21 καλύτερες προσθήκες jQuery Tooltip

Επεξήγηση εργαλείου, αν και είναι μικρά πράγματα, αλλά δεν μπορεί κανείς να υποτιμήσει τη σημασία τους στο σχεδιασμό ιστοσελίδων. Το Tooltip είναι ένας εξαιρετικός τρόπος για να τοποθετήσετε τυχόν επιπλέον πληροφορίες στον ιστότοπο χωρίς να εμποδίσετε τη βασική σχεδίαση ή τις κύριες πληροφορίες. Εμφανίζεται και εξαφανίζεται ένα “κουτί με το δείκτη του ποντικιού” όταν τοποθετείτε τον δείκτη του ποντικιού. Το jQuery Tooltip είναι το κλειδί για να δημιουργήσετε μια καλά κατασκευασμένη επεξήγηση εργαλείου.
Σήμερα παρουσιάζουμε Οι καλύτερες προσθήκες jQuery Tooltip για να κάνετε τον ιστότοπό σας πιο φιλικό προς τον χρήστη και ελκυστικό. Ξεκινήστε λοιπόν να αιωρείτε και δώστε στον ιστότοπό σας μια ανάσα και στους αναγνώστες τις πληροφορίες που θέλουν.
Αν σας αρέσει αυτό το άρθρο, μπορεί να σας ενδιαφέρουν κάποια από τα παλαιότερα άρθρα μας Πρόσθετα jQuery Google Map, jQuery Dropdown Menus, jQuery Slideshow Plugins και jQuery Sliding Tutorials.
Επεξήγηση εργαλείων jQuery Tools
Πολύ δροσερή συμβουλή εργαλείου! Είναι πολύ καλά κατασκευασμένο επειδή αποτελείται από υπέροχα εφέ μετάβασης και έχει επίσης ένα αποτέλεσμα διαφάνειας και πτώσης σκιάς.

Περισσότερα σχετικά με το jQuery Tools Tooltip
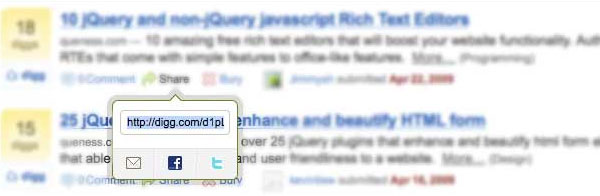
Δημιουργήστε ένα εργαλείο κοινής χρήσης αναρτήσεων τύπου Digg με το jQuery
Θα σας δείξω πώς να δημιουργήσετε ένα κοινωνικό εργαλείο σελιδοδείκτη που μοιάζει με το digg’s. Φαίνεται δροσερό, πρακτικό και χρήσιμο! Περιλαμβάνω επίσης τα κοινωνικά εικονίδια σελιδοδείκτη της komodomedia και μια μεγάλη λίστα διευθύνσεων URL υποβολής για σελιδοδείκτη με ένα κλικ.
Περισσότερα σχετικά με τη δημιουργία εργαλείου κοινής χρήσης αναρτήσεων τύπου Digg με το jQuery
Πρωτότυπο
Το Prototip σάς επιτρέπει να δημιουργείτε εύκολα τόσο απλές όσο και πολύπλοκες συμβουλές εργαλείων χρησιμοποιώντας το πλαίσιο Prototype JavaScript.
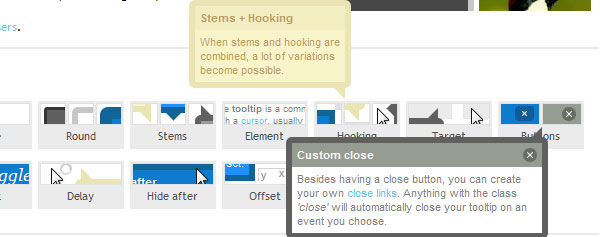
Δημιουργήστε μια καλύτερη συμβουλή εργαλείου με το jQuery Awesomeness
Τα προγράμματα περιήγησης θα εμφανίζουν αυτόματα μια επεξήγηση εργαλείου όταν δίνετε ένα χαρακτηριστικό τίτλου. Ο Internet Explorer θα χρησιμοποιήσει επίσης το χαρακτηριστικό alt. Αλλά, σε αυτό το σεμινάριο θα σας δείξω πώς να γράψετε γρήγορα ένα πρόσθετο jQuery που θα αντικαταστήσει την τυπική συμβουλή εργαλείου προγράμματος περιήγησης με κάτι λίγο πιο λαμπερό.
