Créez un iPod Nano vidéo réaliste dans Photoshop

Apprenez à peindre/recréer un objet dans Photoshop à partir d’une photo existante. C’est un excellent exercice pour travailler sur la structure de vos calques et vos compétences en matière d’outil plume. Décomposer l’objet et être capable de séparer et de placer dans le bon ordre est ce qui amènera votre œuvre à un tout autre niveau.
Tutoriel iPod
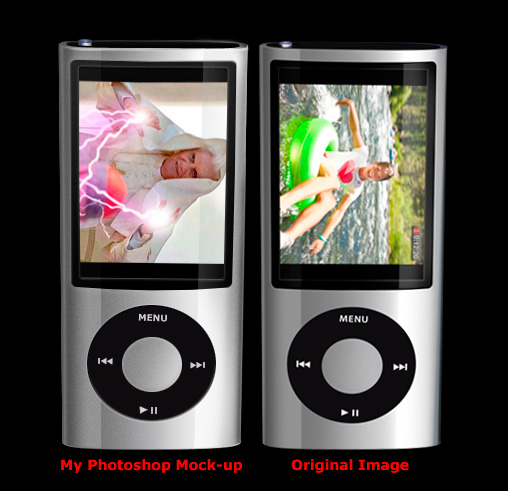
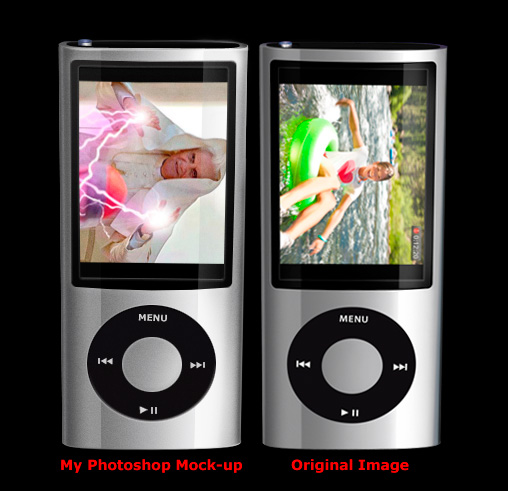
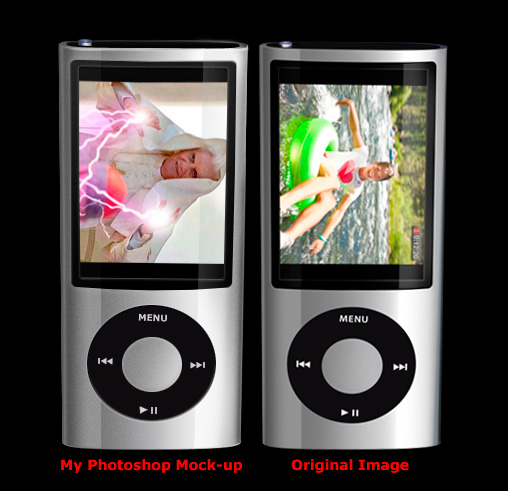
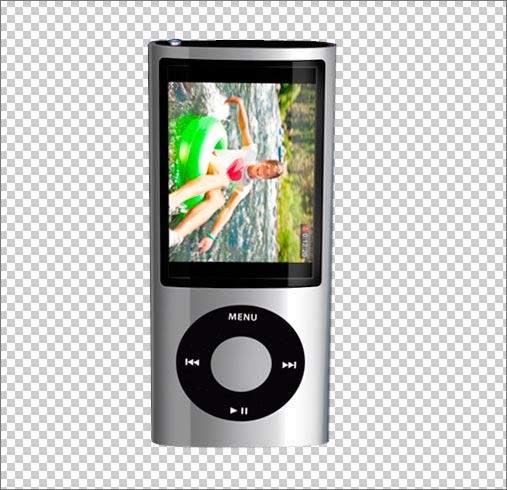
L’image ci-dessous est ce que nous allons faire qui est entièrement fait dans Photoshop (moins l’image Emperor Pope) et, espérons-le, vous donnera une meilleure compréhension de la façon de recréer un objet dans PS.

Étape 1 – Trouver l’image de référence
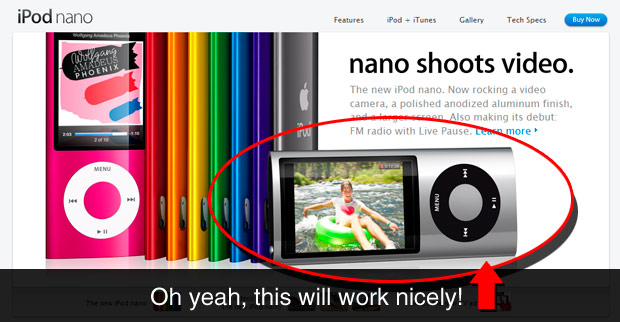
Avant de commencer, trouvons une photo de référence afin de savoir vers quoi nous travaillons. je suis allé chez Apple
site et j’en ai pris un là-bas.

Étape 2 – Découper l’iPod
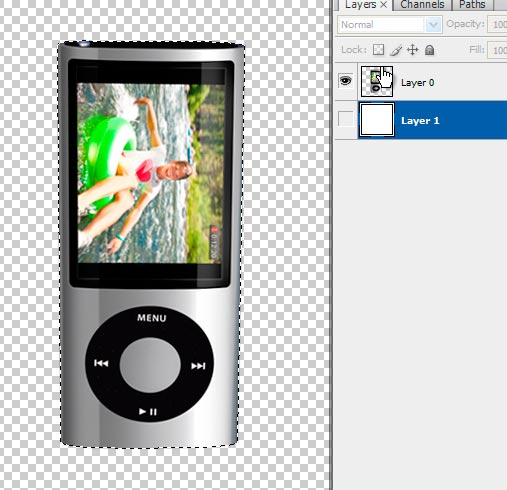
Afin d’obtenir la forme de base facilement et avec précision, je découpe l’image et la place sur mon document.

Étape 3 – Créer une sélection
Pour sélectionner l’iPod maintenez enfoncée la commande et cliquez sur la couche iPod.

Étape 4 – Sélection de remplissage
Une fois sélectionné, créez un nouveau calque et nommez-le base. Remplissez maintenant (Shift + Backspace) la sélection avec un
gris neutre sur la couche de base nouvellement créée.

