24 meilleures démos et tutoriels d’animation CSS3

Aujourd’hui, nous présentons un article sur CSS3 Animation présentant certaines des fonctions les meilleures et les plus impressionnantes. CSS3 regorge de fonctionnalités étonnantes dont vous pouvez profiter et que vous ne connaissez peut-être pas. C’est pourquoi nous allons passer en revue certaines de ces fonctionnalités CSS3 qui sont moins explorées. L’une de ses fonctionnalités les plus étonnantes est l’animation CSS3, qui est amusante et produit un excellent effet. Tous ces tutoriels sont très utiles et certains peuvent même être utilisés comme alternatives Javascript. Découvrez ces animations pour vous inspirer pour votre propre projet. Vous allez adorer ce que nous avons à vous montrer!
Certains de ces effets d’animation CSS3 que vous trouverez ci-dessous peuvent ne pas être visibles si vous utilisez le navigateur Firefox. Si tel est le cas, vous devrez télécharger un navigateur alternatif afin de visualiser notre liste dans son intégralité. Nous vous suggérons personnellement d’utiliser Google Chrome, car c’est l’une des meilleures alternatives à Firefox. En dehors de cela, vous pouvez utiliser Safari ou même Internet Explorer. Le choix vous appartient entièrement. Trouvez un navigateur qui correspond à vos préférences.
Cela étant dit, nous espérons que vous apprécierez notre liste de 24 meilleures démos et tutoriels d’animation CSS3.
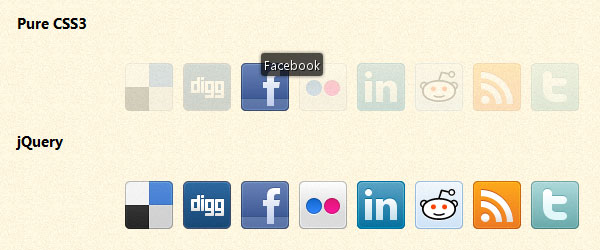
Affichez les icônes sociales d’une belle manière en utilisant CSS3
L’exemple fonctionne avec tous les navigateurs basés sur -webkit (Safari et Chrome), mais aussi dans Firefox 4. L’auteur a également inclus une version jQuery, à utiliser comme une forme de “compatibilité descendante”. Vous pouvez également voir comment le même effet peut être obtenu en utilisant CSS et jQuery.
En savoir plus sur Afficher les icônes sociales d’une belle manière en utilisant CSS3
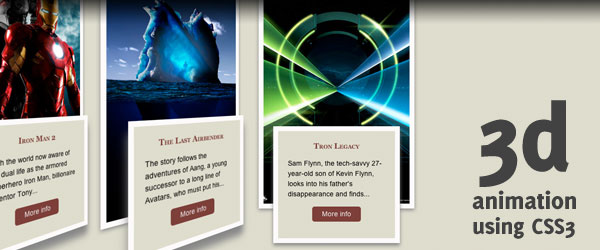
Animation 3D utilisant du CSS3 pur
La propriété perspective est ce dont nous avons besoin pour créer l’effet 3D. En utilisant la transformation et la transition, nous pouvons créer une animation 3D en utilisant du CSS3 pur.
En savoir plus sur l’animation 3D utilisant du CSS3 pur
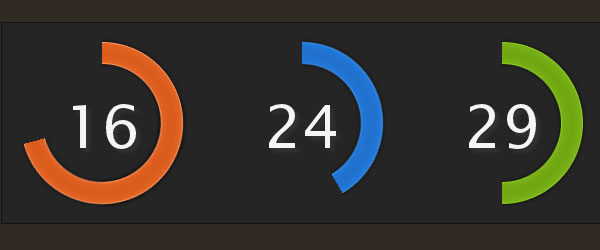
Horloge colorée
Faire un jQuery coloré & Horloge CSS, qui vous aidera à garder une trace de ces précieuses dernières secondes de l’année.
En savoir plus sur l’horloge colorée
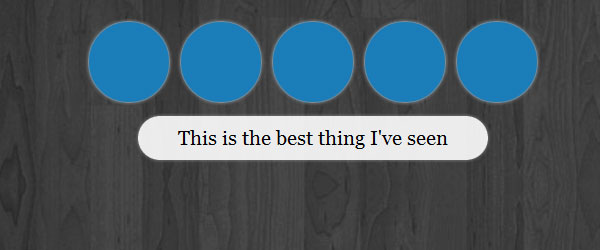
Système de notation coloré avec CSS3
Nous allons faire un tutoriel jQuery relativement simple. Les systèmes d’évaluation sont beaucoup utilisés sur les sites Web, par exemple pour évaluer la qualité d’un produit, d’un article ou d’un commentaire. Je voulais légèrement améliorer cette idée, en la rendant plus attrayante visuellement.
