כיצד ליצור טפסי הרשמה/רישום יעילים

טופס ההרשמה הוא אחד המרכיבים החשובים ביותר בכל אתר הדורש אתר כזה, ומשהו שמעצבי ממשק צריכים להקדיש להם זמן נוסף כדי להתאים בדיוק. בחירות עיצוב משפיעות ישירות על שיעורי ההמרות, וללא משתמשים, הפרויקט שלך טוב כמו מת.
להלן מספר טיפים לשיפור טפסי ההרשמה שלך.
אם אתה אוהב את המאמר הזה, ייתכן שתעניין חלק מהמאמר הישן שלנו בנושא PSD למדריכי HTML, מסחר אלקטרוני של מסמכי אינטרנט PSD, הדרכות עיצוב אתרים בפוטושופ, עצות לכתיבת CSS ותבניות הדוא”ל הטובות ביותר..
1. מכור את המשתמש שלך על המוצר לפני דרישת הרישום
טקטיקה אחת שנראית לפעמים באינטרנט היא הסתרת מידע נוסף על השירות מאחורי טופס הרשמה. כך, מפתחים אלה מבינים, הם יכולים למכור את המוצר ולהסביר את כל התכונות הנהדרות בו ברגע שכבר ישבו את המשתמש בשבי, עם היכולת לשלוח חומר שיווקי לתיבת הדואר הנכנס שלהם..
בקשת משתמש להירשם היא הקריאה שלך לפעולה. בקופירייטינג הקריאה לפעולה נמצאת בסוף מכתב המכירה מכיוון שהספקת לרגש את הקורא ולשבור את התנגדויותיו. יש כאן קצת מוצלב עם עיצוב ממשק. אתה רוצה להפוך את המידע הרב לזמין למבקרים שלך בפעם הראשונה, כך שמי שנמצא במטרה הדמוגרפית שלך מוכן ומוכן להירשם.
2. הפוך את טופס ההרשמה שלך לנגיש בקלות
יש איזון לכלל הראשון, וזה הופך את טופס ההרשמה לנגיש בקלות. ישנם לקוחות שמעדיפים לנסות שירות חדש אפילו עם מעט מאוד היכרות מאשר לקרוא עליו קודם. יש אחרים שכבר יודעים בשביל מה הם נמצאים באתר ורק רוצים להתחיל. וכמובן, לאחר שהמבקרים שלך קראו את גובה הדף שלך, אינך רוצה שהם ילכו לאיבוד בניסיון להירשם.
וודא שכל מבקר באתר שלך יכול להבין היכן להירשם תוך מספר שניות לאחר טעינת הדף.

למעלה, אתה יכול לראות את דף הבית של טוויטר. זה לא ממש הופך להיות קל יותר לגישה מזה.
3. בחר את הצבעים שלך בתבונה
כפי שכל המעצבים יודעים, פסיכולוגית הצבעים ממלאת תפקיד עצום בעיצוב מסחרי מכל סוג שהוא, בין אם מדובר בחומרי שיווק מודפסים או באתרים.
חשוב במיוחד בכל הקשור לקריאה שלך לפעולה – טופס ההרשמה במקרה זה – שתשתמש בצבעים שאומרים לקורא ללכת קדימה, לא לברוח עם הזנב בין הרגליים. השתמש בלחצנים ירוקים ובטקסט ניטרלי, והימנע מאלמנטים אדומים או כתומים שאומרים לקורא שלך באופן עילאי להפסיק את מה שהם עושים.
זה בסדר להשתמש בצבעים האלה לשגיאות אימות – למשל, אם הם מזינים כתובת דוא”ל לא חוקית. הפניית תשומת לב לשגיאות בצורה ברורה ומהירה חשובה לא פחות לגרום למשתמש להירשם כמו להימנע מאותם צבעים בשאר העיצוב..

