Πώς να δημιουργήσετε αποτελεσματικές φόρμες εγγραφής/εγγραφής

Η φόρμα εγγραφής είναι ένα από τα πιο σημαντικά στοιχεία κάθε ιστότοπου που απαιτεί έναν, και κάτι που οι σχεδιαστές διεπαφών θα πρέπει να αφιερώσουν επιπλέον χρόνο για να γίνουν σωστά. Οι επιλογές σχεδίασης επηρεάζουν άμεσα τα ποσοστά μετατροπής και χωρίς χρήστες, το έργο σας είναι τόσο καλό όσο το νεκρό.
Ακολουθούν μερικές συμβουλές για τη βελτίωση των εντύπων εγγραφής σας.
Αν σας αρέσει αυτό το άρθρο, μπορεί να σας ενδιαφέρει κάποιο από τα παλαιότερα άρθρα μας PSD To HTML Tutorials, ECommerce Web Design PSD Files, Photoshop Web Design Tutorials, Tips for Writing CSS, and Best Email Templates.
1. Πουλήστε τον χρήστη σας στο προϊόν πριν ζητήσετε εγγραφή
Μια τακτική που εμφανίζεται μερικές φορές στον ιστό είναι να κρύβει περισσότερες πληροφορίες σχετικά με την υπηρεσία πίσω από μια φόρμα εγγραφής. Με αυτόν τον τρόπο, αυτοί οι προγραμματιστές μπορούν να πουλήσουν το προϊόν και να εξηγήσουν όλες τις εξαιρετικές δυνατότητες σε αυτό μόλις έχουν ήδη αιχμαλωτίσει τον χρήστη, με τη δυνατότητα να στέλνουν υλικό μάρκετινγκ στα εισερχόμενά τους.
Το να ζητήσετε από έναν χρήστη να εγγραφεί είναι η παρότρυνση για δράση. Στην κειμενογραφία, η παρότρυνση για δράση βρίσκεται στο τέλος της επιστολής πωλήσεων, επειδή είχατε χρόνο να ενθουσιάσετε τον αναγνώστη και να διαλύσετε τις αντιρρήσεις του. Υπάρχει κάποιο crossover εδώ με σχεδιασμό διεπαφής. Θέλετε να διαθέσετε όσο το δυνατόν περισσότερες πληροφορίες στους επισκέπτες σας για πρώτη φορά, έτσι ώστε όσοι βρίσκονται στο δημογραφικό στόχο να είναι έτοιμοι και πρόθυμοι να εγγραφούν.
2. Κάντε τη φόρμα εγγραφής σας εύκολα προσβάσιμη
Υπάρχει μια ισορροπία στον πρώτο κανόνα και αυτό καθιστά τη φόρμα εγγραφής εύκολα προσβάσιμη. Υπάρχουν πελάτες που προτιμούν να δοκιμάσουν μια νέα υπηρεσία ακόμη και με πολύ μικρή εξοικείωση παρά να διαβάσουν για αυτήν πρώτα. Υπάρχουν άλλοι που γνωρίζουν ήδη για ποιο λόγο βρίσκονται στον ιστότοπο και θέλουν απλώς να ξεκινήσουν. Και φυσικά, μόλις οι επισκέπτες σας διαβάσουν την αρχική σας σελίδα, δεν θέλετε να χαθούν προσπαθώντας να εγγραφούν.
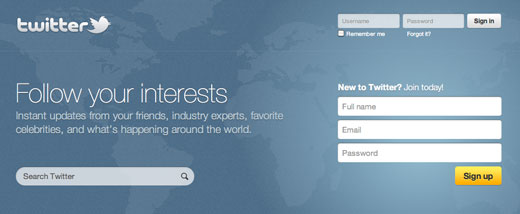
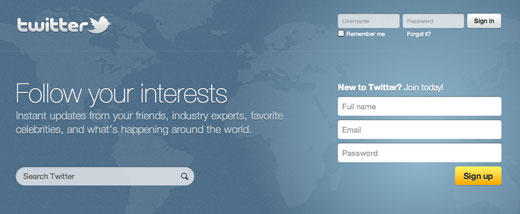
Βεβαιωθείτε ότι οποιοσδήποτε επισκέπτης στον ιστότοπό σας μπορεί να καταλάβει πού να εγγραφεί μέσα σε λίγα δευτερόλεπτα από τη φόρτωση της σελίδας.