Étape 5 – Utilisez un stylo pour tracer le bord extérieur du haut de l’iPod
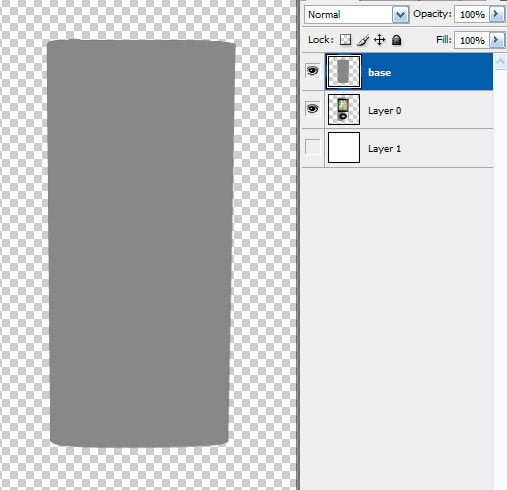
Maintenant que nous avons notre plan de base, nous pouvons commencer à nous amuser. Créez un nouveau calque au-dessus du
couche de base et nommez-la top. Maintenant, masquez (cliquez sur l’œil dans la palette des calques) le calque de base et zoomez en haut
partie de l’iPod. Assurez-vous que la couche supérieure est toujours sélectionnée et saisissez l’outil stylo et faites le tour de l’extérieur
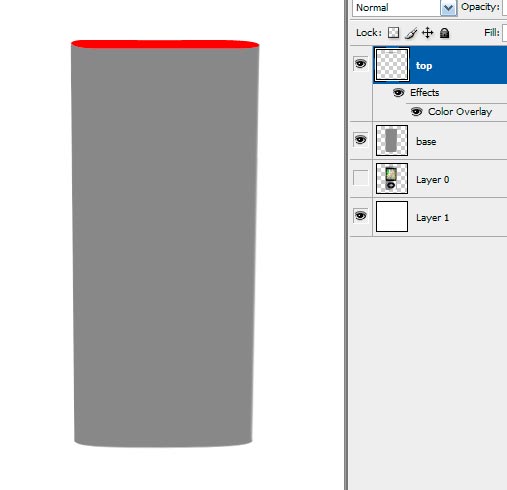
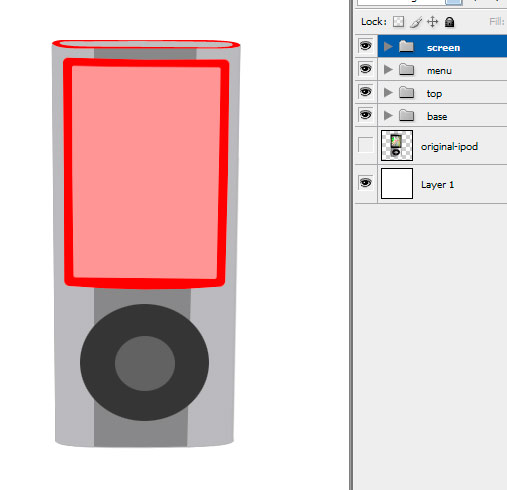
partie du haut. Convertissez le chemin en une sélection et remplissez-le de rouge. Si vous masquez le calque d’origine et
rallumez la base, vous devriez avoir quelque chose qui ressemble à ceci.

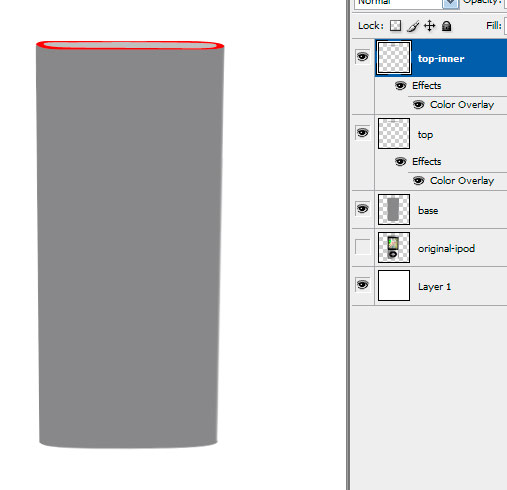
Étape 6 – Tracez la partie intérieure du haut de l’iPod
Ok, faisons maintenant la partie intérieure du haut de la même manière. Masquez tous les calques à l’exception de l’ipod d’origine, créez un nouveau calque tout en haut appelé haut-intérieur, utilisez l’outil stylo, contournez les bords, passez à la sélection et remplissez avec un gris clair.

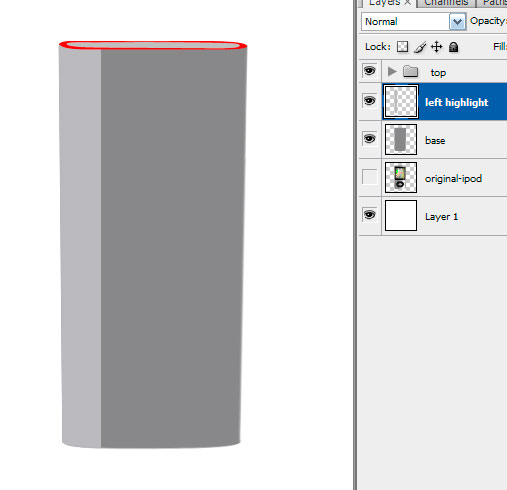
Étape 7 – Créer un calque de surbrillance gauche
Allez-y et créez un nouveau dossier et placez les deux couches supérieures dans le nouveau dossier et appelez-le top. Beaucoup
plus facile de travailler quand nous gardons les choses organisées.
Créons les deux barres de surbrillance qui parcourent les côtés de l’iPod. Créer un nouveau calque au-dessus de la base
calque (sous le dossier supérieur) et appelez-le en surbrillance gauche. Cachez toutes les autres couches afin que l’iPod d’origine puisse être
vu. Cliquez avec le bouton de contrôle sur la couche de base pour que la forme de la base soit maintenant sélectionnée. Prenez le rectangulaire
outil de sélection, maintenez la touche alt enfoncée (option sur mac) et vous devriez voir le réticule avec un signe moins à côté.
Tout ce que vous mettez en surbrillance avec la touche alt enfoncée supprimera une partie d’une sélection. Faites simplement glisser vers la droite
moitié de la base et arrêtez-vous à droite sur la ligne de surbrillance. Si cela est fait correctement, vous devriez maintenant avoir votre sélection
fabriqué. Remplissez simplement avec un gris clair et c’est tout.

