24 καλύτερες επιδείξεις κινουμένων σχεδίων CSS3 κινούμενα σχέδια

Σήμερα παρουσιάζουμε μια ανάρτηση στο CSS3 Animation που περιλαμβάνει μερικές από τις καλύτερες και πιο εκπληκτικές λειτουργίες. Το CSS3 είναι γεμάτο εκπληκτικές δυνατότητες που μπορείτε να επωφεληθείτε από τις οποίες ίσως δεν γνωρίζετε. Αυτός είναι ο λόγος για τον οποίο θα εξετάσουμε μερικές από αυτές τις δυνατότητες του CSS3 που είναι λιγότερο διερευνημένες. Ένα από τα πιο εκπληκτικά χαρακτηριστικά του είναι το CSS3 Animation, το οποίο είναι διασκεδαστικό και δίνει εξαιρετικό αποτέλεσμα. Όλα αυτά τα μαθήματα είναι πολύ χρήσιμα και μερικά μπορούν ακόμη να χρησιμοποιηθούν ως εναλλακτικές λύσεις Javascript. Δείτε αυτά τα κινούμενα σχέδια για να εμπνευστείτε για το δικό σας έργο. Θα αγαπήσετε αυτό που έχουμε να σας δείξουμε!
Ορισμένα από αυτά τα εφέ κίνησης CSS3 που θα βρείτε παρακάτω ενδέχεται να μην είναι ορατά σε εσάς εάν χρησιμοποιείτε το πρόγραμμα περιήγησης Firefox. Εάν συμβαίνει αυτό, θα πρέπει να κατεβάσετε ένα εναλλακτικό πρόγραμμα περιήγησης για να δείτε ολόκληρη τη λίστα μας. Προτείνουμε προσωπικά να χρησιμοποιήσετε το Google Chrome, καθώς είναι μία από τις καλύτερες εναλλακτικές λύσεις για τον Firefox. Εκτός από αυτό, μπορείτε να χρησιμοποιήσετε το Safari ή ακόμα και τον Internet Explorer. Η επιλογή εξαρτάται αποκλειστικά από εσάς. Βρείτε ένα πρόγραμμα περιήγησης που ταιριάζει στις προτιμήσεις σας.
Τούτου λεχθέντος, ελπίζουμε να απολαύσετε τη λίστα με 24 καλύτερες επιδείξεις κινουμένων σχεδίων CSS3 κινούμενα σχέδια.
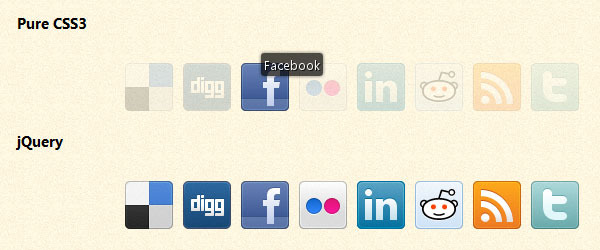
Εμφανίστε τα κοινωνικά εικονίδια με έναν όμορφο τρόπο χρησιμοποιώντας το CSS3
Το παράδειγμα λειτουργεί με προγράμματα περιήγησης που βασίζονται σε όλα τα webkit (Safari και Chrome), αλλά και στο Firefox 4. Ο συγγραφέας έχει συμπεριλάβει και μια έκδοση jQuery, για να χρησιμοποιηθεί ως μορφή “συμβατότητας προς τα πίσω”. Μπορείτε επίσης να δείτε πώς μπορεί να επιτευχθεί το ίδιο αποτέλεσμα χρησιμοποιώντας CSS και jQuery.
Περισσότερα για Εμφάνιση κοινωνικών εικονιδίων με όμορφο τρόπο χρησιμοποιώντας το CSS3
Τρισδιάστατη κίνηση με καθαρό CSS3
Η ιδιότητα προοπτική είναι αυτό που χρειαζόμαστε για να δημιουργήσουμε το τρισδιάστατο εφέ. Χρησιμοποιώντας μετασχηματισμό και μετάβαση, μπορούμε να δημιουργήσουμε τρισδιάστατα κινούμενα σχέδια χρησιμοποιώντας καθαρό CSS3.