Περισσότερα για το Build a Better Tooltip με jQuery Awesomeness
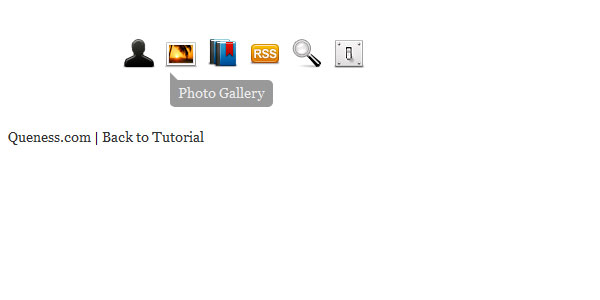
Οδηγίες για το μενού jQuery Horizontal Tooltips
Ένα οριζόντιο μενού με επεξήγηση εργαλείου που ολισθαίνει στο πλαίσιο του μενού. Είναι λίγο σαν λάμπα λάβας, αλλά σε αυτό το σενάριο, εμφανίζει τη λεζάντα του μενού εικονιδίων.
Περισσότερα σχετικά με το JQuery Horizontal Tooltips Menu Tutorials
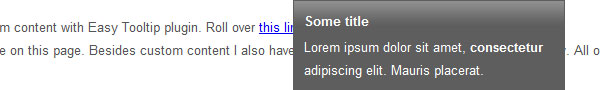
Easy Tooltip – προσθήκη jQuery
Από προεπιλογή, αυτό το πρόσθετο θα διαβάσει το χαρακτηριστικό τίτλου του στοιχείου και θα το μετατρέψει σε επεξήγηση εργαλείου που μπορείτε να διαμορφώσετε με όποιον τρόπο θέλετε. Σημαντική σημείωση, δεν χρειάζεται να είναι ετικέτα αγκύρωσης. Μπορείτε να εφαρμόσετε αυτό το σενάριο σε οποιοδήποτε στοιχείο (α) θέλετε.

Περισσότερα για το Easy Tooltip – προσθήκη jQuery
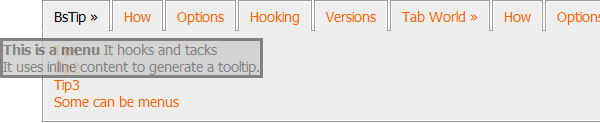
bQuery :: Καλή συμβουλή & Tabworld
Το στήσιμο προσφέρει ατελείωτη διαμόρφωση. Χρησιμοποιήστε τα δικά σας css και ετικέτες (εφόσον δεν χρησιμοποιείτε την ετικέτα “q” πουθενά) για να διαμορφώσετε το πλαίσιο της καρτέλας σας. Είναι εύκολο να το κάνετε, εύκολο στη ρύθμιση, εύκολο στο στυλ, επειδή το Tab World κάνει όλη τη σκληρή δουλειά.
Περισσότερα στο bQuery :: Καλή συμβουλή & Tabworld
Συμβουλή Συμβουλή jQuery Plugin
Το TipTip είναι ένα πολύ ελαφρύ και έξυπνο προσαρμοσμένο πρόσθετο jQuery. Χρησιμοποιεί μηδενικές εικόνες και είναι πλήρως προσαρμόσιμη μέσω CSS. Είναι επίσης ελαχιστοποιημένο μόνο 3,5kb!
Περισσότερα στο TipTip jQuery Plugin
Coda Popup Bubbles
Το Coda είναι ένα από τα νέα εργαλεία ανάπτυξης ιστοσελίδων για Mac – και είναι δημοφιλές στους σχεδιαστές και στους προγραμματιστές που γνωρίζω. Ο Panic (οι προγραμματιστές της Coda) είναι επίσης γνωστός για τον έντονο σχεδιασμό τους.