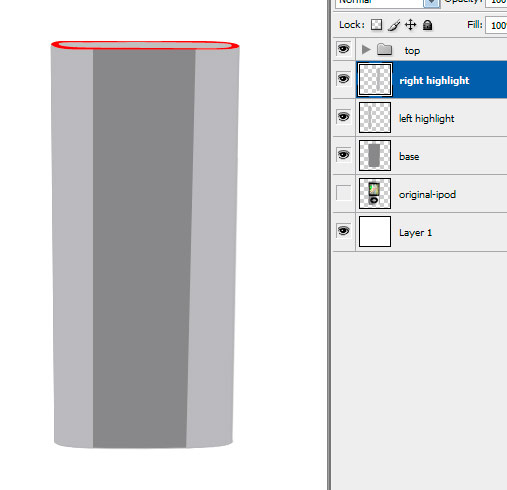
Étape 8 – Créer une surbrillance à droite en laissant le côté gauche en surplomb
Obtenir le bon reflet est presque le même, sauf que la ligne n’est pas un angle de 90 degrés, nous devrons donc
ajouter une étape supplémentaire.
Créez un nouveau calque au-dessus de la surbrillance gauche et nommez-le surbrillance droite. Masquer tous les calques sauf le
couche d’origine de l’iPod et chargez à nouveau la sélection de la couche de base. Saisissez l’outil de sélection rectangulaire et maintenez
en bas de l’alt (option pour mac) et du corail de gauche à droite en s’arrêtant avant d’atteindre le bord de surbrillance. Maintenant
remplir la sélection de gris.

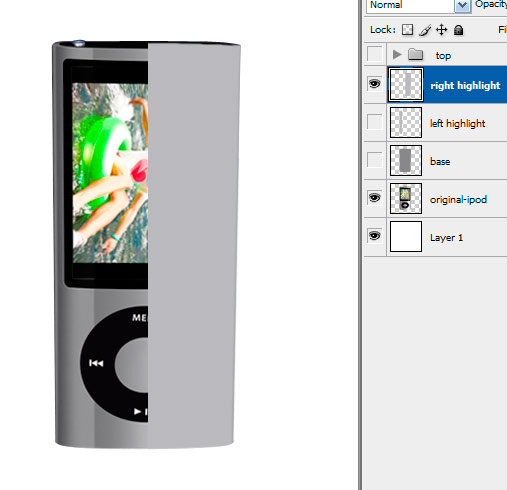
Étape 9 – Utilisez l’outil stylo pour supprimer l’excès & Obtenez l’angle correct du côté gauche de la surbrillance droite
Nous avons tous les côtés parfaits sauf le bord gauche. Réduisez suffisamment l’opacité sur le calque de surbrillance droit
vous pouvez donc voir le bord de surbrillance réel sur l’iPod d’origine. Saisissez maintenant l’outil stylo ou le lasso magnétique et
cliquez juste au-dessus du bord de surbrillance, puis cliquez juste en dessous du bord pour vous donner le degré exact de bord pour
ce côté. Terminez le chemin en vous assurant de contourner tout le remplissage et la suppression de surbrillance droite inutiles
ce. C’est tout pour le bon point culminant.

Étape 10 – Utilisez l’interface de menu de suivi elliptique pour tracer & Remplir la sélection
Dans un esprit d’ordre, prenons les couches de surbrillance gauche et droite avec la base et plaçons dans un
nouveau dossier appelé base. Assurez-vous que ce dossier est sous le dossier supérieur dans la palette des calques.
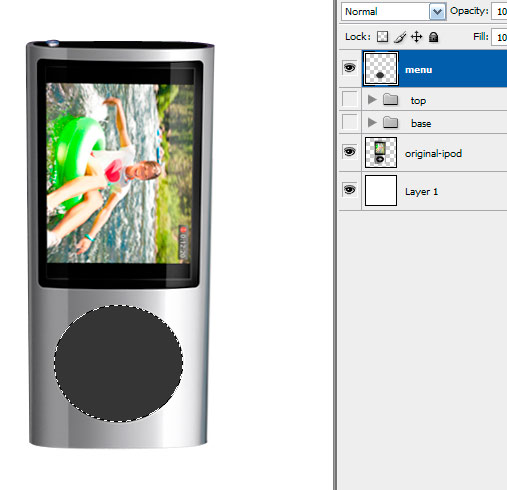
D’accord, créez un nouveau calque au-dessus de tous les autres et nommez-le menu. Cachez les deux dossiers révélant le
couche originale de l’iPod et sélectionnez votre outil de sélection elliptique. Assurez-vous que vous êtes sur votre menu nouvellement créé
calque et dessinez un cercle autour du menu principal sur l’original et remplissez avec un gris foncé.

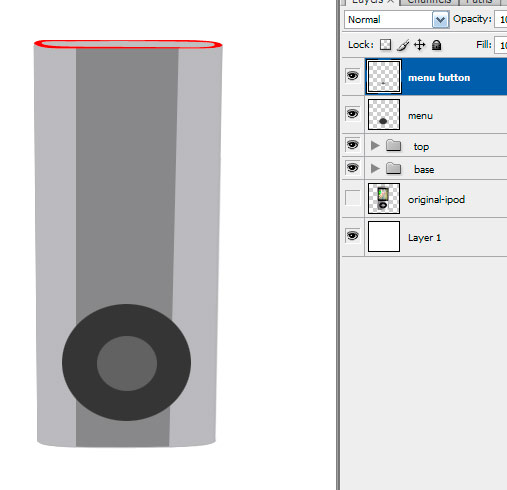
Étape 11 – Masquer le calque de menu & Tracez le bouton avec le chapiteau & Remplir
Créez un nouveau calque au-dessus du calque de menu et nommez-le bouton de menu. Cacher tous les calques ci-dessous sauf original et
utilisez à nouveau l’outil de sélection elliptique pour tracer un cercle autour du bouton de menu et remplissez avec un
gris plus clair. Les couleurs sont complètement hors de propos en ce moment pour tout. Notre seule préoccupation est qu’ils
diffèrent suffisamment pour que nous puissions dire ce qui est quoi.
Ok, voyons ce que nous avons maintenant quand tout est assemblé.

