Créez une télécommande de télévision réaliste dans Photoshop

Le didacticiel suivant doit être considéré davantage comme un « guide avec des astuces », plutôt que comme un « suivre strictement les étapes ».
Je vais juste vous montrer la technique, et ce que vous allez créer dépend de votre imagination. J’espère que vous l’apprécierez et que vous y trouverez au moins une chose intéressante et/ou utile.
Si vous aimez cet article, vous pourriez être intéressé par certains de nos autres articles sur Créez un effet ravissant de bandes de photos entrelacées dans Photoshop, créez une affiche de film 3D dans Photoshop, Photoshop Cheatsheets & Nos raccourcis indispensables et notre fonction de détection de distorsion et de contenu de marionnettes dans Photoshop CS5.
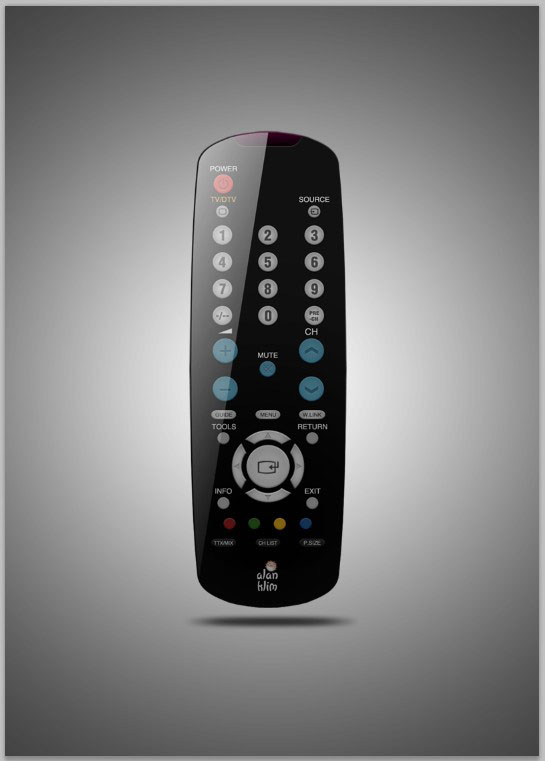
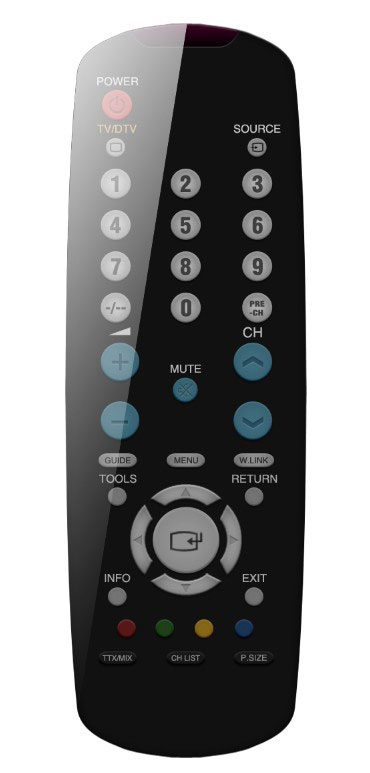
Aperçu de l’image finale

Détails du didacticiel
- Programme: Adobe Photoshop
- Version: CS5
- Difficulté: Débutant
- Temps d’achèvement estimé : 1,5 heure
Étape 1
Créer un nouveau document dans Photoshop en utilisant 1200×800 px, 300 dpi, couleur RVB 8 bits. Laissez le fond blanc. Vous pouvez réduire la taille mais je préfère travailler sur une grande toile. Vous pouvez toujours recadrer l’image une fois que votre conception est prête.
Étape 2
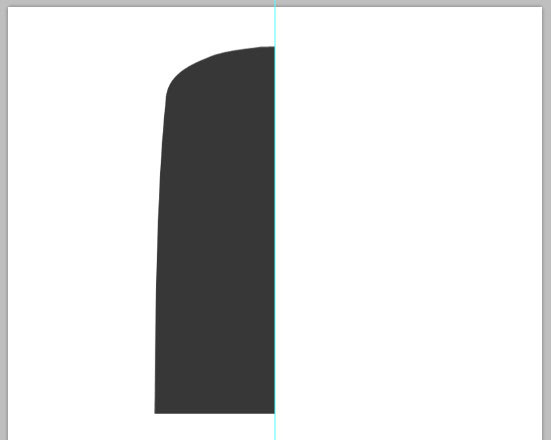
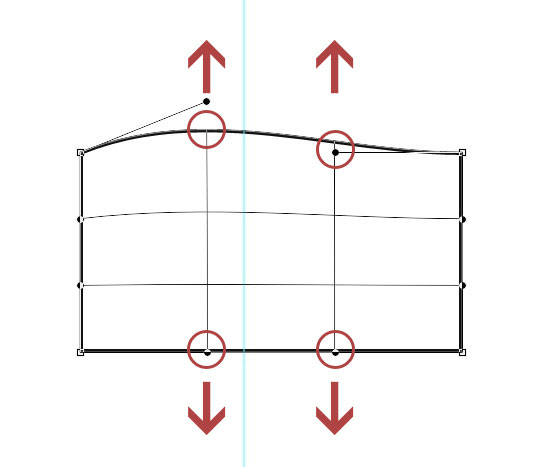
Tout d’abord, vous devez créer la forme de base de votre télécommande, et pour cela vous devez utiliser le Outil stylo (P). Avant de commencer à définir le point d’ancrage, faites glisser un guide vertical qui sera le centre de votre contrôleur. Prendre #111111 de la palette de couleurs et dessinez une forme comme celle sur l’image ci-dessous.