Περισσότερα για Coda Popup Bubbles
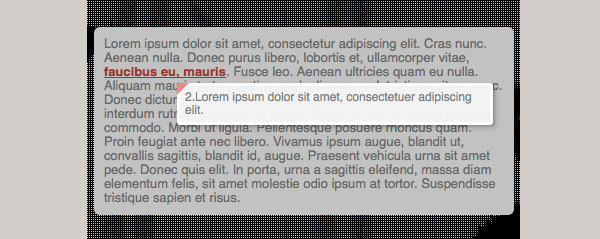
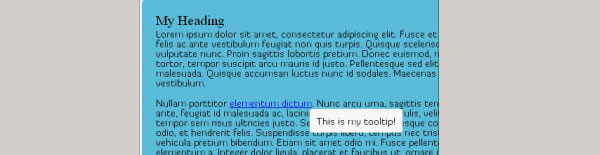
Δημιουργία μιας απλής επεξήγησης εργαλείου χρησιμοποιώντας jQuery και CSS
Προσθήκη ενός plugin για κάτι που είναι απλά υπερβολικό. Η προσθήκη μιας προσθήκης για επεξηγήσεις εργαλείων απαιτεί συνήθως να συμπεριλάβετε ένα επιπλέον σενάριο και ένα επιπλέον φύλλο στυλ (ανάλογα με το ποιο χρησιμοποιείτε). Σε αυτήν την ανάρτηση, θα σας δείξω πόσο εύκολο είναι να δημιουργήσετε μια καθαρή, στιλισμένη συμβουλή εργαλείου χρησιμοποιώντας το jQuery.

αλφάβητο
Περισσότερα για τη δημιουργία μιας απλής επεξήγησης εργαλείου χρησιμοποιώντας jQuery και CSS
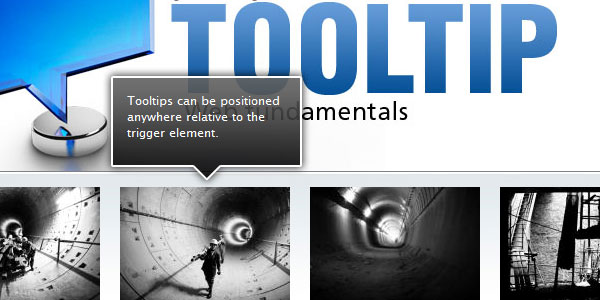
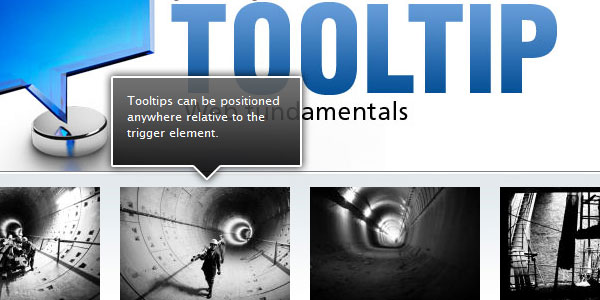
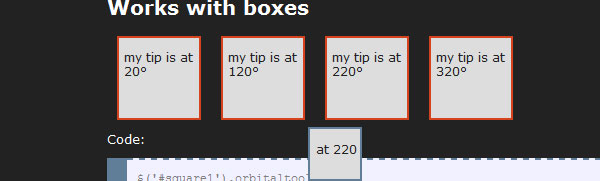
Orbital Tooltip
Το Orbital Tooltip προέκυψε επειδή θέλαμε να δούμε μια πιο ευέλικτη συμβουλή εργαλείου που επέτρεπε ένα μεγαλύτερο εύρος ευελιξίας με τη θέση μιας συμβουλής εργαλείου. Με το Orbital Tooltip μπορείτε να επιλέξετε να τοποθετήσετε την συμβουλή εργαλείου σε οποιοδήποτε αντικείμενο σε 360 μοίρες γύρω από αυτό. Με πολλές επιλογές για απόσταση & μετατόπιση καθώς και στυλ, το Orbital Tooltip στέκεται στο κεφάλι και τους ώμους πάνω από άλλες συμβουλές εργαλείων jQuery.

Περισσότερα στο Orbital Tooltip
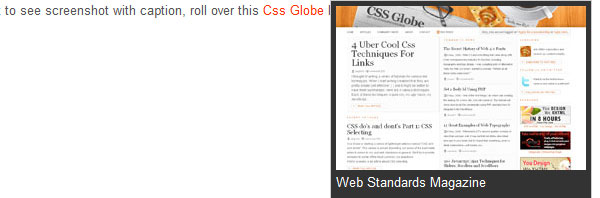
Ευκολότερη συμβουλή εργαλείου και προεπισκόπηση εικόνας χρησιμοποιώντας το jQuery
Αυτό που κάνει αυτό το σενάριο είναι να προσθέσει ένα στοιχείο στο σώμα όταν περνάτε πάνω από ένα συγκεκριμένο αντικείμενο. Η εμφάνιση αυτού του στοιχείου είναι προκαθορισμένη με css (τοποθετημένη απόλυτη και στιλ), οπότε το μόνο που χρειάζεται να κάνουμε είναι να γεμίσουμε το στοιχείο με περιεχόμενο, να υπολογίσουμε τη θέση του ποντικιού και να το κάνουμε να κινηθεί ανάλογα. Όταν ο δρομέας μετακινείται πάνω από το αντικείμενο του, το στοιχείο μετακινείται μαζί του και όταν ο δρομέας ανοίγει, το στοιχείο διαγράφεται.