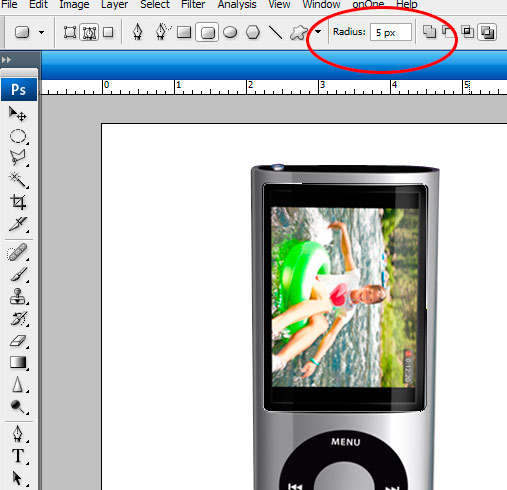
Étape 12 – Utilisez l’outil Rectangle arrondi pour dessiner le bord extérieur de l’écran tout en ajustant le rayon
Placez les calques de menu et de bouton de menu dans un nouveau dossier appelé menu qui devrait être tout en haut. Créer un
nouveau calque au-dessus des autres et nommez-le screen. Puisque les coins de l’écran sont arrondis, nous allons
choisissez l’outil rectangle arrondi. Une fois l’outil sélectionné, ajustez votre rayon de coin pour qu’il corresponde à l’écran
coins sur l’iPod. Pour moi, 5px a parfaitement fonctionné. Cela peut être différent pour vous selon la résolution que vous
travaillent dans.

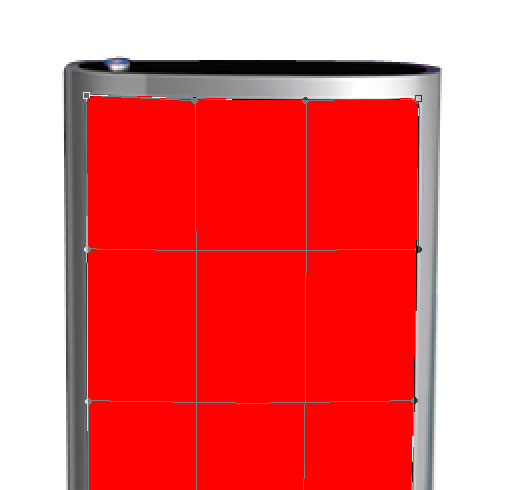
Étape 13 – Remplir la sélection et utiliser Warp pour former un rectangle pour correspondre à l’image
Comme vous pouvez le voir sur la photo ci-dessus, dessinez autour du bord extérieur de l’écran une fois que vous avez ajusté le rayon
réglages à votre convenance. Ce ne sera pas un match parfait et ce n’est pas grave. Il suffit de l’approcher le plus possible.
Convertissez le chemin en une sélection (clic droit choisissez faire une sélection) et remplissez de rouge. Allez maintenant éditer
transformer et déformer. Maintenant, tirez simplement sur les coins pour les aligner avec l’original. Les côtés de l’écran
devrait également être tiré d’une simple pression car ce ne sont pas des angles de 90 degrés.

Étape 14 – Répétez les mêmes étapes pour créer une partie intérieure de l’écran
Créez un nouveau calque au-dessus du calque d’écran et nommez-le screen inner. Suivez exactement les étapes ci-dessus, mais ceci
temps dessiner autour de la partie intérieure de l’écran. Le rayon utilisé sur la section intérieure était de 2px. Une fois terminé, déplacez ces deux calques dans un nouveau dossier
appelé screen et vous devriez maintenant avoir quelque chose qui ressemble à ceci.

Étape 15 – Il est temps de coiffer
Eh bien, c’est tout pour la plupart des dessins. Il est temps de commencer à styliser et de donner vie au dessin. Faire un
copie du calque original de l’iPod et déplacez-le au-dessus des autres calques. Maintenant, faites glisser le calque vers le haut juste assez
pour voir le dessous de votre iPod. Allez maintenant sur votre calque de base et double-cliquez dessus pour ouvrir les styles de calque
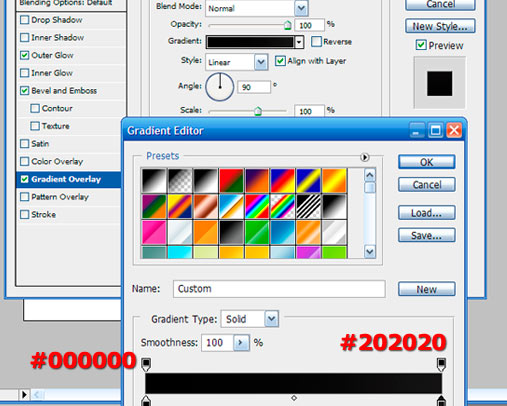
la fenêtre. Vérifiez le bouton de superposition de dégradé et suivez les étapes ci-dessous.
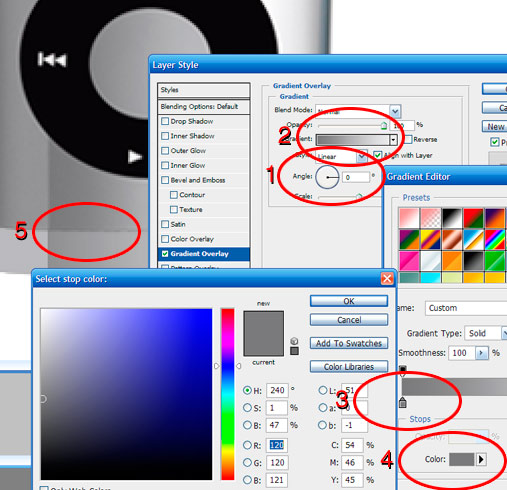
- Étape 1 – Changez l’angle de 90 à zéro degré. Cela forcera le gradient à aller sur une
chemin horizontal (de gauche à droite) au lieu de l’axe vertical par défaut qui est de haut en bas.
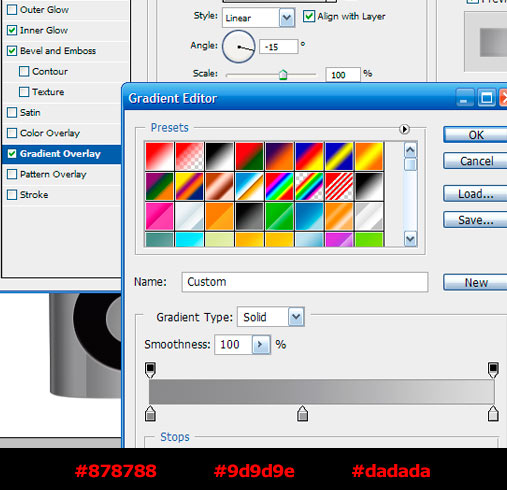
- Étape 2 – Cliquez sur la barre de couleur du dégradé pour ouvrir l’éditeur de dégradé
- Étape 3 – Pour changer la couleur du dégradé, nous devons sélectionner les arrêts de couleur que nous souhaitons modifier.
Par défaut, il y en aura deux. Un à l’extrême gauche et un à droite.
- Étape – 4 – Pour chaque arrêt, vous pouvez sélectionner une couleur qui se fondra progressivement dans la couleur du
prochain arrêt. Une fois que vous avez sélectionné l’arrêt dont vous souhaitez changer la couleur (voir étape 3), cliquez sur le
échantillon de couleur pour ouvrir le menu du sélecteur de couleurs.
- Étape 5 – Une fois la fenêtre du sélecteur de couleurs ouverte, survolez le calque iPod d’origine (vous devriez voir
un outil pipette) et cliquez sur la partie la plus sombre de la section du milieu, juste à droite de la gauche
surligner.
En cliquant sur la couche iPod, nous sélectionnons la couleur exacte de l’image et en faisons la couleur
de notre arrêt de couleur gauche. Cliquez sur ok pour fermer la fenêtre.
abc

