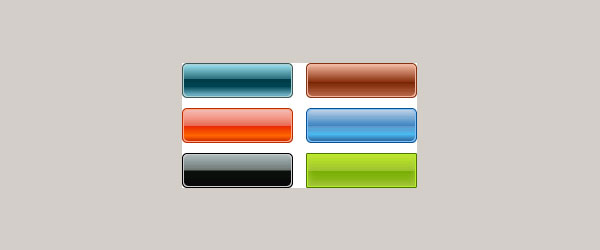
Boutons de type iPhone
Impressionnants boutons de type i-Phone dans Adobe Fireworks à l’aide des effets en direct de Photoshop.

En savoir plus sur les boutons de type i-Phone
Éclat dans Adobe Fireworks
Ce didacticiel est destiné aux débutants utilisant Adobe Fireworks. C’est une technique simple qui peut ajouter la touche finale à votre conception.
En savoir plus sur Sparkle dans Adobe Fireworks
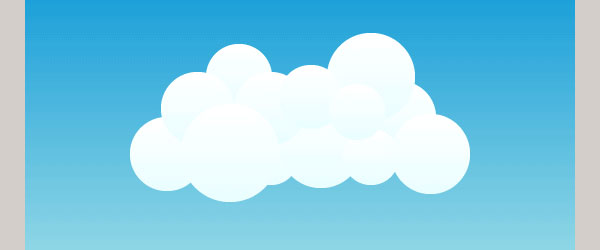
Comment créer des nuages dans Adobe Fireworks 1/2
Voici une série en deux parties sur la création de nuages dans Adobe Fireworks. Voici un moyen très rapide de créer des nuages, des nuages plats (pas le style duveteux) dans Adobe Fireworks – à partir de zéro. C’est vraiment facile à accomplir et ils s’intègrent parfaitement dans toutes les œuvres d’art colorées sur le thème de la nature que vous pourriez créer.

En savoir plus sur Comment créer des nuages dans Adobe Fireworks 1/2
abc
Fireworks CS5 avec Device Central
Cette toute nouvelle fonctionnalité de Fireworks CS5 permet aux utilisateurs de prototyper une interface avec des appareils mobiles.
En savoir plus sur Fireworks CS5 avec Device Central
Fireworks CS5 : fichiers FXG vers Catalyst
Le format de fichier FXG permet de déplacer facilement des documents d’une application Creative Suite à une autre.
En savoir plus sur Fireworks CS5 : Fichiers FXG vers Catalyst
Crénage de texte dans Adobe Fireworks
Le crénage fait référence à l’ajustement de l’espace entre deux lettres. Dans Adobe Fireworks, le crénage horizontal ou « suivi » par défaut ?? est 0. Si nous n’utilisons qu’un seul mot, il peut facilement être créné en utilisant le bouton d’alignement justifié ou en utilisant le suivi.
En savoir plus sur le crénage de texte dans Adobe Fireworks
Bouton d’insertion à l’aide d’Adobe Fireworks
Ce didacticiel vous montrera comment créer un bouton incrusté à l’aide d’Adobe Fireworks. Dans ce didacticiel, je montre plusieurs fonctionnalités de Fireworks, notamment comment utiliser des dégradés, ajouter des ombres, créer des formes et ajouter des filtres et des effets..

En savoir plus sur le bouton d’insertion à l’aide d’Adobe Fireworks
Comment flouter l’arrière-plan dans Adobe Fireworks
Dans ce tutoriel, vous apprendrez à flouter l’arrière-plan des photos numériques avec Adobe Fireworks de manière non destructive.