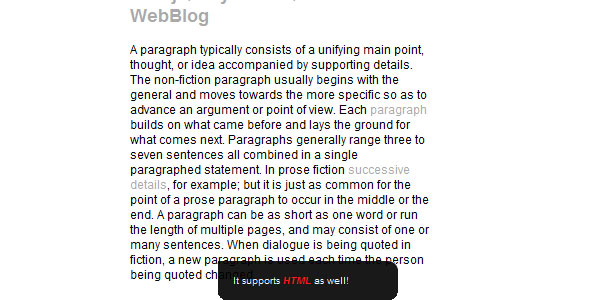
jQuery (mb) Επεξήγηση εργαλείου
Τώρα μπορείτε να αντικαταστήσετε την άσχημη προεπιλεγμένη συμβουλή εργαλείου με αυτήν την έξυπνη και ωραία!
Περισσότερα σχετικά με την επεξήγηση εργαλείου jQuery (mb)
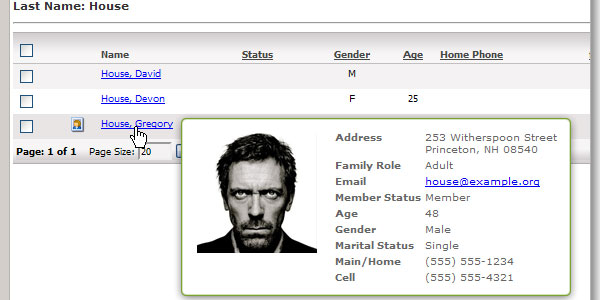
jQuery Ajax Tooltip
Η εφαρμογή μας είναι πολύ προσωποκεντρική, οπότε θέλαμε έναν εύκολο τρόπο για να εμφανιστεί μια «συμβουλή εργαλείου» με περισσότερες πληροφορίες σχετικά με ένα άτομο όταν βλέπετε το όνομα ενός ατόμου. Για παράδειγμα, εδώ είναι μερικά αποτελέσματα αναζήτησης. Όταν τοποθετείτε το δείκτη του ποντικιού πάνω από ένα όνομα, εμφανίζονται περισσότερες πληροφορίες.
Περισσότερα για το jQuery Ajax Tooltip
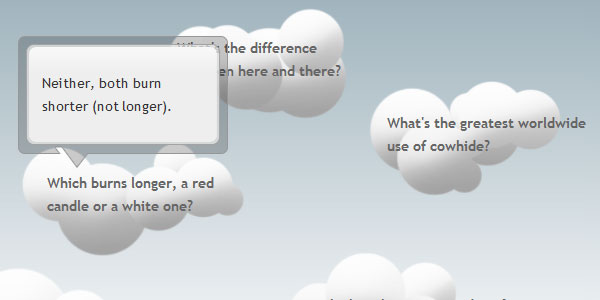
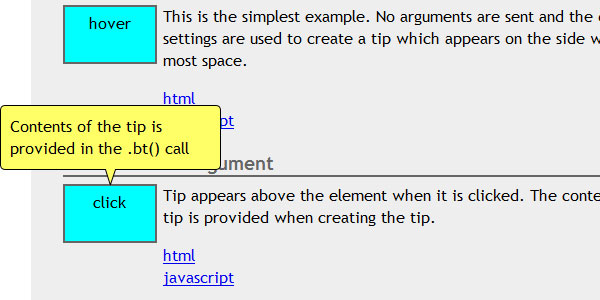
Συμβουλές ομορφιάς
Το BeautyTips είναι ένα πρόσθετο jQuery για επεξηγήσεις εργαλείων που χρησιμοποιεί το στοιχείο σχεδίασης καμβά στην προδιαγραφή HTML5 για να σχεδιάσει δυναμικά συμβουλές εργαλείων (μερικές φορές ονομάζονται «φυσαλίδες συζήτησης» ή «μπαλόνια βοήθειας») που σχετίζονται με ένα στοιχείο html στη σελίδα. Αυτές οι συμβουλές είναι εξαιρετικά διαμορφώσιμες και μπορούν να ενεργοποιηθούν με πολλούς τρόπους.