Περισσότερα για τρισδιάστατα κινούμενα σχέδια χρησιμοποιώντας καθαρό CSS3
Πολύχρωμο ρολόι
Φτιάξτε ένα πολύχρωμο jQuery & Ρολόι CSS, το οποίο θα σας βοηθήσει να παρακολουθείτε αυτά τα πολύτιμα τελευταία δευτερόλεπτα του έτους.
Περισσότερα για το πολύχρωμο ρολόι
Πολύχρωμο σύστημα αξιολόγησης με CSS3
Θα κάνουμε ένα σχετικά απλό σεμινάριο jQuery. Τα συστήματα αξιολόγησης χρησιμοποιούνται πολύ στους ιστότοπους, για παράδειγμα για να αξιολογήσουν πόσο καλό είναι ένα συγκεκριμένο προϊόν, άρθρο ή σχόλιο. Slightlyθελα ελαφρώς να βελτιώσω αυτήν την ιδέα, κάνοντάς την πιο ελκυστική οπτικά.
Περισσότερα για το πολύχρωμο σύστημα αξιολόγησης με CSS3
Δυναμική θέση σκιάς PNG & αδιαφάνεια
Όταν ανάψει το φως, η θέση και η αδιαφάνεια της σκιάς λογότυπου θα αλλάξουν δυναμικά, ανάλογα με τη θέση και την απόσταση του λαμπτήρα. Μην ξεχάσετε να σύρετε το λογότυπο ή/και τη λάμπα γύρω!
Περισσότερα για τη θέση σκιάς Dynamic PNG & αδιαφάνεια
jQuery DJ Hero
Συνδυάζοντας CSS3 και jQuery, δημιούργησα δύο εγγραφές που μπορείτε να ξεκινήσετε να περιστρέφονται (γρηγορότερα και πιο αργά) και ακόμη και το ξύσιμο είναι ενεργοποιημένο. Σε μια μελλοντική έκδοση, αυτό θα μπορούσε να χρησιμοποιηθεί μαζί με κάποιο πραγματικό ήχο (αυτή η έκδοση δεν έχει ήχο).
Περισσότερα για το jQuery DJ Hero
Εφέ Bokeh με CSS3 και jQuery
Αυτό το σεμινάριο σας διδάσκει πώς να δημιουργήσετε ξανά το εφέ bokeh με το CSS 3. Με κάποια βοήθεια από το jQuery, μπορούμε να προσθέσουμε κάποια τυχαιότητα στο χρώμα, το μέγεθος και τη θέση για το εφέ.
Περισσότερα για τα εφέ Bokeh με CSS3 και jQuery
Ο χώρος είναι το τελευταίο όριο, σωστά?
Ανεξάρτητα από το πόσο γρήγοροι σωλήνες διαδικτύου ή διακομιστές είναι, θα χρειαζόμαστε πάντα spinners για να υποδείξουμε ότι κάτι συμβαίνει πίσω από τις σκηνές. Μέχρι τώρα, οι άνθρωποι πήγαιναν σε κάποιον ιστότοπο, επέλεγαν ένα από τα διαθέσιμα πρότυπα, προσαρμόζουν τα χρώματα προσκηνίου και φόντου και κατεβάζουν μια όμορφη εικόνα GIF.
Περισσότερα για το διάστημα είναι το τελικό όριο, σωστά?