Étape 16 – Complétez le dégradé pour la couche de base
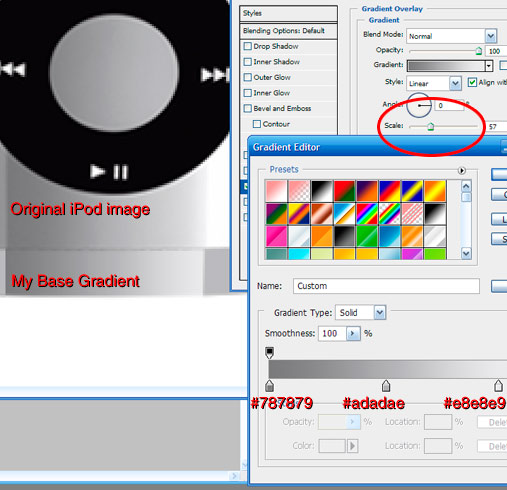
Maintenant que nous savons comment ajuster le dégradé, il ne nous reste plus qu’à finir de choisir les couleurs.
Pour l’arrêt de couleur gauche, ma couleur est le #787879, puis j’attrape l’arrêt le plus à droite qui est #e8e8e9. Maintenant
même si vous avez sélectionné des couleurs directement à partir de l’image de l’iPod, elles peuvent ne pas sembler tout à fait correctes. C’est parce que
votre couche de base s’étend sur toute la largeur de l’iPod, mais ce que vous stylisez n’est en réalité que le milieu
section de la couche de base. Les côtés gauche et droit sont recouverts par les couches de surbrillance.
Donc, pour ajuster cela, une fois que vous avez sélectionné la couleur des arrêts de couleur gauche et droite, appuyez sur ok pour fermer le
éditeur de dégradé et commencez à faire glisser la barre d’échelle vers le bas jusqu’à ce que vous obteniez la correspondance des couleurs gauche et droite
l’image. Pour moi, c’était 57. Une fois que c’est corrigé, retournez dans l’éditeur de dégradé et faites les réglages
nécessaire pour que votre dégradé corresponde. Pour moi, j’ai ajouté un troisième arrêt au milieu qui est #adadae et je
déplacé un peu les arrêts du milieu et de droite jusqu’à ce que j’obtienne ce que je cherchais. C’est ici que vous
jouez juste un moment jusqu’à ce que vous obteniez le résultat que vous voulez.

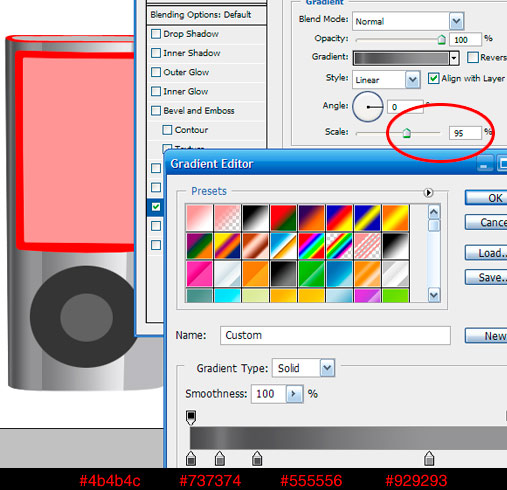
Étape 17 – Configuration du dégradé de surbrillance gauche
Pour le calque de surbrillance gauche, j’ai utilisé 4 arrêts de couleur et les couleurs utilisées sont (de gauche à droite):
- 1. #4b4b4c
- 2. #737374
- 3. #555556
- 4. #929293
J’ai ajusté l’échelle à 95% et j’ai déplacé un peu la couleur d’extrême droite vers le bas.