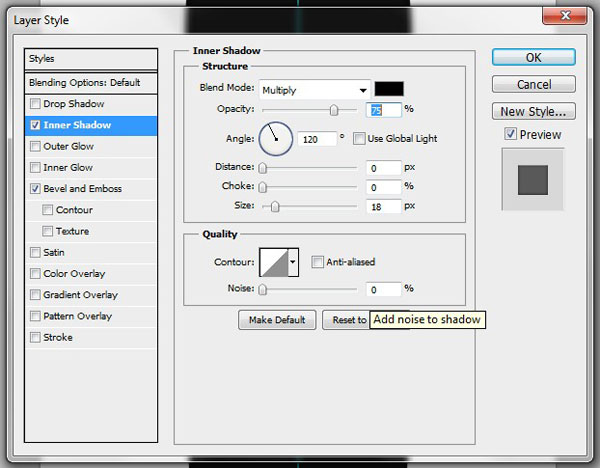
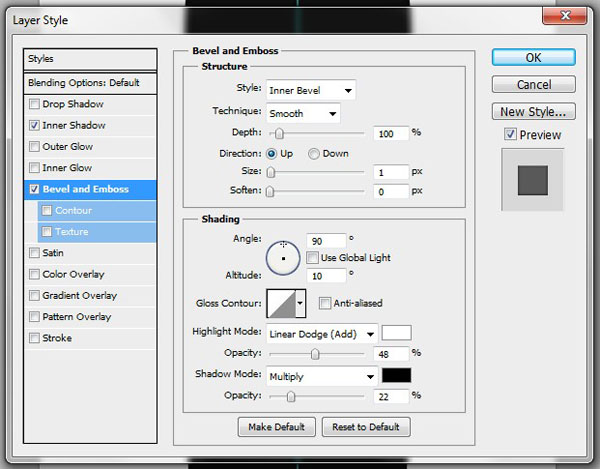
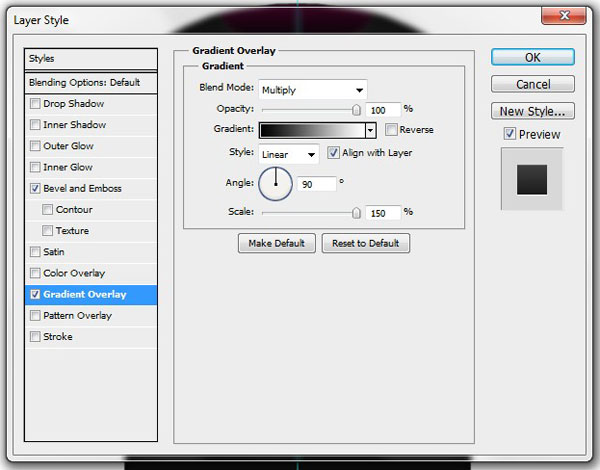
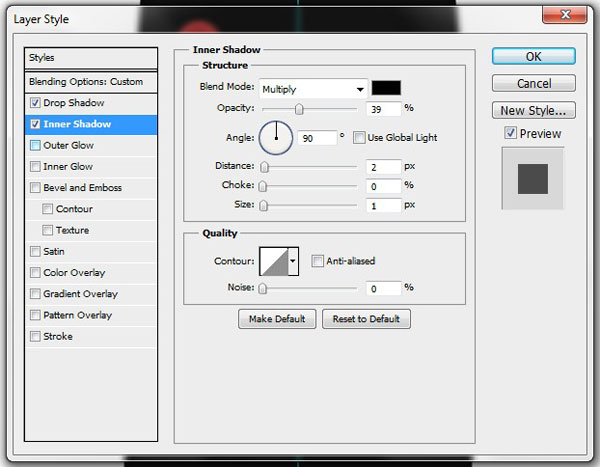
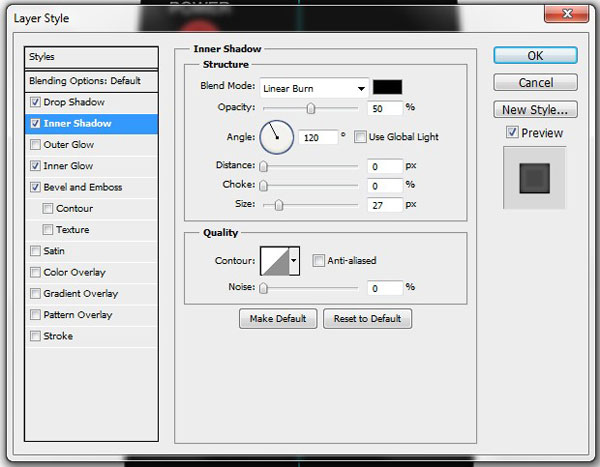
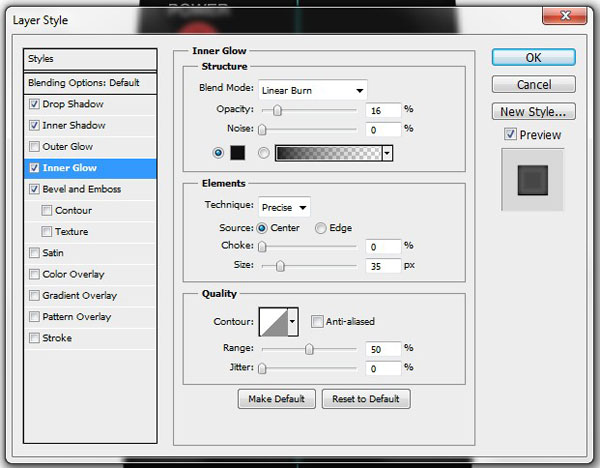
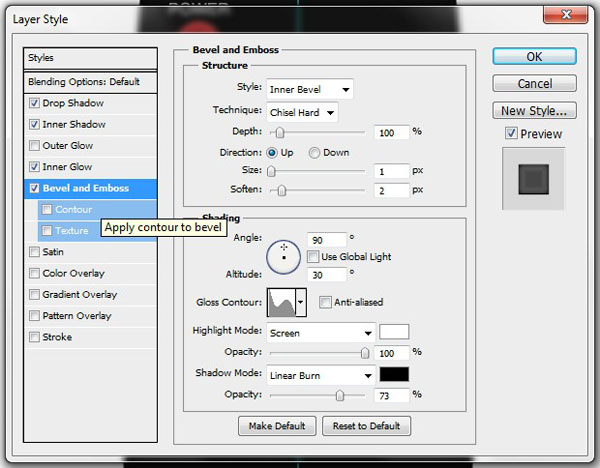
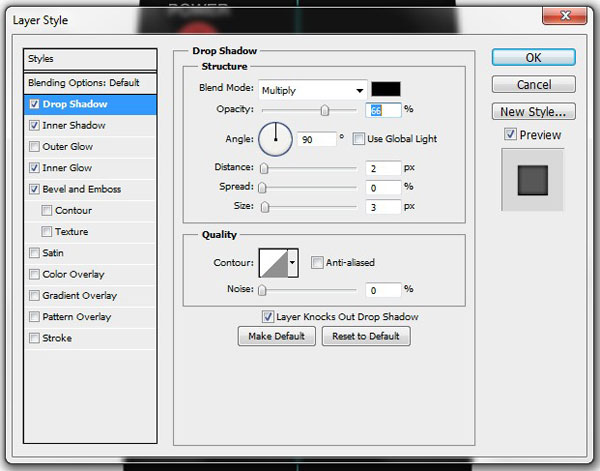
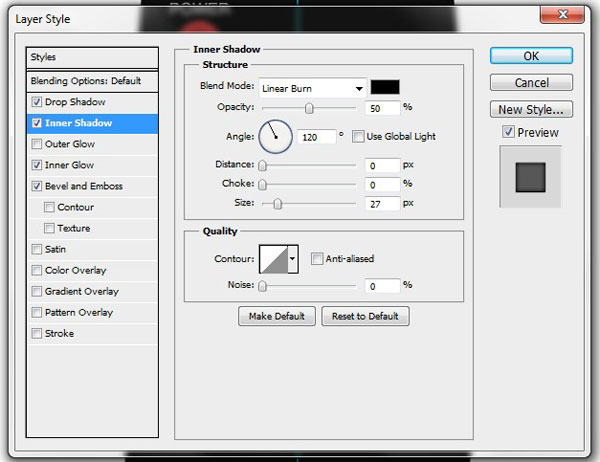
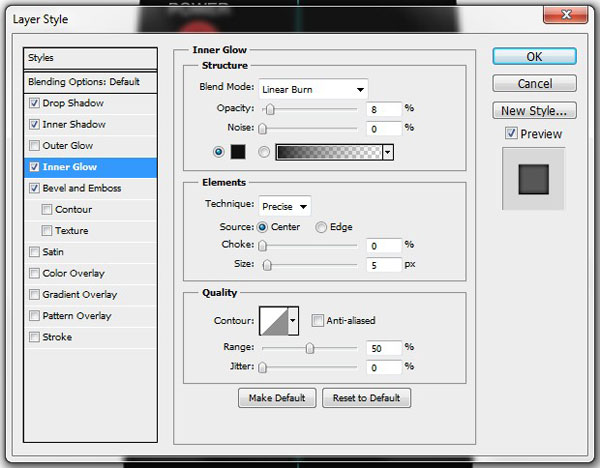
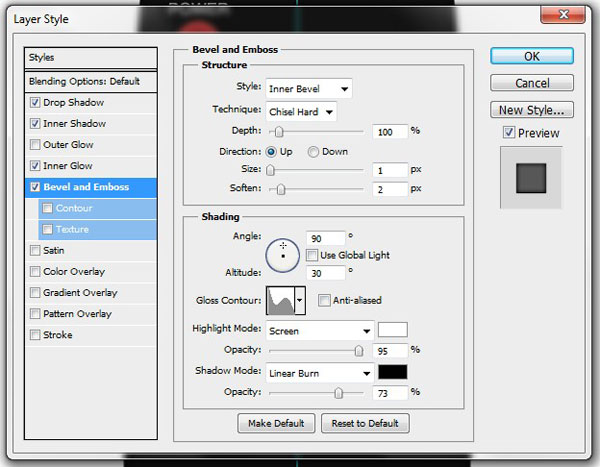
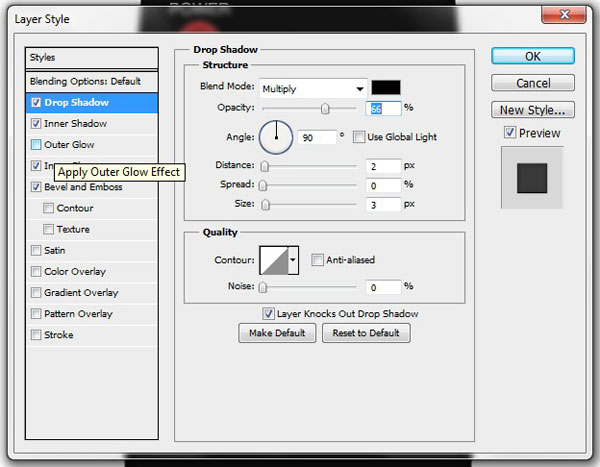
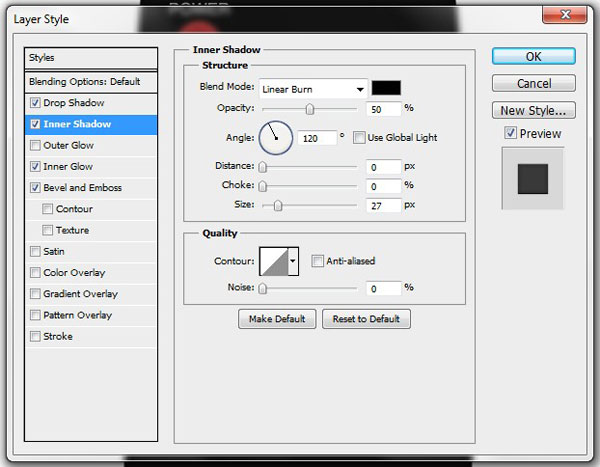
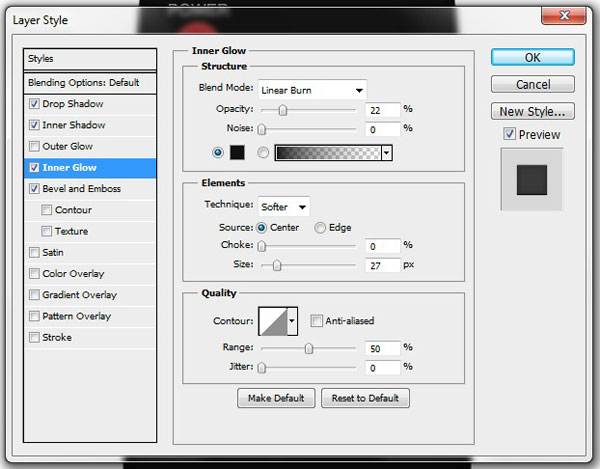
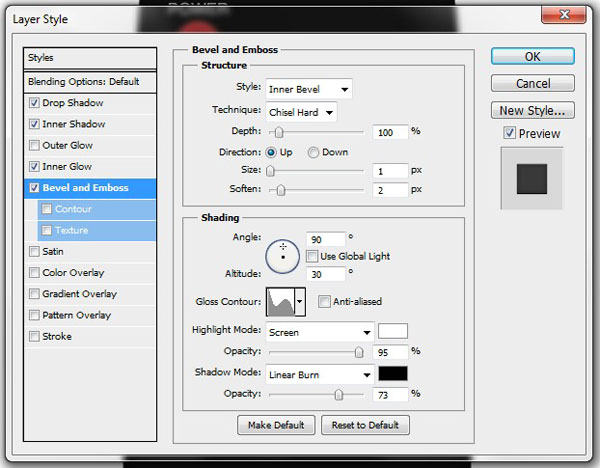
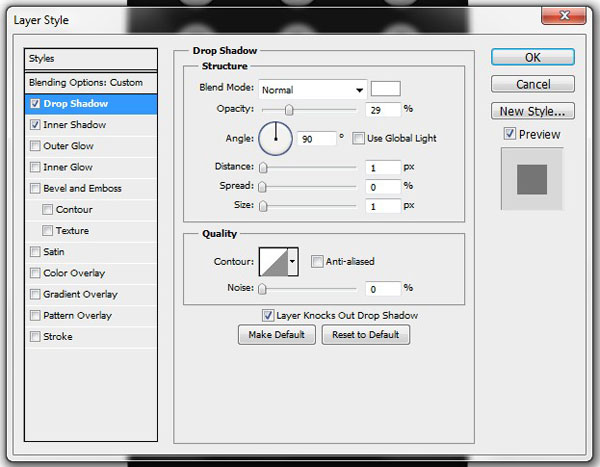
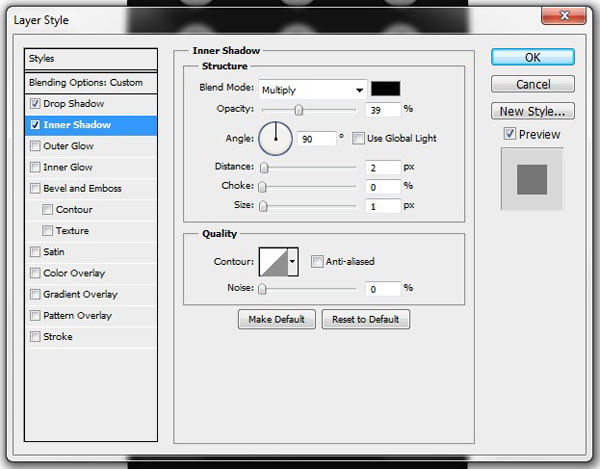
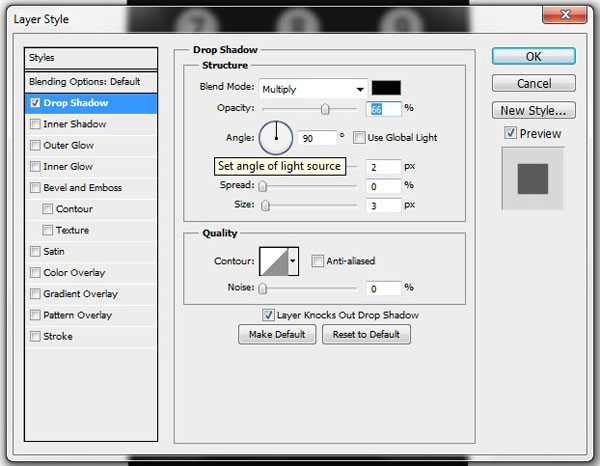
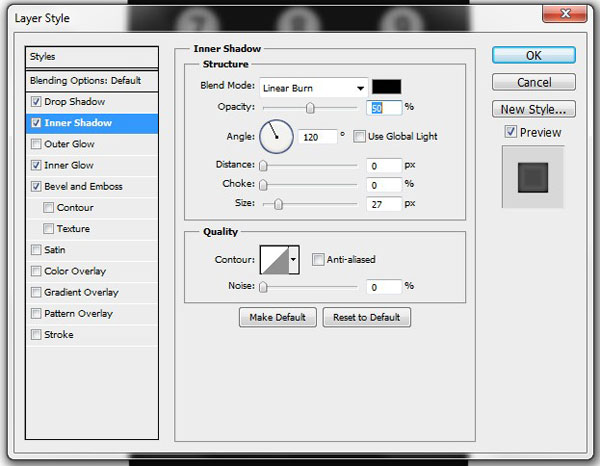
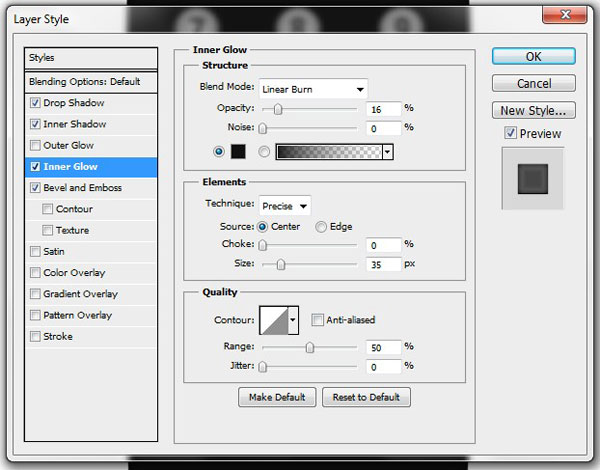