Πώς να δημιουργήσετε ένα σέξι κάθετο συρόμενο πλαίσιο χρησιμοποιώντας το jQuery και το CSS3
Λοιπόν, τι γίνεται με ένα κάθετο συρόμενο πάνελ που θα λειτουργούσε ως ένα είδος συρταριού αντί για το συνηθισμένο επάνω οριζόντιο συρόμενο πάνελ που ωθεί τα υπόλοιπα προς τα κάτω όταν ανοίγει; Ενώ σκεφτόμουν εναλλακτικές λύσεις στα συνηθισμένα οριζόντια πάνελ, σκέφτηκα ότι θα ήταν ωραίο να δημιουργηθεί κάτι που λειτουργεί με παρόμοιο τρόπο, αλλά αυτό είναι λίγο πιο ευέλικτο.
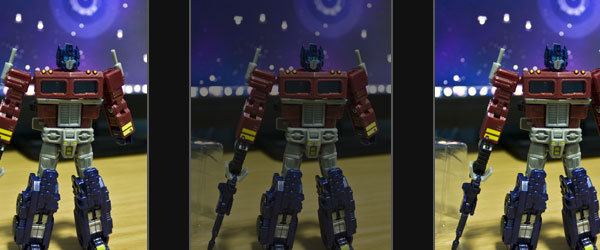
Κίνηση καρέ-καρέ
Η πρώτη επίδειξη απαιτεί να συνεχίσετε να κάνετε κλικ στην εικόνα για να δείτε το επόμενο καρέ και ολοκληρώνεται μέχρι την αρχή όταν φτάσετε στο τελευταίο πλαίσιο. Η δεύτερη επίδειξη χρειάζεται μόνο για να κρατήσετε το ποντίκι πάνω από την εικόνα στα περισσότερα προγράμματα περιήγησης. Αλλά το ΜΕΓΑΛΟ μειονέκτημα αυτής της μεθόδου είναι ότι η ταχύτητα κίνησης του ποντικιού ρυθμίζει την ταχύτητα κινούμενων σχεδίων
Περισσότερα για κινούμενα σχέδια καρέ-καρέ
Αναλογικό ρολόι CSS3
Αναλογικό ρολόι που δημιουργήθηκε με τη μετάβαση webkit και τον μετασχηματισμό CSS. Η JavaScript χρησιμοποιείται μόνο για τράβηγμα την τρέχουσα ώρα.
Περισσότερα στο CSS3 Analogue Clock
Spotlight Cast Shadow
Μετακινήστε τον κέρσορα πάνω από το πλαίσιο για να δημιουργήσετε μια σκιά με τους προβολείς. Αυτή η επίδειξη χρησιμοποιεί τη σκιά κειμένου ιδιότητας CSS, που υποστηρίζεται σε Safari, Firefox 3.5, Opera και Chrome.
αλφάβητο
Περισσότερα για το Spotlight Cast Shadow
Συρόμενο βινύλιο με CSS3
Παίρνουμε ένα τυπικό εξώφυλλο άλμπουμ, λίγο HTML και μερικές μετατροπές και μετατροπές CSS3 για να δημιουργήσουμε ένα συρόμενο εφέ βινυλίου για να επιδείξουμε τη μουσική που αγαπάμε.
Περισσότερα για το Sliding Vinyl με το CSS319
Καταπληκτικά εφέ μετακίνησης εικόνας χρησιμοποιώντας Webkit και CSS
περιοχές
Περισσότερα για τα Amazing Image Hover Effects χρησιμοποιώντας Webkit και CSS
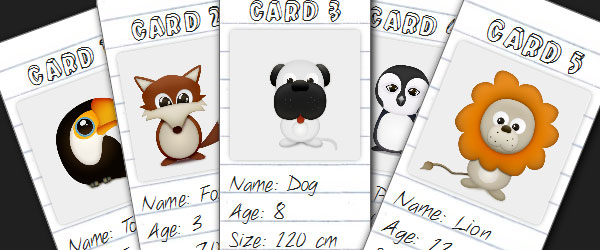
Χρησιμοποιήστε το CSS3 για να δημιουργήσετε μια δυναμική στοίβα καρτών ευρετηρίου
Θα δημιουργήσουμε μια δυναμική στοίβα καρτών ευρετηρίου αποκλειστικά με HTML και CSS3 και θα χρησιμοποιήσουμε τέτοιες δυνατότητες CSS3 όπως μετασχηματισμός και μετάβαση (για δυναμικά εφέ) και @font-face, box-shadow και περιθώριο (για το στυλ).