En savoir plus sur le système de notation coloré avec CSS3
Position d’ombre PNG dynamique & opacité
Lorsque la lumière est allumée, la position et l’opacité de l’ombre du logo changeront dynamiquement, en fonction de la position et de la distance de l’ampoule. N’oubliez pas de faire glisser le logo et/ou l’ampoule!
En savoir plus sur la position d’ombre PNG dynamique & opacité
jQuery DJ Hero
En combinant CSS3 et jQuery, j’ai créé deux enregistrements que vous pouvez commencer à faire tourner (plus vite et plus lentement) et même le scratch est activé. Dans une future version, cela pourrait être utilisé avec du vrai son (cette version n’a pas de son).
En savoir plus sur jQuery DJ Hero
Effets bokeh avec CSS3 et jQuery
Ce tutoriel vous apprend à recréer l’effet bokeh avec CSS 3. Avec l’aide de jQuery, nous pouvons ajouter un peu d’aléatoire dans la couleur, la taille et la position de l’effet.
En savoir plus sur les effets Bokeh avec CSS3 et jQuery
L’espace est la dernière limite, n’est-ce pas?
Quelle que soit la vitesse des tubes ou des serveurs Internet, nous aurons toujours besoin de filateurs pour indiquer que quelque chose se passe dans les coulisses. Jusqu’à présent, les gens allaient sur un site, choisissaient l’un des modèles disponibles, personnalisaient leurs couleurs de premier plan et d’arrière-plan et téléchargeaient une belle image GIF.
Plus sur l’espace est la limite finale, à droite?
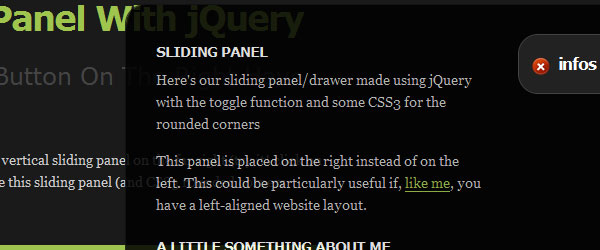
Comment créer un panneau coulissant vertical sexy en utilisant jQuery et CSS3
Alors, qu’en est-il d’un panneau coulissant vertical qui agirait comme une sorte de tiroir au lieu du panneau coulissant horizontal supérieur habituel qui pousse tout le reste vers le bas lorsqu’il s’ouvre ? En pensant à des alternatives aux panneaux horizontaux habituels, j’ai pensé qu’il serait bien de créer quelque chose qui fonctionne de manière similaire, mais qui est un peu plus flexible.
En savoir plus sur la création d’un panneau coulissant vertical sexy à l’aide de jQuery et CSS3
Animation image par image
La première démonstration vous demande de continuer à cliquer sur l’image pour voir l’image suivante, et elle revient au début lorsque vous atteignez la dernière image. La deuxième démonstration a juste besoin que vous mainteniez la souris sur l’image dans la plupart des navigateurs. Mais le GROS inconvénient de cette méthode est que la vitesse de déplacement de la souris régit la vitesse d’animation
En savoir plus sur l’animation image par image
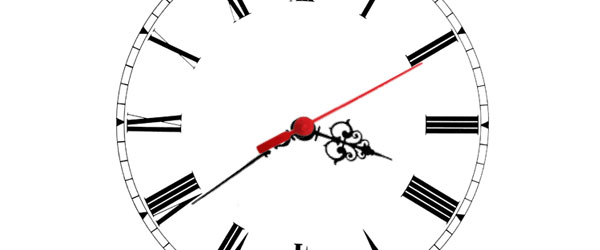
Horloge analogique CSS3
Horloge analogique créée à l’aide de webkit transition et transformer CSS. JavaScript n’est utilisé que pour extraire l’heure actuelle.
En savoir plus sur l’horloge analogique CSS3
Projecteur Ombre portée
Déplacez votre curseur sur la boîte pour projeter une ombre avec le projecteur. Cette démo utilise la propriété CSS text-shadow, prise en charge dans Safari, Firefox 3.5, Opera et Chrome.
abc
En savoir plus sur Spotlight Cast Shadow
Vinyle coulissant avec CSS3
Nous prenons une pochette d’album standard, un peu de HTML et quelques transitions et transformations CSS3 pour créer un effet vinyle coulissant pour montrer la musique que vous aimez.