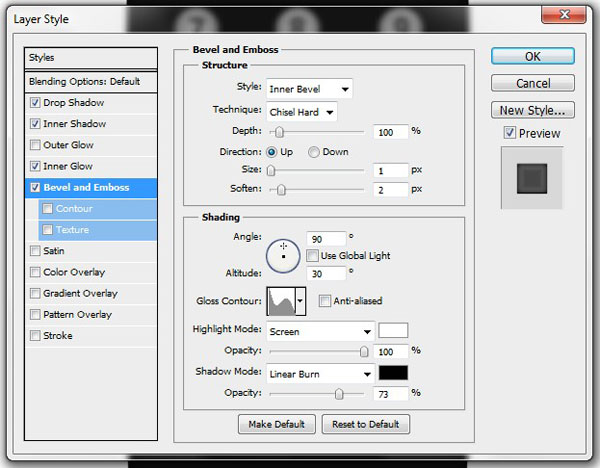
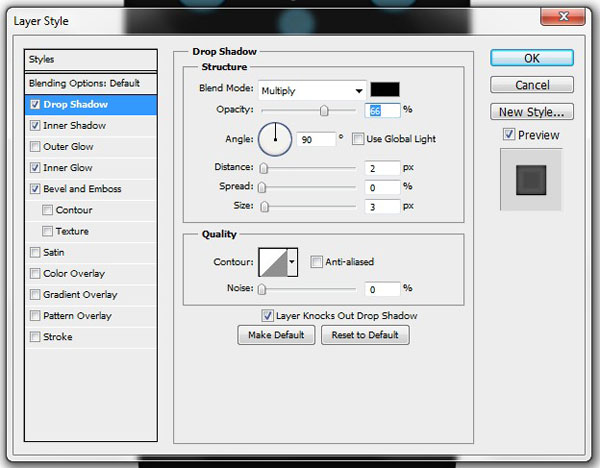
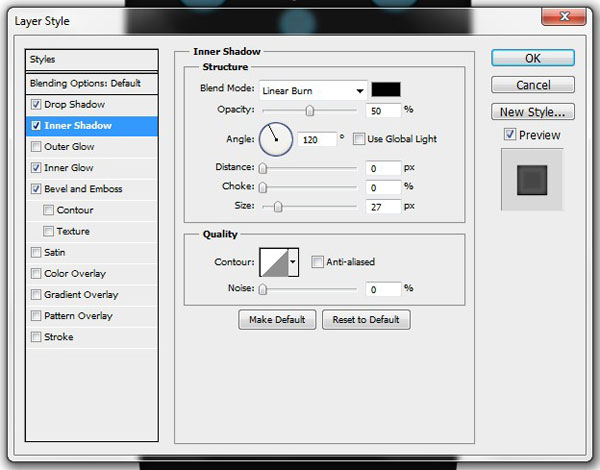
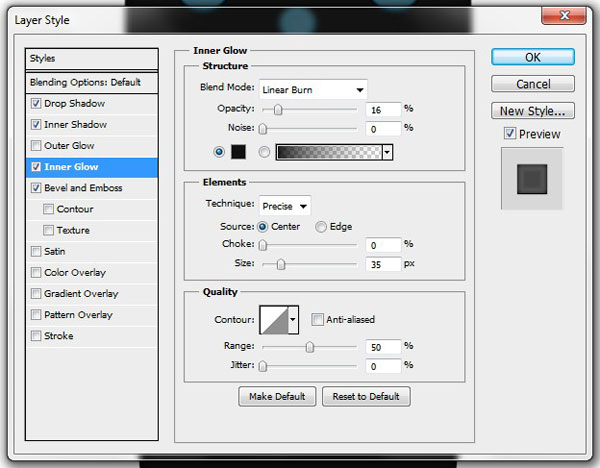
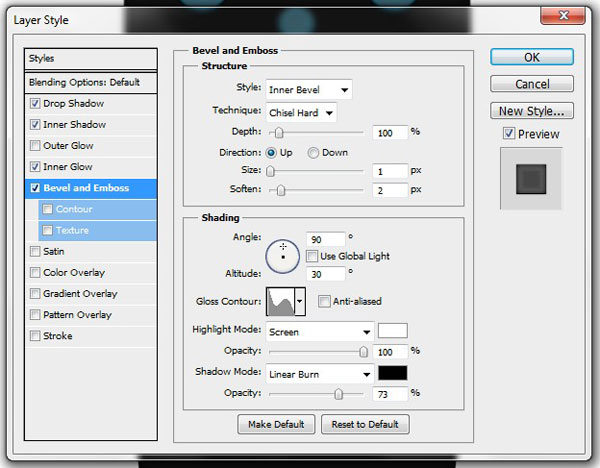
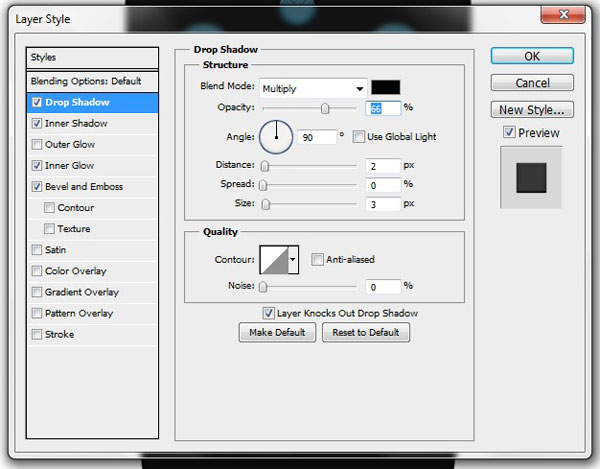
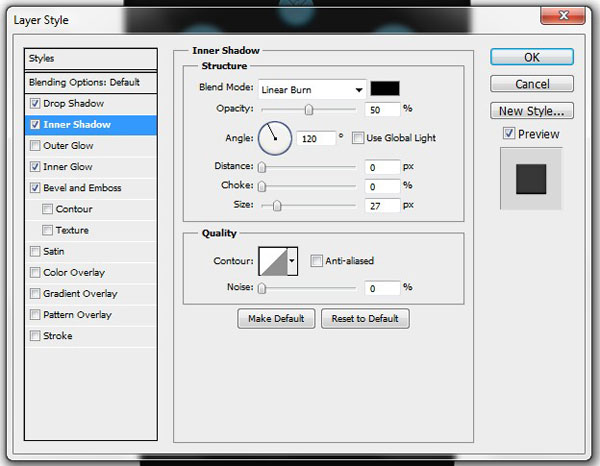
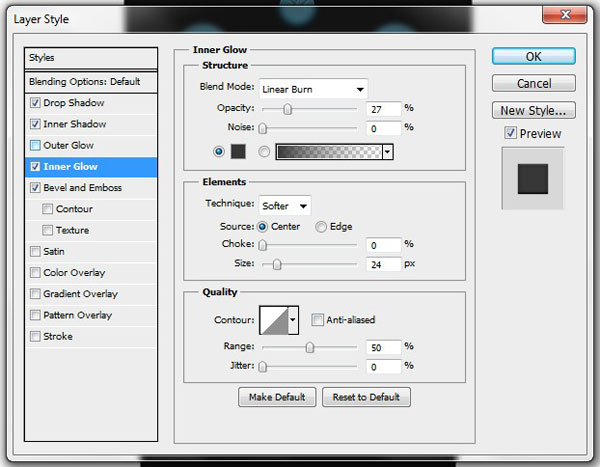
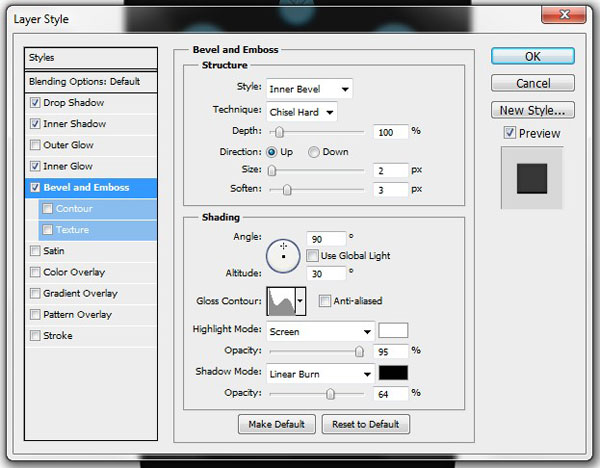
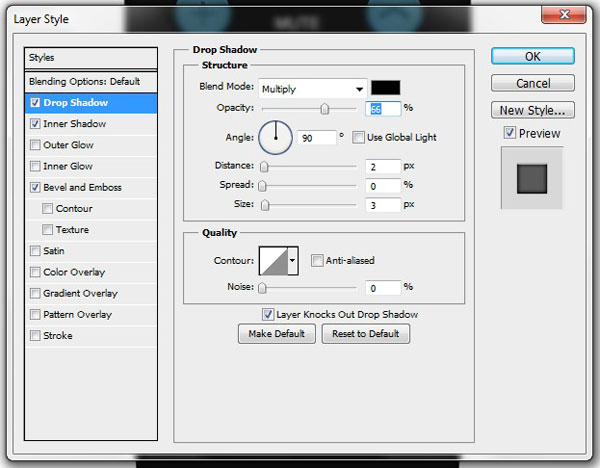
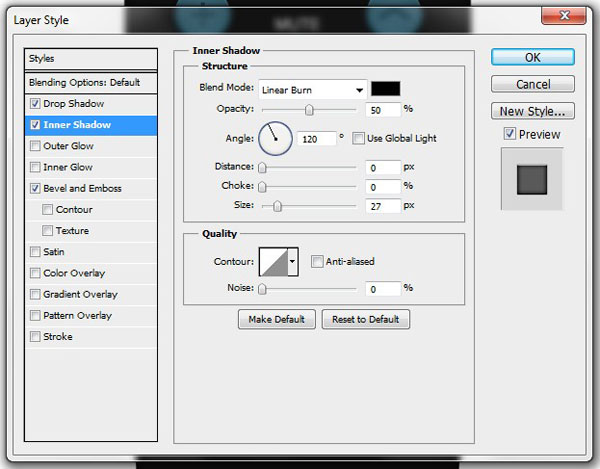
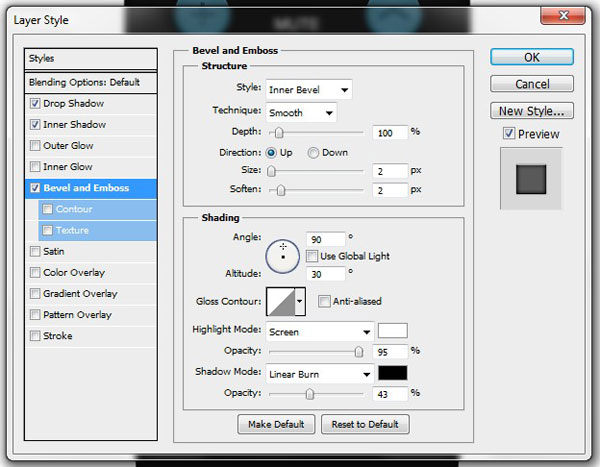
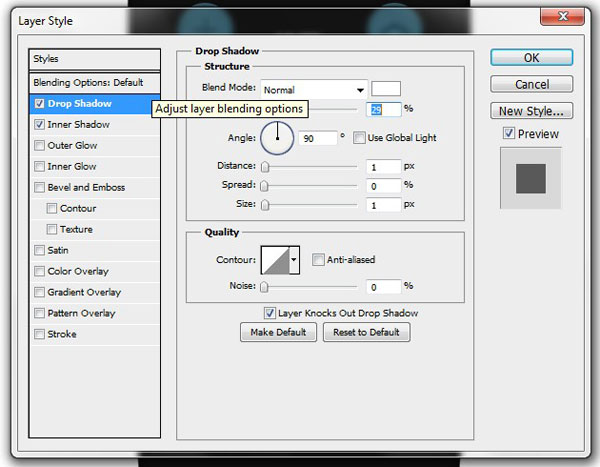
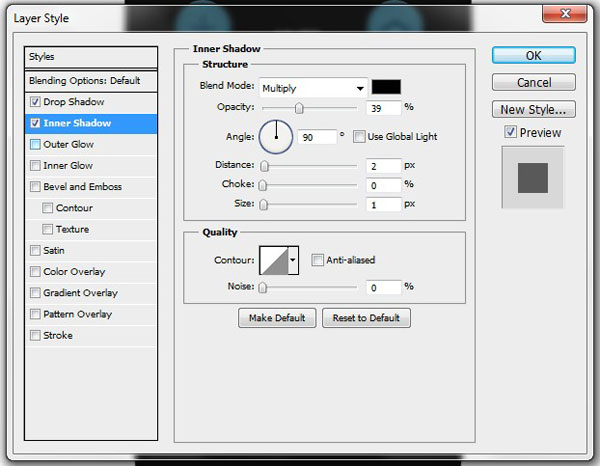
Maintenant, dupliquez ce calque et allez Éditer -> Transformer -> Retourner horizontalement. Fusionner les deux calques puis dupliquer le nouveau calque. Allez Modifier -> Transformer -> Retourner verticalement. Fusionner les deux calques et appliquer ces styles.