Περισσότερα σχετικά με τη χρήση του CSS3 για τη δημιουργία μιας δυναμικής στοίβας καρτών ευρετηρίου
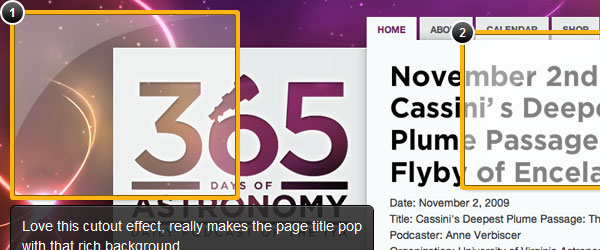
Φοβερές επικαλύψεις με CSS3
Το κόλπο με αυτές τις επικαλύψεις είναι το περιθώριο κλίσης, σχηματίζοντας ένα πιο ανοιχτό έως σκούρο πορτοκαλί καθώς πηγαίνετε από πάνω προς τα κάτω. Για να δημιουργήσουμε αυτό το εφέ χρησιμοποιήσαμε την ιδιότητα περιγράμματος εικόνας, η οποία είναι μια δύσκολη μικρή προσθήκη στο CSS.
Περισσότερα για το Awesome Overlays με το CSS3
Μετάβαση σε καρύδια με μεταβάσεις CSS
Ο συντάκτης θα σας δείξει πώς μετατρέπεται το CSS 3 και οι μεταβάσεις WebKit μπορούν να προσθέσουν zing στον τρόπο που παρουσιάζετε εικόνες στον ιστότοπό σας.
Περισσότερα για το Going Nuts with CSS Transitions
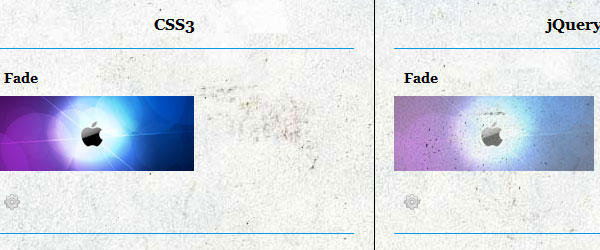
Κινούμενα σχέδια CSS3 και τα ισοδύναμα jQuery τους
Αυτό το σεμινάριο/αυτά τα παραδείγματα θα δείξουν τη χρήση του ίδιου HTML, με διαφορετικές κλάσεις για CSS3 και jQuery. Μπορείτε να συγκρίνετε και τους δύο κωδικούς και να δείτε ποιος σας αρέσει περισσότερο. Μην ξεχάσετε να ελέγξετε την επίδειξη/να κατεβάσετε τον πηγαίο κώδικα για να δείτε πώς λειτουργούν όλα κάτω από το καπό.
Περισσότερα για κινούμενα σχέδια CSS3 και τα ισοδύναμα jQuery τους
Κινούμενα σχέδια Snowy CSS3
Είναι κρύο και χιονίζει εδώ στο Μπράιτον, έτσι για να γιορτάσουμε τα λευκά που πέφτουν (και φυσικά τις διάφορες γιορτές αυτή την εποχή του χρόνου) το Natbat της Clearleft έχει κάνει μια χιονισμένη έκπληξη κινούμενων σχεδίων CSS3 για όλους εσάς Safari και Chrome χρήστες εκεί έξω.

Περισσότερα για το Snowy CSS3 Animation
Περισσότερα για 3D CSS Transforms
Διάφορες μετατροπές τρισδιάστατων CSS σε μια επισκόπηση.