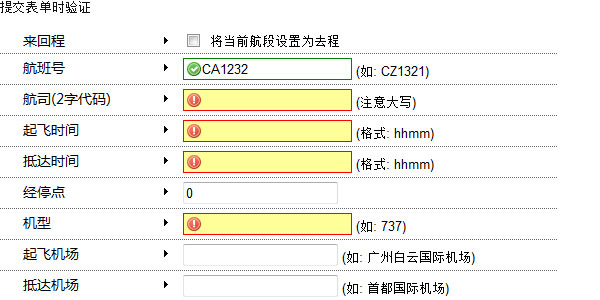
Επικύρωση φόρμας jQuery και επεξήγηση εργαλείου (S.Sams)
Επικύρωση φόρμας jQuery και Επεξήγηση εργαλείου.
Περισσότερα σχετικά με την επικύρωση φόρμας jQuery και την Επεξήγηση εργαλείων (S.Sams)
Δημιουργήστε μια Simple CSS + Javascript Tooltip με jQuery
Απλός και εύκολος τρόπος για να δημιουργήσετε μια επεξήγηση εργαλείου javascript με το jQuery. Το χωρίζω σε διάφορα τμήματα: λήψη του άξονα xy του ποντικιού, δομή ετικέτας άγκυρας, πώς να αποκρύψετε τις προεπιλεγμένες συμβουλές εργαλείων TITLE, πλαίσιο CSS και στρογγυλεμένες γωνίες και το τελικό demo εργασίας.
Περισσότερα σχετικά με τη Δημιουργία απλής CSS + Javascript Tooltip με jQuery
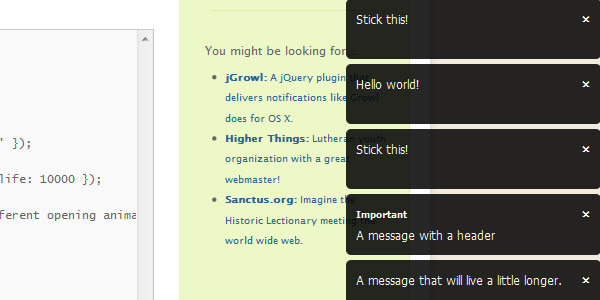
jGrowl
Το jGrowl είναι ένα πρόσθετο jQuery που δημιουργεί διακριτικά μηνύματα στο πρόγραμμα περιήγησης, παρόμοια με τον τρόπο που λειτουργεί το Growl Framework του OS X.
Κρότος!
Απολαύστε απλά αναπτυσσόμενα μενού με pop !, μια διακριτική προσθήκη javascript για jquery.
qΣυμβουλή
Το qTip είναι ένα πρόσθετο επεξήγησης εργαλείου για το πλαίσιο jQuery. Είναι διακομιστή περιήγησης, προσαρμόσιμο και γεμάτο δυνατότητες!
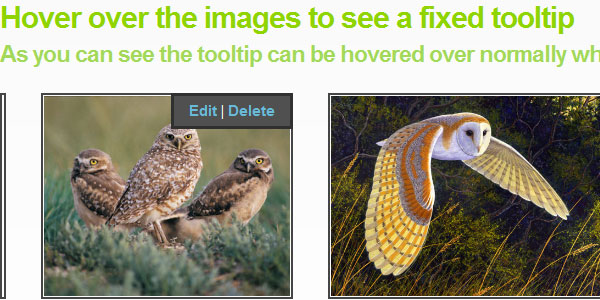
Fancy Thumbnail Hover Effect w/ jQuery
Μπορεί να μην είναι τόσο ομαλή όσο η έκδοση flash, αλλά είναι σίγουρα ένα τακτοποιημένο αποτέλεσμα. Εάν ενεργοποιήσετε τις απόλυτες συντεταγμένες φίλτρου, μπορείτε να δημιουργήσετε διάφορους τρόπους, καθώς εμφανίζεται και το εφέ του δείκτη.

Περισσότερα για το Fancy Thumbnail Hover Effect w/ jQuery