Étape 3
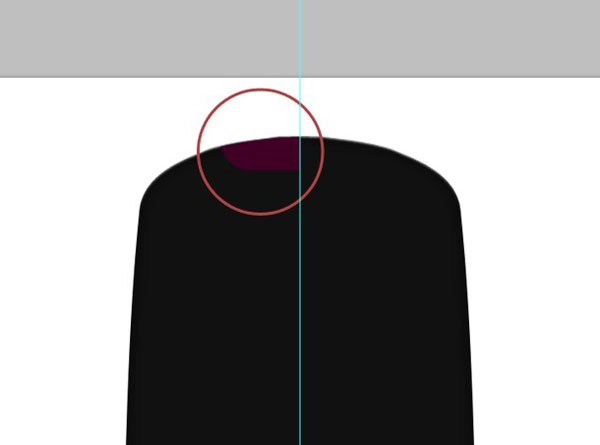
Créez un nouveau calque, choisissez #400025 de la palette de couleurs et prenez le Outil stylo (P). Créer une forme comme celle-ci.

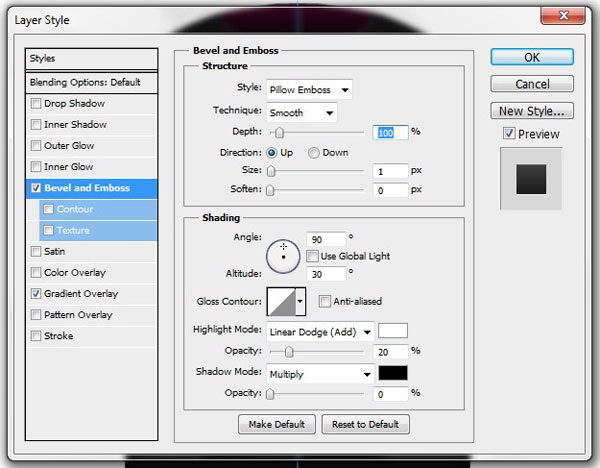
Puis dupliquez ce calque et allez Modifier -> Transformer -> Retourner horizontalement. Fusionnez ces deux calques et appliquez les styles suivants.