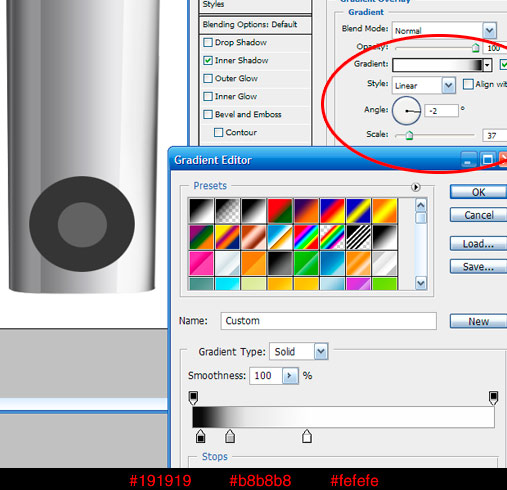
Étape 18 – Configuration de la couche de surbrillance droite
Pour commencer sur la surbrillance droite, je copie le style de calque du calque de gauche et le colle sur le
droit. Ouvrez ensuite les styles de calque et inversez le dégradé. J’ai décoché l’alignement avec le calque pour que je
avoir un peu plus de contrôle sur l’angle et le changer en -2. L’échelle a également été modifiée pour
37. Les couleurs utilisées sont :
- 1. #191919
- 2. #b8b8b8
- 3. #fefefe
Une fois cela terminé, j’ai créé deux autres calques, l’un appelé noir et l’autre blanc. j’ai chargé le
sélection de surbrillance droite et lui a juste donné un peu plus d’un bord plus sombre sur le bas à l’aide d’un doux
pinceau noir et abaisser l’opacité du calque juste une touche. Pour la couche blanche j’ai chargé le droit
surlignez à nouveau le calque (contrôlez le clic pour charger la sélection) et utilisez un pinceau blanc doux pour faire ressortir le
bord gauche un peu et éclaircir également la partie inférieure du dégradé.

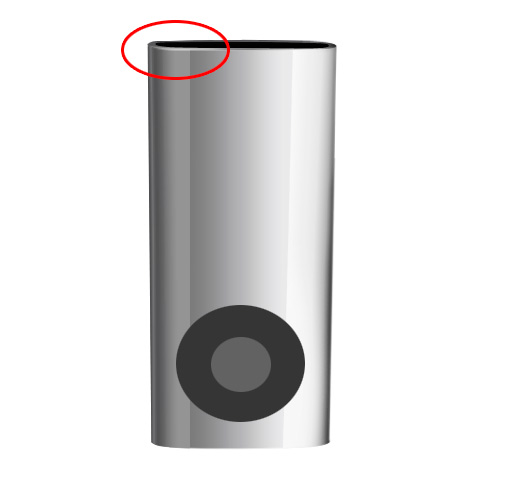
Étape 19 – Stylisez les couches supérieures
Le style du haut est assez simple. Remplissez simplement la couche supérieure intérieure avec un noir uni. Pour la couche supérieure, je fais juste une superposition de dégradé allant d’un gris foncé à un clair à l’avant. J’ai également ajouté deux couches de surbrillance supplémentaires. J’ai donné au côté droit du haut un peu d’ombrage noir avec une brosse douce. Sur l’autre couche, j’ai ajouté un petit coup de pinceau doux blanc sur la partie avant gauche de la couche supérieure.

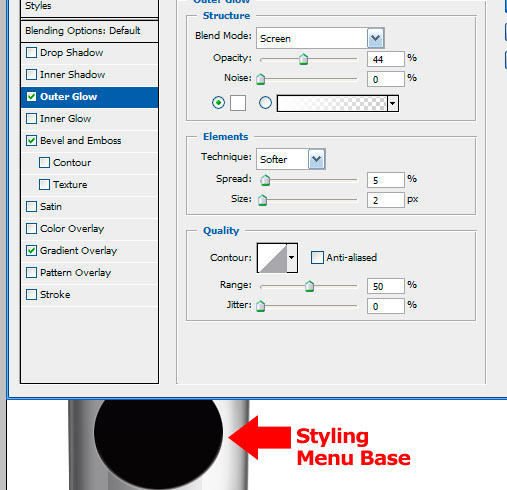
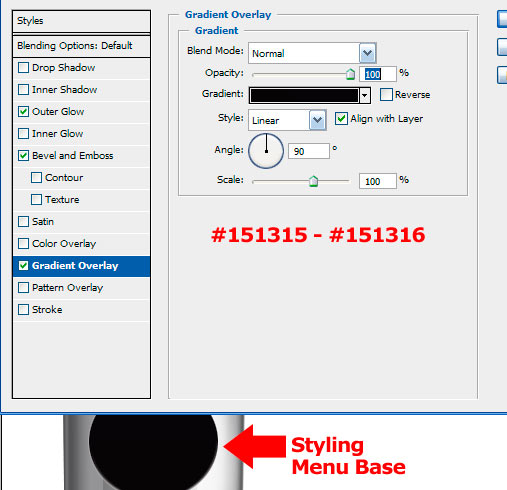
Étape 20 – Le menu extérieur
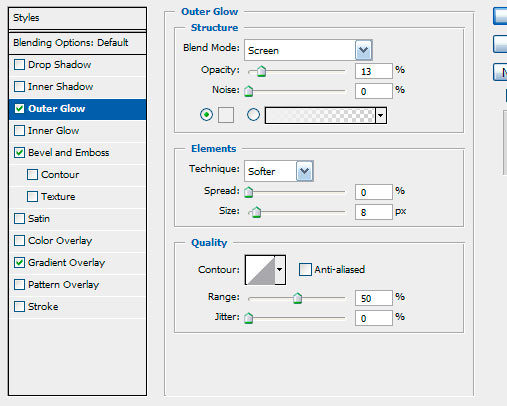
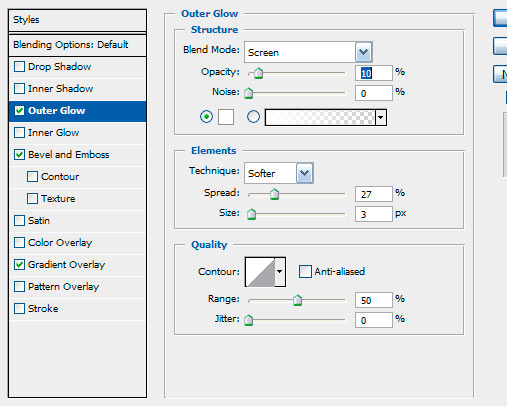
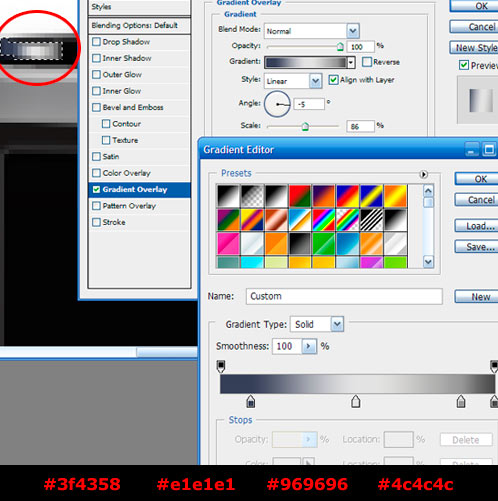
Il ne se passe pas grand-chose ici. Les paramètres de styles de calque utilisés sont affichés ci-dessous. Notez que j’ai utilisé une superposition de dégradé mais comme vous pouvez le voir avec les paramètres de couleur qu’une superposition de couleur aurait également fonctionné.