En savoir plus sur le vinyle coulissant avec CSS319
Incroyables effets de survol d’images à l’aide de Webkit et CSS
domaines
En savoir plus sur les effets de survol d’images étonnants à l’aide de Webkit et CSS
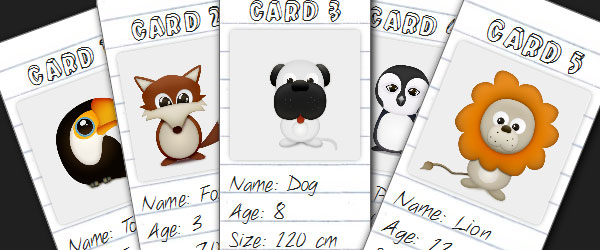
Utilisez CSS3 pour créer une pile dynamique de fiches
Nous allons créer une pile dynamique de fiches uniquement avec HTML et CSS3 et utiliser des fonctionnalités CSS3 telles que la transformation et la transition (pour les effets dynamiques) et @font-face, box-shadow et border-radius (pour le style).
En savoir plus sur l’utilisation de CSS3 pour créer une pile dynamique de fiches
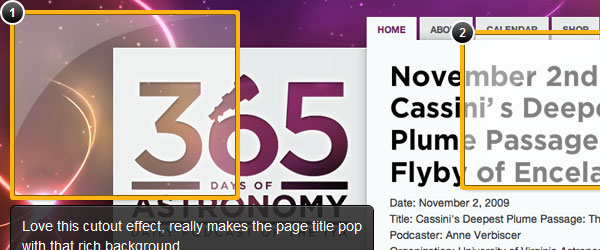
Superpositions impressionnantes avec CSS3
L’astuce avec ces superpositions est la bordure dégradée, allant d’un orange plus clair à plus foncé lorsque vous allez de haut en bas. Pour créer cet effet, nous avons utilisé la propriété border-image, qui est un petit ajout délicat à CSS.
En savoir plus sur les superpositions impressionnantes avec CSS3
Devenir fou avec les transitions CSS
L’auteur va vous montrer comment les transformations CSS 3 et les transitions WebKit peuvent ajouter du piquant à la façon dont vous présentez les images sur votre site.
En savoir plus sur Going Nuts avec les transitions CSS
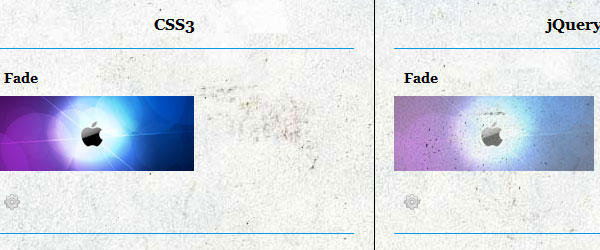
Animations CSS3 et leurs équivalents jQuery
Ce tutoriel/ces exemples montreront l’utilisation du même HTML, avec des classes différentes pour CSS3 et jQuery. Vous pouvez comparer les deux codes et voir celui que vous préférez. N’oubliez pas de vérifier la démo/télécharger le code source pour voir comment tout fonctionne sous le capot.
En savoir plus sur les animations CSS3 et leurs équivalents jQuery
Animation CSS3 enneigée
Il fait froid et neigeux ici à Brighton, alors pour célébrer la chute des trucs blancs (et bien sûr les diverses festivités à cette période de l’année), Natbat de Clearleft a fait une surprise d’animation CSS3 enneigée pour tous Safari et Chrome utilisateurs là-bas.

Plus sur Snowy CSS3 Animation
En savoir plus sur les transformations CSS 3D
Diverses transformations CSS 3D dans un aperçu.
En savoir plus sur les transformations CSS 3D
Horloge CSS3 avec jQuery
Horloge Old School avec CSS3 et jQuery.
En savoir plus sur l’horloge CSS3 avec jQuery
Recréer le Dock OS X
Nous prenons une liste de base de liens et les transformons en un superbe dock d’icônes OS X.
En savoir plus sur la recréation du Dock OS X
Effet Coverflow avec transformations CSS et interface utilisateur jQuery
Cette preuve de concept montre un effet coverflow utilisant la nouvelle fonctionnalité de transformation CSS de Webkit (présentée dans Safari 3.1). Inutile de dire qu’il ne fonctionnera pas dans d’autres navigateurs à ce stade (cependant, l’adapter à canvas devrait être assez facile, et même maintenant, il ne cassera pas dans d’autres navigateurs).

En savoir plus sur l’effet Coverflow avec des transformations CSS et jQuery UI
Menu de vignettes élastiques
Dans une tentative continue d’offrir des méthodes alternatives pour embellir les menus, l’auteur a reconstitué un menu miniature élastique.
En savoir plus sur le menu des vignettes élastiques
Ce sont des effets plutôt sympas, hein ? Je parie que vous n’aviez aucune idée que CSS3 était un langage de programmation si puissant. Eh bien, maintenant vous le faites ! Maintenant, avec l’aide de ces tutoriels, vous pouvez créer vos propres animations en CSS3. Vous pouvez suivre ces didacticiels exactement jusqu’à ce que vous maîtrisiez la langue, puis vous pourrez commencer à travailler sur vos propres animations uniques..