Étape 4
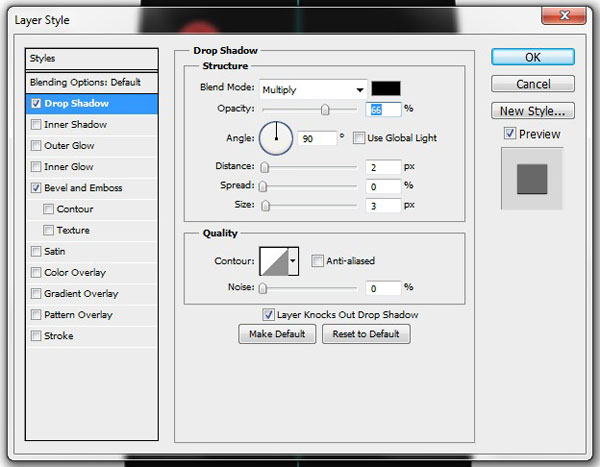
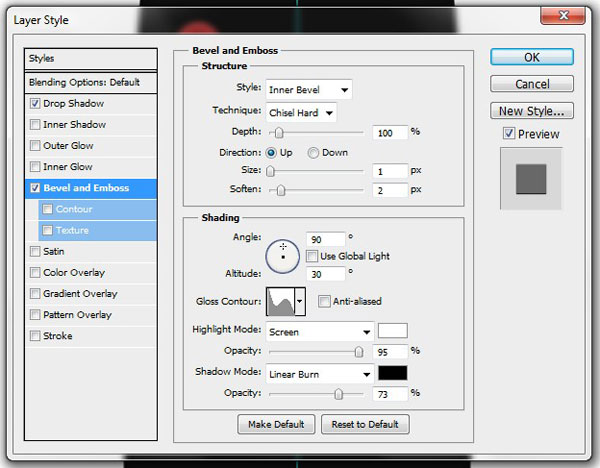
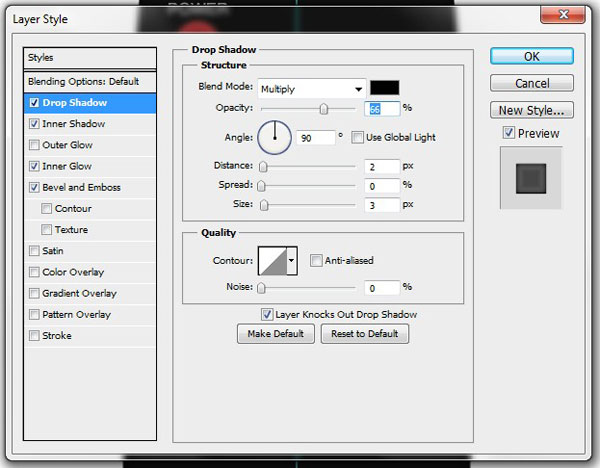
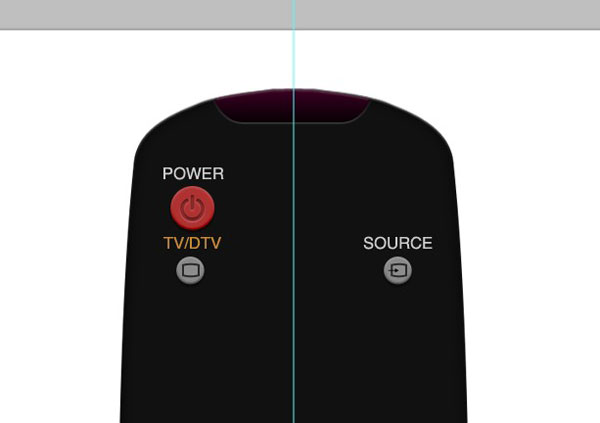
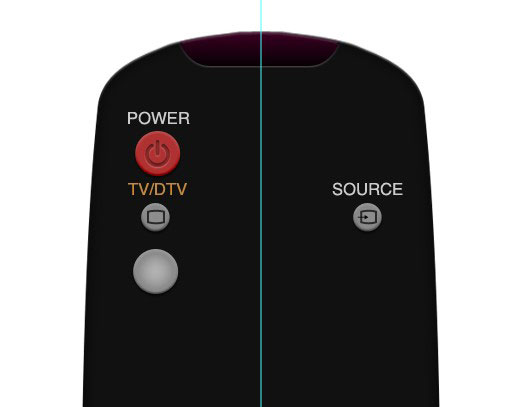
Il est maintenant temps pour les boutons. Créez un nouveau calque, choisissez #a71d1d dans la palette de couleurs et saisissez le Outil Ellipse (U). Tracez un cercle parfait (maintenez la touche Maj enfoncée) et placez-le à l’endroit où vous voulez que votre bouton « Power » soit. Après cela, appliquez simplement ces styles.