En savoir plus sur Comment flouter l’arrière-plan dans Adobe Fireworks
Comment créer une icône RSS
Dans ce tutoriel, nous verrons qu’à l’aide d’outils simples de Fireworks, nous pouvons créer une belle icône RSS.
En savoir plus sur Comment créer une icône RSS
Exportez la mise en page de votre site Web en tant que CSS et images dans Fireworks CS4
Cela fait partie du didacticiel sur la conception de la mise en page ci-dessous et sa conversion en un site Web PDF et CSS fonctionnel à l’aide de Fireworks CS4..
Adobe Workflow Lab vers Fireworks, partie 1
Il s’agit de la dernière vidéo de cette série en quatre parties qui commence par un appareil de divertissement en vol, et se déplace dans la nouvelle application Workflow Lab d’Adobe et finalement dans Fireworks pour créer une application Rich Media. Cliquez ici pour télécharger les fichiers à suivre avec cette leçon.
En savoir plus sur Adobe Workflow Lab vers Fireworks, partie 1
Effets avec options de trait avancées
Le panneau de trait avancé est utilisé pour créer et modifier des traits personnalisés. Cette fonctionnalité est présente dans Fireworks depuis les premières versions (Fireworks 1 ou 2). Bien que Fireworks n’ait pas d’outil polyvalent comme les pinceaux dans Photoshop, vous pouvez toujours obtenir des effets uniques avec le trait intégré de Fireworks comme l’effet Bokeh, les étoiles de l’espace ou même les nuages, etc. Tous les effets nécessitant des objets aléatoires.

En savoir plus sur les effets avec des options de trait avancées
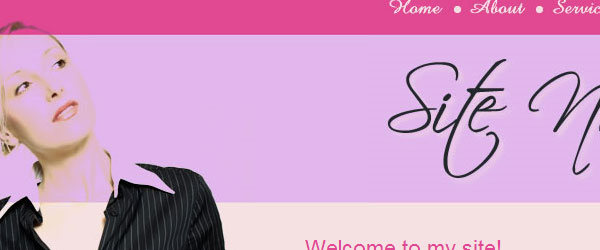
Création d’un menu principal de site Web avec CSS : Partie 1
Dans le tutoriel d’aujourd’hui nous allons voir comment créer un top site stylisé (1ère partie) et appliquer la technique des sprites CSS pour la navigation (partie 2). Par conséquent, nous allons diviser ce post en deux parties, ok?!
En savoir plus sur la création d’un menu supérieur de site Web avec CSS : Partie 1
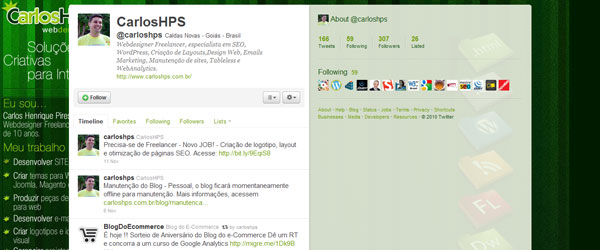
Créer un arrière-plan pour Twittertitle
Il n’est pas vrai qu’un arrière-plan bien préparé (fond d’image) associé à Twitter, provoque une grande impression, quand il montre, ce qui est déjà le style de la personne, ce qu’il fait et ce que vous pouvez attendre de leur twitter?
En savoir plus sur la création d’un arrière-plan pour Twittertitle
Comment créer une couverture de magazine avec Fireworks CS5
Eh bien, ce tutoriel va vous montrer comment créer une couverture de magazine avec notre ancien, polyvalent et puissant Fireworks.
En savoir plus sur Comment créer une couverture de magazine avec Fireworks CS5
Contour de texte épais avec Adobe Fireworks
Un contour de texte épais est généralement visible dans le logo basé sur du texte ou dans les titres. Dans ce didacticiel, je vais vous montrer trois manières différentes de créer un contour de texte épais dans Adobe Fireworks : trait, éclat et Photoshop Live Effects.

En savoir plus sur le contour de texte épais avec Adobe Fireworks
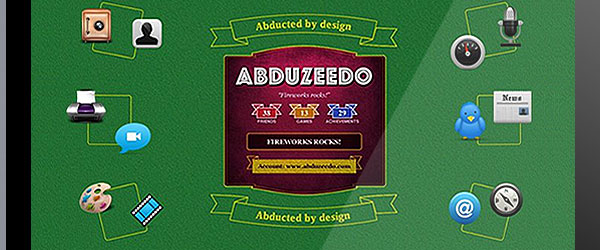
Style de disposition du Game Center dans Fireworks
Ce tutoriel s’inspire du nouveau design d’Apple Game Center. En plus de vous apprendre à créer tous les effets, nous utiliserons tout le travail consacré à cela pour créer un fond d’écran sympa. Alors vérifiez la résolution de votre ordinateur et commençons!
En savoir plus sur le style de disposition du Game Center dans Fireworks