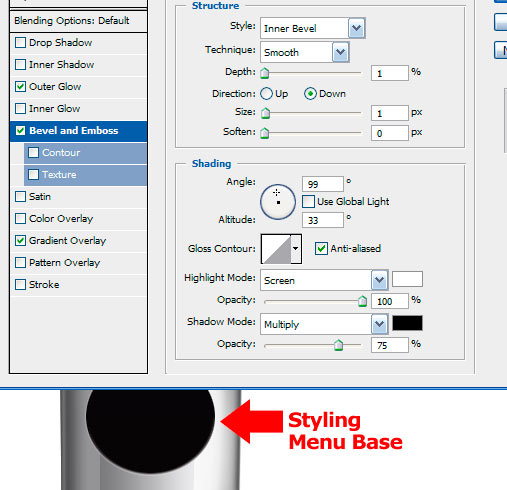
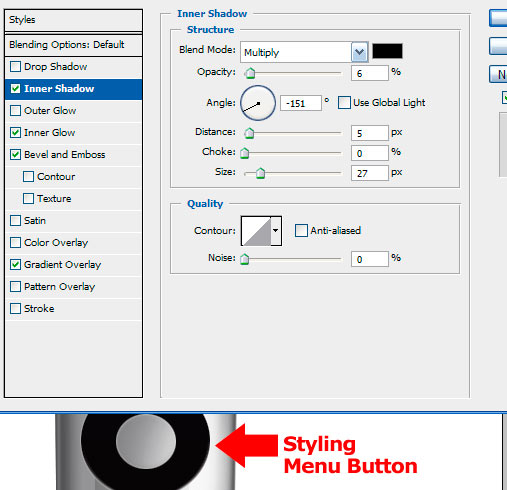
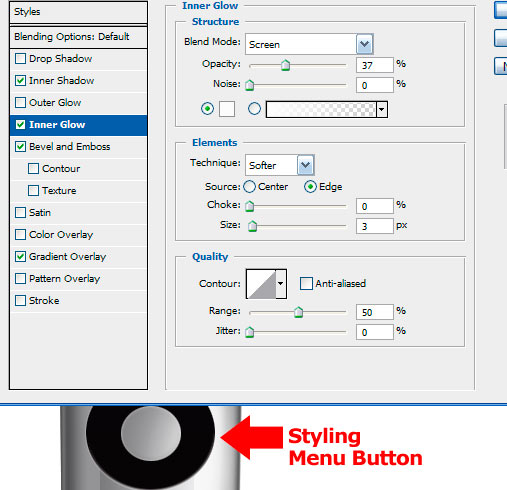
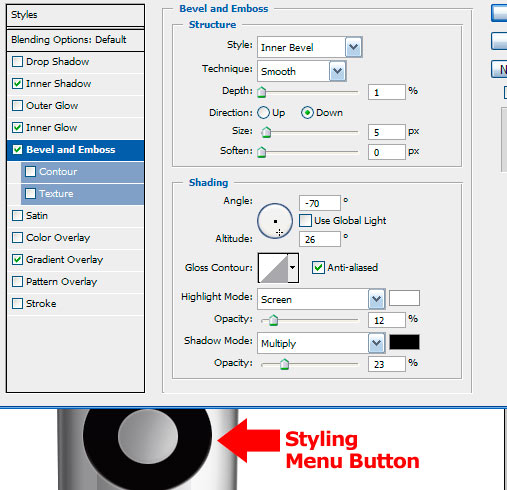
Étape 21 – Le bouton Menu
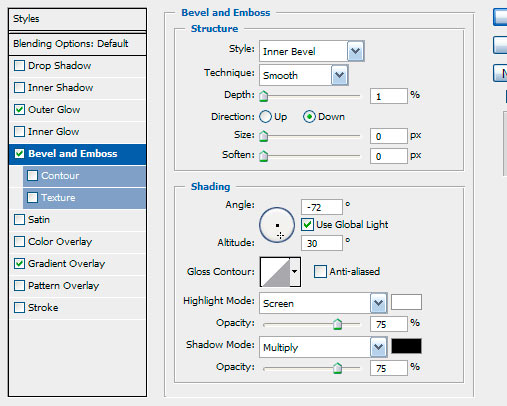
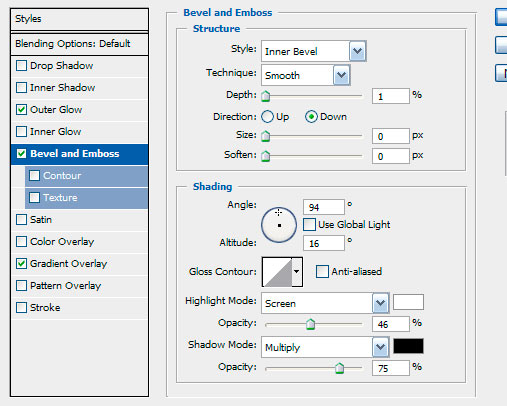
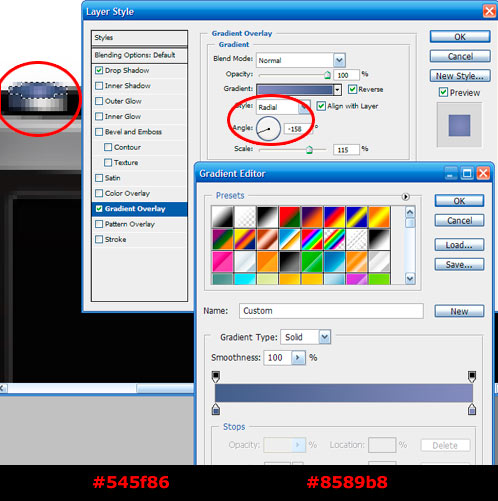
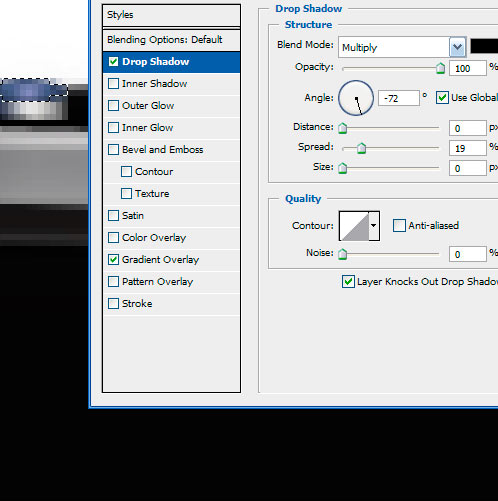
Les paramètres de styles de calque pour le bouton de menu sont :