Créez maintenant un nouveau calque et dessinez un “symbole de puissance” (ou trouvez-en un prêt) à l’aide du Outil stylo (P). Après avoir tracé le chemin, sélectionnez l’outil Pinceau (B), choisissez le pinceau Taille de pression ronde dure dans la liste et changez la couleur de premier plan en blanc (#ffffff). Réglez la taille sur quelque chose d’environ 5 px et sélectionnez à nouveau l’outil Plume (P). Cliquez avec le bouton droit sur le chemin que vous avez précédemment tracé et sélectionnez Tracé de contour. Assurez-vous que la case Simuler la pression n’est pas cochée. Changez le mode de fusion pour multiplier et appliquez ces styles.


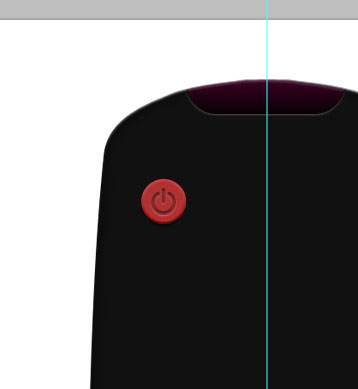
Votre “bouton d’alimentation” devrait alors ressembler à ceci.

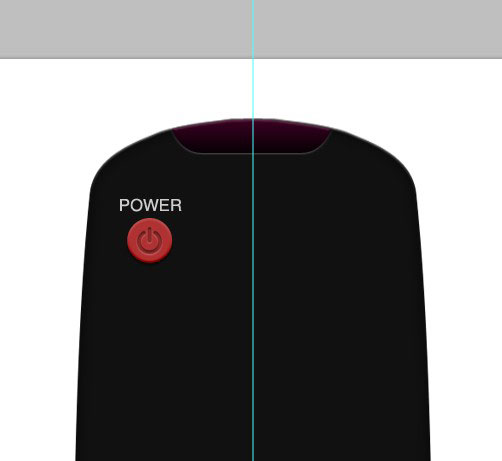
Sélectionnez ensuite le Tapez l’outil (T) et écrivez tout ce que vous voulez. Changez la couleur du texte en #cccccc et déplacez-le un peu au-dessus du “bouton d’alimentation”. ça devrait ressembler à ça.

Regroupez tous ces trois calques (Ctrl+G) et nommez le groupe « Bouton d’alimentation » ou quelque chose du genre.
Étape 5
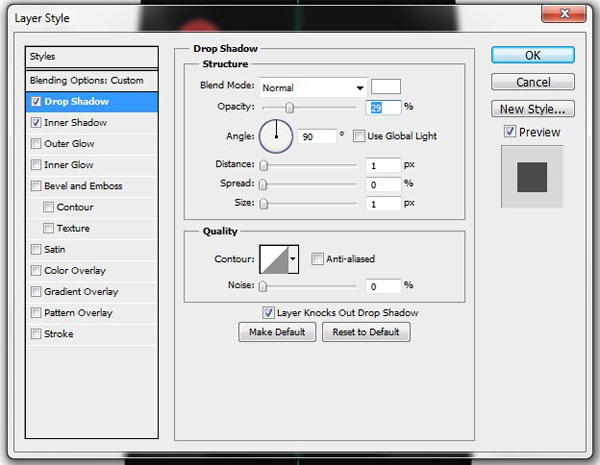
Maintenant, vous devez ajouter plus de boutons. Créez un nouveau calque et sélectionnez le #cccccc de la palette de couleurs une fois de plus. Tracez un cercle parfait à l’aide du Outil Ellipse (U) seulement cette fois le rendre plus petit. Ensuite, appliquez ces styles.




Ajoutez du texte au-dessus du bouton et dupliquez ces deux calques (forme, texte) et placez-les de l’autre côté de la télécommande. L’image ci-dessous l’explique mieux. Modifiez le texte et ajoutez les icônes de votre choix sur les boutons.

Pour créer une icône comme celle que j’utilise, dessinez un rectangle à l’aide du Outil Rectangle (U). Baissez le remplissage à 0% et appliquez Inner Stroke avec 2px et choisissez le #111111 pour la couleur. Alors vas y Éditer -> Transformer -> Chaîne et étendre les quatre points d’ancrage centrés.

Réduisez-le et placez-le à l’intérieur de votre bouton. Regroupez tous ces calques et nommez le groupe d’après le texte que vous avez tapé au-dessus des boutons (dans mon cas « TV/DTV SOURCE »).
Étape 6
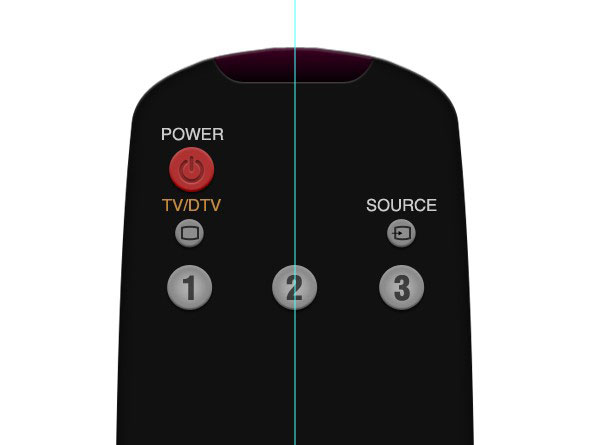
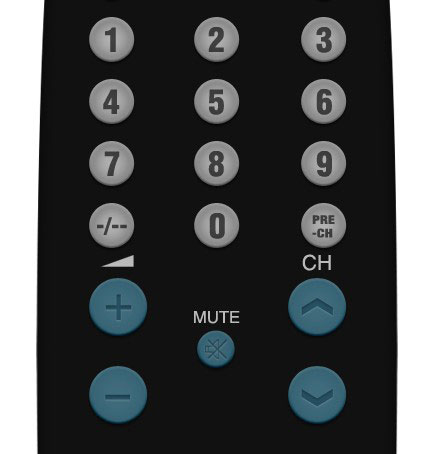
Vient maintenant la partie super facile. Créez un nouveau calque et dessinez un cercle parfait ; à nouveau en utilisant le Outil Ellipse (U). Faites-le assez grand (un peu plus grand que le “bouton d’alimentation”) et remplissez-le de #cccccc. Appliquer ces styles.




Il devrait alors ressembler à ceci.

Maintenant en utilisant le Tapez l’outil (T) ajoutez le numéro 1. Choisissez une police “gros” et changez la couleur du texte en #111111. Baissez l’opacité à 70%. Dupliquez ces calques et placez-les au centre de votre télécommande. N’oubliez pas de changer le texte en “2”. Ensuite, dupliquez à nouveau les deux calques et placez-les près du bord droit. Votre télécommande devrait ressembler à ceci.