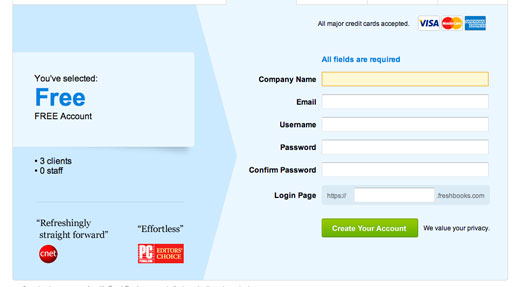
במקרה של Creditable, כפי שנראה לעיל, ערכת הצבעים הכחולה ברובה אינה נשברת, אך ללחצן הפעולה ניתן צבע ירוק של “קדימה!”.
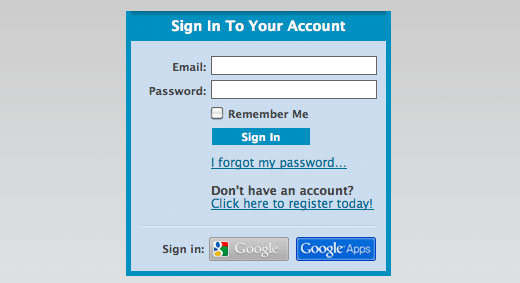
4. השתמש באימות של צד שלישי, אלא אם יש סיבה אמיתית שאתה לא יכול
אימות OAuth באמצעות שירותים מרכזיים כמו גוגל, פייסבוק, טוויטר ולאחרונה לינקדאין הוא חוסך זמן עצום עבור מפתחים ומשתמשים כאחד. משתמשים מתרגלים שיש אפשרות זו, וכתוצאה מכך הם נעשים חסרי סבלנות עם טפסי הרשמה מתמיד.
בהחלט ישנם מקרים בהם לא ניתן להשתמש בשירותים אלה, אך אם אתה יכול, עשה זאת. עם זאת, הקפד לתת למשתמשים שלך אפשרויות. חלק מהאנשים, כמוני, מעדיפים להשתמש בטוויטר על פני פייסבוק עבור שירותים אלה – פייסבוק היא דבר יותר פרטי בשבילי (צחק על זה כל מה שאתה רוצה, צוקרברג). אחרים מעדיפים לרכז את זהותם הדיגיטלית סביב שירות אחד, לעתים קרובות פייסבוק לאנשים פחות פרטיים. הציעו מגוון רחב של אפשרויות לכיסוי כל הבסיסים שלכם.

Echosign מאפשרת למשתמשים להיכנס באמצעות חשבונות Google או Google Apps, שהם התאמות טובות לדמוגרפיה העסקית שלה. טוב אם תכלול את לינקדאין כעת לאחר שהוציאו שירות אימות דומה.
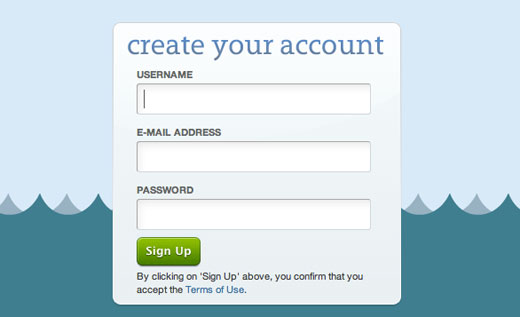
5. צמצם את ההשקעה הנדרשת בזמן המשתמש
אחד הכללים של עיצוב טופס הרשמה טוב כבר מזמן למזער את מספר השדות בטופס זה. כפי שציינתי, כל מקום הפתרונות של אימות OAuth בלחיצה אחת הפחית רק את הסבלנות שיש למשתמשים לטפסי הרשמה. חשוב מאי פעם שתעמוד במה שאתה צריך מיד כשאתה מבקש מידע על המשתמש.
אם מחלקת השיווק שלך זועקת לעוד נתונים על משתמשים, יש למלא אותם פרופילים אופציונליים ברגע שהם נכנסים. אבל אם תאלץ אותם עליהם בדף ההרשמה, מחלקת השיווק שלך תצרח לעוד משתמשים מלכתחילה..
א ב ג