Περισσότερα για Περισσότερα για 3D CSS Transforms
Ρολόι CSS3 με jQuery
Old School Clock με CSS3 και jQuery.
Περισσότερα για το ρολόι CSS3 με jQuery
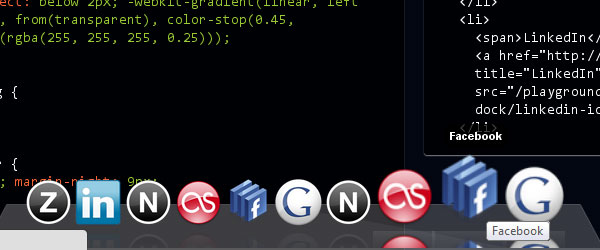
Αναδημιουργία της βάσης OS X
Παίρνουμε μια βασική λίστα συνδέσμων και τους μετατρέπουμε σε μια φοβερή βάση δεδομένων OS X.
Περισσότερα για την αναδημιουργία της βάσης OS X
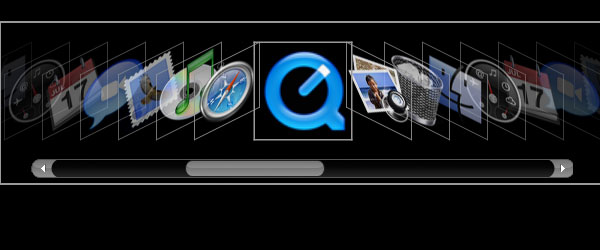
Εφέ Coverflow με μετατροπές CSS και jQuery UI
Αυτή η απόδειξη της έννοιας δείχνει ένα εφέ ροής κάλυψης χρησιμοποιώντας τη νέα δυνατότητα μετασχηματισμού CSS από το Webkit (εμφανίζεται στο Safari 3.1). Περιττό να πούμε ότι δεν θα τρέξει σε άλλα προγράμματα περιήγησης σε αυτό το σημείο (ωστόσο, η προσαρμογή του σε καμβά θα πρέπει να είναι αρκετά εύκολη και ακόμη και τώρα, δεν θα σπάσει σε άλλα προγράμματα περιήγησης).

Περισσότερα σχετικά με το εφέ Coverflow με μετατροπές CSS και jQuery UI
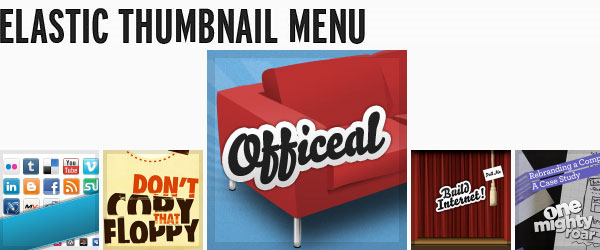
Ελαστικό μενού μικρογραφιών
Σε μια συνεχιζόμενη προσπάθεια να προσφέρει εναλλακτικές μεθόδους για τον σχηματισμό μενού, ο συγγραφέας συνέταξε ένα ελαστικό μενού μικρογραφιών.
Περισσότερα στο Elastic Thumbnail Menu
Αυτά είναι αρκετά ωραία εφέ, ε; Στοιχηματίζω ότι δεν είχατε ιδέα ότι το CSS3 ήταν μια τόσο ισχυρή γλώσσα προγραμματισμού. Λοιπόν, τώρα το κάνετε! Τώρα, με τη βοήθεια αυτών των σεμιναρίων, μπορείτε να δημιουργήσετε τις δικές σας κινούμενες εικόνες στο CSS3. Μπορείτε να ακολουθήσετε αυτά τα σεμινάρια ακριβώς μέχρι να κατανοήσετε τη γλώσσα και, στη συνέχεια, να αρχίσετε να εργάζεστε στις δικές σας μοναδικές κινούμενες εικόνες.