Regroupez ces six calques et nommez-le « 1,2,3 ».
Étape 7
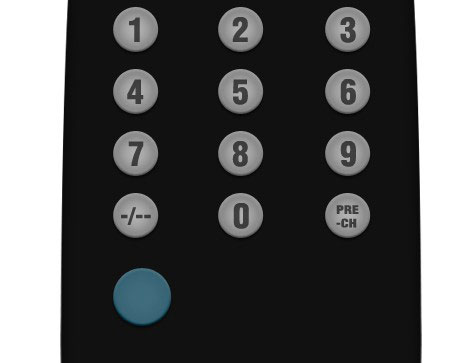
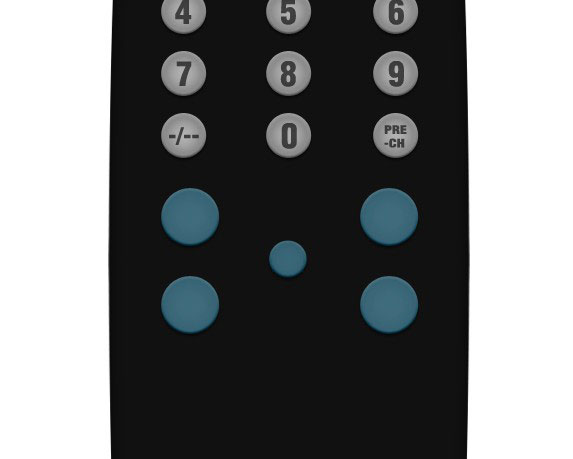
Dupliquez le groupe “1,2,3” et à l’aide de l’outil Déplacer (V), placez-le sous les boutons 1,2,3. Laissez un espace raisonnable entre ces deux groupes de boutons. À l’aide de l’outil Type (T), changez le « 1 », « 2 », « 3 » en « 4 », « 5 », « 6 » et nommez le groupe comme ça. Ensuite, dupliquez le groupe “4,5,6”, renommez-le en “7,8,9” et changez le texte en “7”, “8”, “9”. Dupliquez le groupe « 7,8,9 » et nommez-le « 0 ». Laissez à nouveau un espace entre les groupes de boutons et changez le texte en “-/–”, “0”, “PRE-CH” (ou tout ce que vous voulez).

Étape 8
Nous avons déjà fait la moitié du chemin. Créez un nouveau calque et choisissez #679db1 de la palette de couleurs. Tracez un grand cercle parfait (proportionnellement aux autres boutons) à l’aide du Outil Ellipse (U) et appliquer ces styles.




ça devrait ressembler à ça

Dupliquez ce calque quatre fois. Placez les copies selon l’image ci-dessous. Notez que le bouton central est réduit.

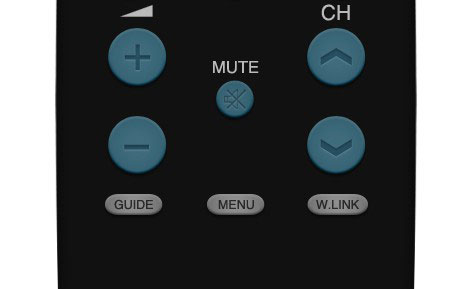
Changez la couleur de premier plan en #ffffff (blanc) et décorez vos boutons. Ceux de gauche sont le volume donc en utilisant le Tapez l’outil (T) tapez « + » pour le bouton du haut et « – » pour celui du bas. Les bons sont les canaux, dessinez donc de simples flèches « UP/DOWN ». Le bouton central est le Mute. Pour créer l’icône Muet, créez un nouveau calque et saisissez le Outil de forme personnalisée (U). Dans la liste, choisissez le « Volume ».

Pixellisez le calque, effacez les « ondes sonores » et saisissez le Outil de ligne (U). Réglez la taille sur 1-2 px et tracez une simple ligne diagonale. Dupliquez-le et allez Modifier -> Transformer -> Retournez horizontalement pour qu’ils créent un « X ». Fusionnez ces trois calques et nommez le nouveau calque « Icône Muet ».

Étape 9
Maintenant que vous avez décoré votre bouton, vous devez ajouter quelques styles (aux “+”, “-“, “UP”, “DOWN” et “MUTE ICON”). Changez le mode de fusion pour multiplier, l’opacité jusqu’à 70% et appliquez les styles suivants.


abc
ça devrait ressembler à ça.

*Pour créer l’icône « volume » au-dessus des boutons « + », « – », tracez un triangle (couleur #cccccc) et effacez la moitié droite. Regroupez tous ces calques et nommez le groupe « Volume Progr ».
Étape 10
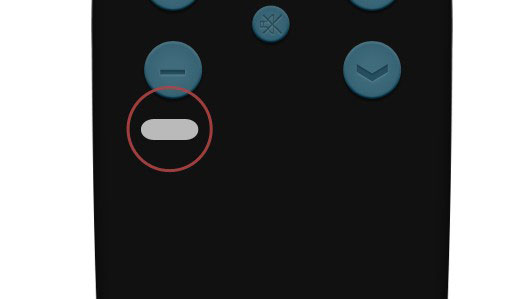
Ensuite, vous allez créer encore plus de boutons, mais cette fois, vous allez utiliser le Outil Rectangle Arrondi (U). Réglez le rayon sur 10 px et dessinez un rectangle comme celui de l’image ci-dessous.

Encore une fois, la couleur que nous utilisons est #cccccc. Appliquer ces styles.




Sélectionnez ensuite l’outil Type (T) et écrivez ce que vous voulez (couleur : #111111) et placez-le à l’intérieur du bouton que vous avez précédemment créé. Le résultat devrait être celui-ci.

Étape 11
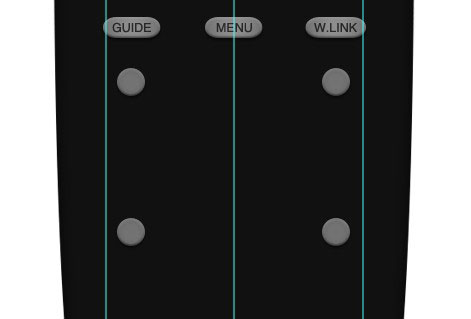
Dupliquez les deux calques que vous avez créés à l’étape précédente et placez-les au centre de votre télécommande. Modifiez le texte, puis dupliquez à nouveau ces calques et placez-les près du bord droit. N’oubliez pas de modifier le texte. Votre conception devrait alors aimer ceci.

Regroupez ces six calques et nommez le groupe d’après le texte que vous avez utilisé (dans mon cas “Guide Menu W.Link”).
Étape 12
Créez un nouveau calque et sélectionnez le Outil Ellipse (U). La couleur est toujours #cccccc. Dessinez un petit cercle et appliquez ces styles.




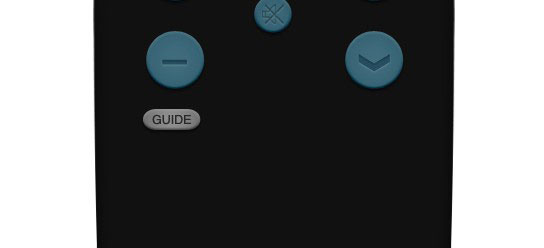
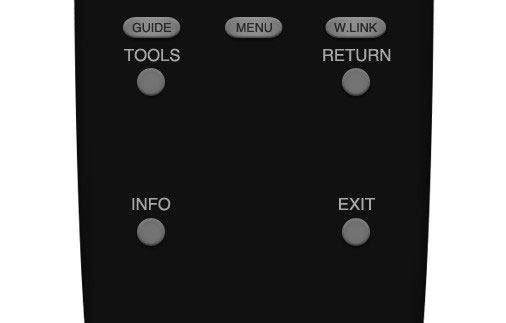
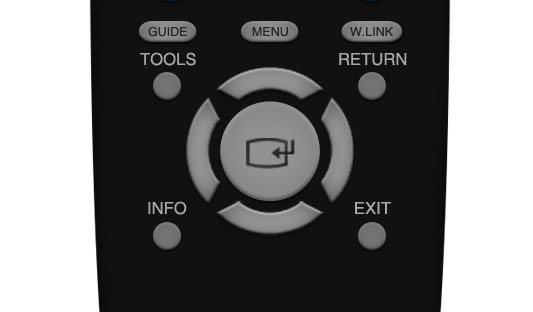
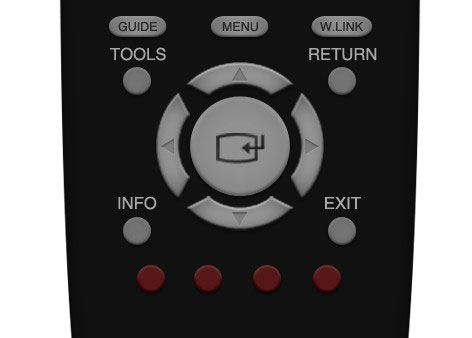
Dupliquez ce calque trois fois et placez les copies comme indiqué dans l’image ci-dessous.

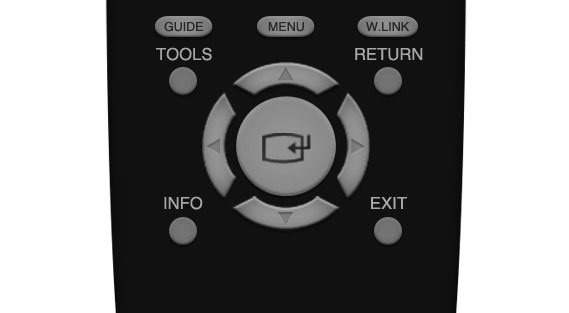
Laissez un grand espace car nous aurons besoin de cet espace à la toute prochaine étape. Ajoutez le texte de votre choix au-dessus des boutons (par exemple, Outils, Retour, Info, Quitter).