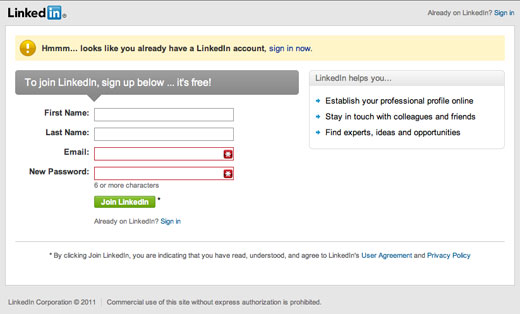
זהו טופס ההרשמה של לינקדאין. סוג זה של ארבעה שדות נפוץ יותר ויותר, אך הוא ראוי לציון מכיוון ש- LinkedIn יכולה באופן סביר לבקש מידע רב יותר על מנת להתחיל את הפרופיל שלך – כמו מקום העבודה הנוכחי שלך. במקום זאת, כאשר יותר מדי מנהלי שיווק יתעקשו ללכוד את המידע הזה ישר, הוא מעודד אותך בעדינות למלא מידע נוסף באמצעות מד התקדמות ברגע שנכנס פנימה.
כמו כן בולטת ההתראה, שבה LinkedIn מציין כי ייתכן שכבר יש לי חשבון באתר. מניעת משתמשים מלפתוח חשבון כאשר יתכן שכבר השקיעו מספר דקות בהקמת חשבון, עוברים מעל ומעבר להקטנת זמן ההשקעה של משתמשים..
6. לאמת תוך כדי תנועה
אין שום סיבה לאלץ משתמש להמשיך ולשלוח מחדש את העמוד כדי לברר היכן טעה – מה שמחייב אותו תמיד למלא חלקים אחרים בטופס שהיו תקינים קודם לכן. נראה שתמיד חסרות תשובה אחת או שתיים.
זה די קל לקבל טפסים שמאמתים את תשובות המשתמש כפי שהם מלאים בימים אלה. אם הסיסמה אינה עומדת בקריטריונים או תואמת את שדה האישור, שם המשתמש נלקח, או שהם לא יכולים לחיות ב מיקוד זה מכיוון שזו ספרה קצרה מהמדינה שבחרה, אל תגרמו להם לחכות לגלות. אמת שדות כשהמשתמש ממלא אותם.

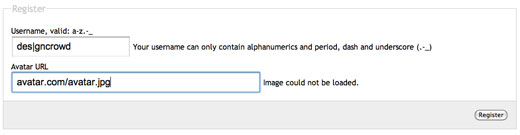
הדוגמה שלמעלה היא טופס לדוגמה של jQuery ממעצבים (אתה יכול לבדוק אותו בפעולה פה), וכפי שאתה יכול לראות הוא בדק אם שם המשתמש חוקי והאם יש למעשה תמונה בכתובת האתר שסופקה לפני ההגשה.
7. אל תחרוג מעמוד אחד
טפסי ההרשמה הטובים ביותר קטנים מספיק כדי שניתן יהיה להציב אותם בסרגל צד למשתמשים שאינם מחוברים. כיסינו את חשיבות הקיצור. אבל אם האפליקציה שלך קצת יותר רשמית ובאמת דורשת את כל השדות האלה מסיבה כלשהי (למשל חשבון בנק מקוון בבנק שלך), אל תעלה על דף אינטרנט אחד בטופס ההרשמה.
אולי זה קצת אופטימי להמליץ למוסדות פיננסיים, אבל עבור כולכם … אל תעלה על עמוד אחד!