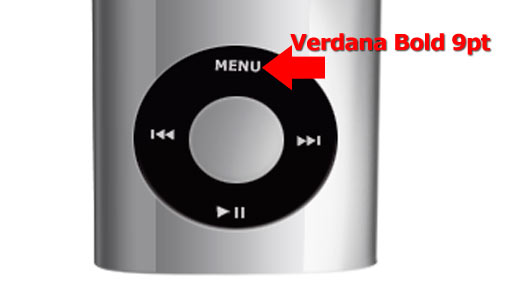
Étape 22 – Le texte du menu
J’ai utilisé Verdana Bold 9pt pour le texte du menu. Je ne sais pas ce qui est utilisé sur l’iPod et pour être honnête, ce n’est pas une préoccupation majeure. Tant qu’il est proche, c’est tout ce dont j’ai besoin pour un texte si petit. Les triangles sont des wingdings3 lettre « t » de 8 points. Vous pouvez également utiliser un outil stylo pour créer votre propre triangle et le remplir de blanc. Le bouton pause a été créé en dessinant un rectangle et en le remplissant de blanc. Pour tous mes personnages, j’ai baissé l’opacité juste une touche pour un léger aspect blanc cassé. J’ai également utilisé l’outil de transformation gratuit sur toutes les pièces et leur ai donné une légère rotation.

Étape 23 – L’écran extérieur
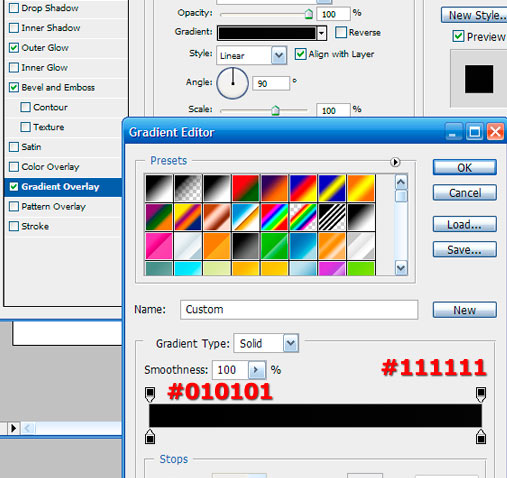
Ok, il est temps de styliser l’écran extérieur pour que vous ayez quelque chose qui ressemblera à l’image ci-dessous. Copiez les paramètres de styles pour obtenir ce look.




Étape 24 – L’écran intérieur
Encore une fois, j’utilise simplement des styles de calque pour la partie intérieure de l’écran.




Étape 25 – Tirage au sort & Style le bouton du haut
Utilisez l’outil stylo pour dessiner la forme de la partie inférieure du bouton, convertissez le chemin en sélection et remplissez avec n’importe quelle couleur sur un nouveau calque. Suivez maintenant les paramètres de style ci-dessous.

Pour la partie supérieure, j’ai utilisé le chapiteau elliptique pour dessiner le haut du bouton, créé un nouveau calque et rempli de n’importe quelle couleur. Utilisez maintenant le paramètre de style ci-dessous.


Étape 26 – Créer des surbrillances d’écran
Étant donné que la surbrillance de l’écran est la même que celle de la base, il n’est pas nécessaire de la dessiner. Chargez simplement la sélection de la bonne surbrillance dans le dossier de base. Une fois sélectionné, créez un nouveau calque dans le dossier de l’écran en vous assurant qu’il se trouve au-dessus des calques du dossier et remplissez-le avec #b8b8b9. Maintenant, chargez (ctrl click layer) le calque d’écran externe, sélectionnez inverse et supprimez. Maintenant, nous avons une copie de notre point culminant de base, sauf qu’il ne se trouve que sur la partie écran de notre iPod.

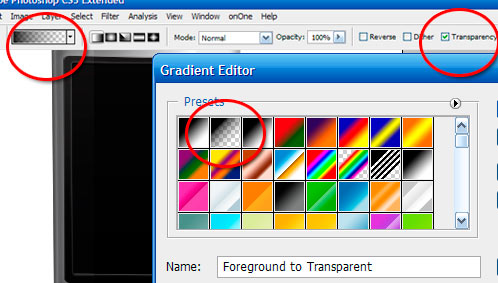
Cliquez sur le masque de calque d’ajout sur votre nouveau calque de surbrillance d’écran droit, rendez votre couleur de premier plan noire et sélectionnez l’outil de dégradé. Assurez-vous que la transparence est cochée, ouvrez votre menu de dégradé et sélectionnez le dégradé de premier plan à transparence.

Assurez-vous que votre masque de calque est sélectionné et non le calque réel et faites glisser la ligne de dégradé juste à l’extérieur du bord droit jusqu’à environ la moitié de la barre de surbrillance. L’utilisation de noir sur le masque de calque masquera tout ce qui est peint. En utilisant l’outil de dégradé, nous pouvons obtenir une belle & fondu progressif lent. Une fois que je suis satisfait, je baisse l’opacité à 28 et la vôtre devrait maintenant ressembler à ceci :

Suivez les mêmes étapes pour créer votre barre de surbrillance gauche. Je n’ai pas utilisé de masque de calque sur celui-ci et j’ai simplement rempli la même couleur qu’à droite et j’ai abaissé l’opacité à 6.
Étape 27 – Image finale
Maintenant, trouvez simplement une image à placer sur l’écran, dimensionnez-la correctement et placez-la sous les deux couches de surbrillance de l’écran et nous avons terminé. J’espère que cela vous a été utile et si vous avez des questions, n’hésitez pas à les poster dans les commentaires. Oh et bonne chance pour trouver une image plus cool que ma photo de l’Empereur Pape.