Regroupez tous ces calques et nommez le groupe d’après le texte que vous avez appliqué (dans ce cas « Outils Retour Info Quitter »).
Étape 13
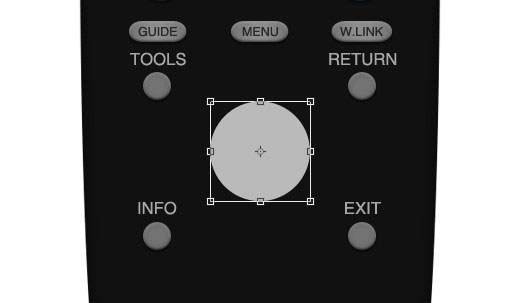
Maintenant la partie délicate. Tout d’abord, tracez un grand cercle à l’aide du Outil Ellipse (U) et appliquer ces styles.





Décorez le bouton avec une icône. Pour créer celui que j’utilise, voir l’étape 5 par.3.
Étape 14
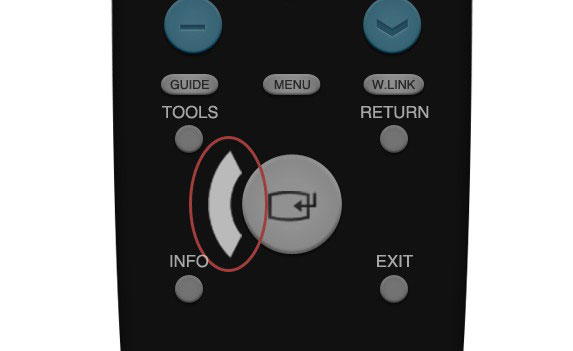
Créez un nouveau calque. Changez la couleur de premier plan en #bababa et choisissez le Outil stylo (P). Dessinez une forme comme celle-ci.




Une fois que vous avez fait cela, dupliquez ce calque trois fois et placez-les en utilisant l’image ci-dessous comme guide.

Étape 15
Remettez la couleur à #cccccc et sélectionnez le Outil de forme personnalisée (U). Dans la liste, choisissez le triangle et dessinez un petit triangle. Placez-le au centre de l’une des formes que vous avez créées à l’étape précédente et appliquez ces styles.



Modifiez le mode de fusion sur Multiplier et l’opacité sur 70%. Dupliquez ce calque trois fois et placez les copies à l’intérieur des trois autres boutons latéraux. ça devrait ressembler à ça.

Regroupez tous les calques que vous avez créés aux étapes 13 à 15 et nommez le groupe comme vous le souhaitez.
Étape 16
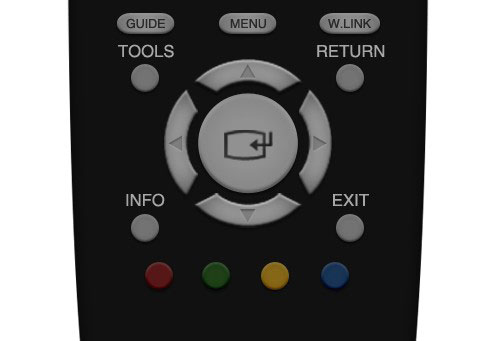
Créez un nouveau calque et choisissez #a71d1d dans la palette de couleurs. Prenez le Outil Ellipse (U) et trace un cercle parfait. Placez-le sous le bouton “Info” et appliquez les mêmes styles que ceux que vous avez utilisés à l’étape 12. Dupliquez le calque trois fois et placez les copies les unes à côté des autres. Utiliser l’image comme guide.

Changez maintenant les couleurs pour rendre chaque bouton unique. j’ai utilisé #598527, #0076a3 et #e5bb13.

Regroupez ces calques et changez le nom du groupe en « Boutons de couleur ».
Étape 17
Répétez les étapes 10-11 seulement cette fois changez la couleur des boutons en #252525, et placez-les sous les « Boutons de couleur ». Changer le texte aussi.

Regroupez ces calques et nommez le groupe d’après le texte que vous avez tapé à l’intérieur des boutons (par exemple « TTX/MIX CH LIST P.SIZE »).
Étape 18
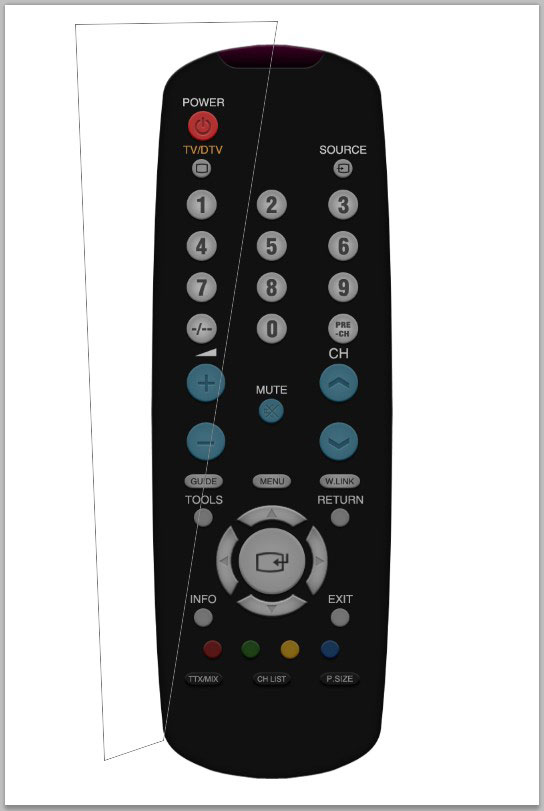
Créez un nouveau calque et sélectionnez le Outil stylo (P). Dessinez une forme comme celle-ci.

Ne le remplissez pas. Allez dans l’onglet Chemins (à côté de Couches et canaux) et tout en maintenant Ctrl+Maj+Alt, clic gauche sur la vignette du calque du chemin. Revenez maintenant à l’onglet Calques et recherchez le calque de forme de votre télécommande d’origine que vous avez créé à l’étape 2. Maintenez à nouveau Ctrl + Maj + Alt et faites un clic gauche sur la vignette du calque. Vous remarquerez que votre sélection est maintenant parfaitement contractée sur les bords du contrôleur. Choisissez le Outil de dégradé (G) et sélectionnez le premier plan à transparent dans les préréglages de dégradé. Assurez-vous que votre couleur de premier plan est #ffffff (blanche). Maintenant, ajoutez simplement un dégradé à votre sélection.

Votre conception devrait ressembler à ceci.

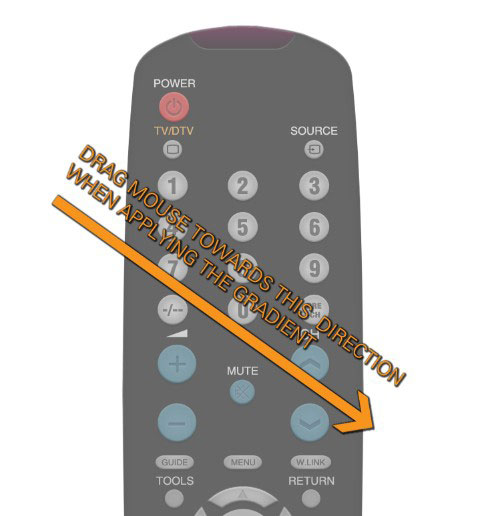
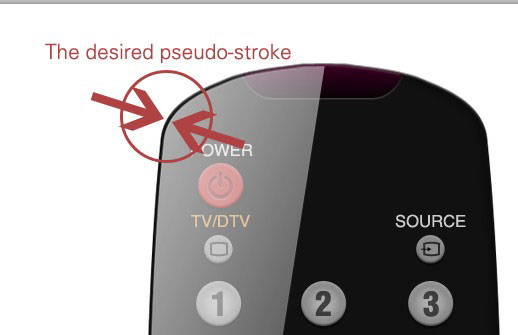
Maintenant, sélectionnez Transformation libre (Ctrl+T) et en utilisant le point d’ancrage en bas à gauche, réduisez un peu le dégradé. L’idée est de créer un pseudo-AVC. L’image ci-dessous l’explique mieux.

Résultat final
Ça y est, votre télécommande TV est maintenant prête. Ajoutez tous les effets que vous souhaitez pour le rendre encore plus beau. j’espère que vous avez apprécié le tuto.