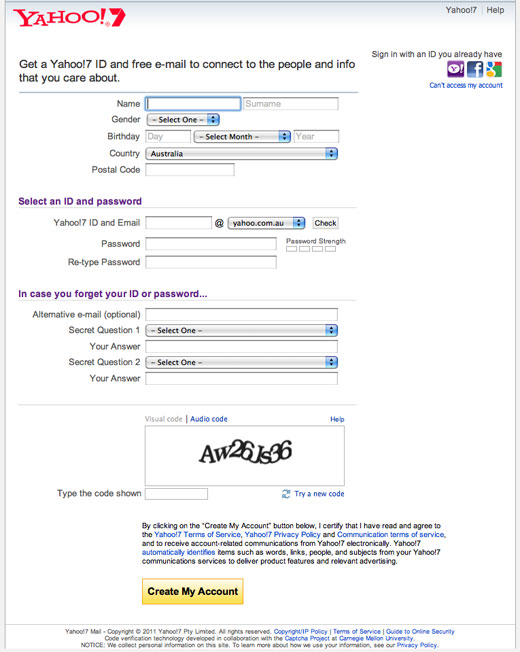
אם אתה זוכר לפני עשר שנים, Yahoo! בעבר היה טופס הרשמה ענק. כנראה היו בו יותר שאלות מאשר בקשה לאזרחות. למרות שאני חושב שהם יכולים לקצר את הטופס הזה בהרבה, זה הישג גדול עבור החברים הארוכים ב- Yahoo! להוריד את זה למסך אחד.
8. שים קישור למדיניות הפרטיות שלך בקרבת מקום
רכישת רישומים היא יותר מאשר רק לגרום למשתמש להתרגש מהמוצר שלך. הם צריכים לבטוח בך, וישנן דרכים שונות ומתוחכמות שבהן תוכל לתת אווירה של אמינות. אלה כוללים סמלים לארגונים עסקיים טובים יותר וכדומה, אך הדבר הפשוט ביותר שאתה יכול לעשות הוא לקשר למדיניות הפרטיות שלך שם היא תראה כאשר עיני המשתמש ינועו לעבר טופס ההרשמה..
השתמש בטקסט עוגן כמו “לעולם איננו מוסרים את המידע האישי שלך. למידע נוסף. ” עיני המשתמש נוטות לדלג על המילים “מדיניות פרטיות” לאחר יותר מעשר שנים של נוכחות בקרב אתרים מרכזיים.

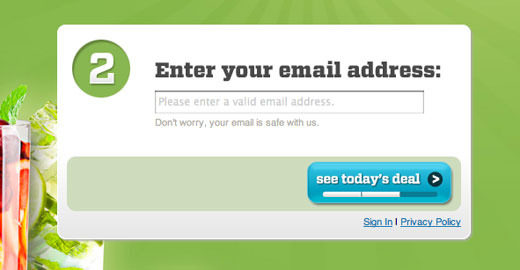
Groupon עושה עבודה מצוינת בהרגעת המשתמש. מתחת לשדה הדוא”ל הם כללו את הטקסט “אל תדאג, הדוא”ל שלך בטוח איתנו.” זה לא מקושר ישירות למדיניות הפרטיות, אבל הם סיפקו קישור אליו ממש מתחת ללחצן הפעולה הבא.
9. שמור על גודל הגופן קריא
נראה שיש כלל לא כתוב שלתוויות טופס יהיו גדלים קטנים יחסית. הכפייתיות הזו לא חזקה כפי שהייתה פעם, אבל זה משהו שצריך לזכור.
אל תתנו לתוויות שלכם להיות קטנות מ -14 פיקסלים, ומשהו קרוב יותר ל -16 פיקסלים (גודל הטקסט הרגיל של הגוף) או 18 פיקסלים, גודל מעט גדול יותר לכוח קצת יותר מושך תשומת לב, הן בחירות טובות.

התוויות של Freshbooks אינן עצומות בשום אופן, אך הן באותו גודל כמו טקסט הגוף, הנמצא בערך במקום בו אתה רוצה להיות. כמעצבים, עלינו לשים קץ ליצירת תוויות קטנות מזה.
10. שימו לב לפרטים
כמו כל דבר אחר, אתה צריך לבדוק את הטפסים שלך לפני שאתה פורס אותם. “מספיק טוב” הוא נקודת השלמה שלרוב עלינו להסתפק בה או שהדברים לעולם לא יוצאים מהדלת, אך זהו היבט אחד של האתר שלך בו עליך להשיג שלמות..
כאשר אתה יוצר מספר חשבונות עם הטופס, שים לב לכל דבר שהיה צורם או מעצבן במקצת. נקט צעדים כדי להפחית אפילו את המכשולים הקטנים ביותר להשגת ההרשמה הכל יכול. דוגמה נפוצה: אם אתה משתמש בסימון טופס מוטבע, ודא שהתוויות נעלמות כאשר המשתמש הופך את השדה לפעיל על ידי לחיצה או הכרטיסייה לתוכו. לאלץ אותם למחוק טקסט לפני שהם מתחילים להקליד היא רק דוגמה אחת למטרד קל, שבשילוב עם מטרדים קלים אחרים עלול להוביל לנטישת התהליך..
צריך עבודת עיצוב אתר או טופס?
תמצא כמה עיצוב טופס אתרים מקומות עבודה ולקוחות המחפשים עיצוב אתרים חסכוני.