Πάνω, μπορείτε να δείτε την αρχική σελίδα του Twitter. Δεν είναι πραγματικά πιο εύκολο να έχετε πρόσβαση από αυτό.
3. Επιλέξτε τα χρώματα σας με σύνεση
Όπως γνωρίζουν όλοι οι σχεδιαστές, η ψυχολογία των χρωμάτων παίζει τεράστιο ρόλο στον εμπορικό σχεδιασμό οποιουδήποτε είδους, είτε πρόκειται για έντυπο υλικό μάρκετινγκ είτε για ιστότοπους.
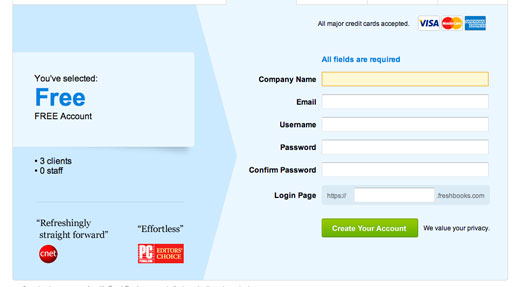
Είναι ιδιαίτερα σημαντικό όταν πρόκειται για την παρότρυνση για δράση – τη φόρμα εγγραφής σε αυτήν την περίπτωση – να χρησιμοποιείτε χρώματα που λένε στον αναγνώστη να προχωρήσει και όχι να τρέχει μακριά με την ουρά του ανάμεσα στα πόδια του. Χρησιμοποιήστε πράσινα κουμπιά και ουδέτερο κείμενο και αποφύγετε τα κόκκινα ή πορτοκαλί στοιχεία που υποδηλώνουν τον αναγνώστη σας να σταματήσει αυτό που κάνει.
Είναι εντάξει να χρησιμοποιείτε αυτά τα χρώματα για σφάλματα επικύρωσης – για παράδειγμα, εάν εισάγουν μια μη έγκυρη διεύθυνση ηλεκτρονικού ταχυδρομείου. Η προσοχή στα λάθη με σαφήνεια και ταχύτητα είναι εξίσου σημαντική για την εγγραφή ενός χρήστη, όσο και η αποφυγή των ίδιων χρωμάτων στο υπόλοιπο σχέδιο.

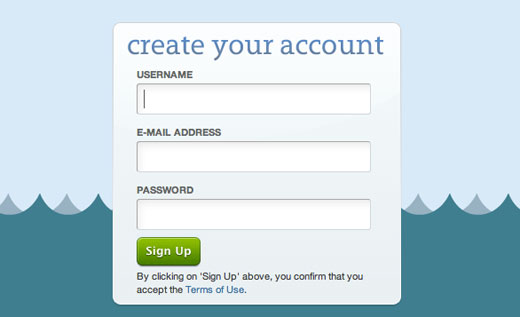
Στην περίπτωση του Creditable, όπως φαίνεται παραπάνω, το μεγάλο μπλε χρώμα δεν έχει σπάσει, αλλά στο κουμπί δράσης δίνεται ένα πράσινο χρώμα «προχώρα!».
4. Χρησιμοποιήστε τον έλεγχο ταυτότητας τρίτου μέρους, εκτός αν υπάρχει πραγματικός λόγος που δεν μπορείτε
Ο έλεγχος ταυτότητας OAuth μέσω σημαντικών υπηρεσιών όπως το Google, το Facebook, το Twitter και πιο πρόσφατα το LinkedIn είναι μια τεράστια εξοικονόμηση χρόνου τόσο για προγραμματιστές όσο και για χρήστες. Οι χρήστες συνηθίζουν να έχουν αυτήν την επιλογή και ως εκ τούτου γίνονται πιο ανυπόμονοι με τις φόρμες εγγραφής από ποτέ.
Υπάρχουν σίγουρα περιπτώσεις όπου δεν είναι εφικτό να χρησιμοποιήσετε αυτές τις υπηρεσίες, αλλά αν μπορείτε, κάντε το. Ωστόσο, βεβαιωθείτε ότι έχετε δώσει στους χρήστες σας επιλογές. Μερικοί άνθρωποι, όπως εγώ, προτιμούν να χρησιμοποιούν το Twitter αντί του Facebook για αυτές τις υπηρεσίες – το Facebook είναι περισσότερο ιδιωτικό πράγμα για μένα (γελάστε με ό, τι θέλετε, Zuckerberg). Άλλοι προτιμούν να συγκεντρώνουν τις ψηφιακές τους ταυτότητες γύρω από μία υπηρεσία, συχνά το Facebook για τους λιγότερο ιδιωτικούς. Προσφέρετε ένα εύρος επιλογών για να καλύψετε όλες τις βάσεις σας.

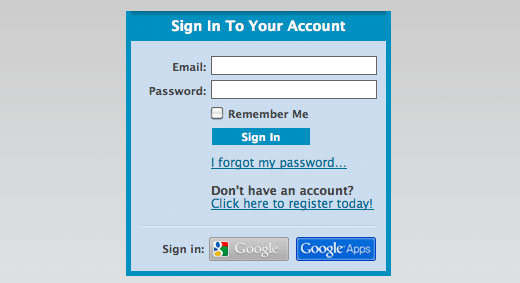
Το Echosign επιτρέπει στους χρήστες να συνδεθούν μέσω λογαριασμών Google ή Google Apps, κάτι που ταιριάζει απόλυτα με το δημογραφικό της επιχείρησης. Καλό θα ήταν να συμπεριλάβετε το LinkedIn τώρα που κυκλοφόρησε μια παρόμοια υπηρεσία ελέγχου ταυτότητας.
5. Ελαχιστοποιήστε την απαιτούμενη επένδυση χρόνου χρήστη
Ένας από τους κανόνες του καλού σχεδιασμού της φόρμας εγγραφής ήταν εδώ και καιρό να ελαχιστοποιηθεί ο αριθμός των πεδίων σε αυτήν τη μορφή. Όπως ανέφερα, η πανταχού παρουσία των λύσεων ελέγχου ταυτότητας με ένα κλικ OAuth μείωσε μόνο την υπομονή των χρηστών για τις φόρμες εγγραφής. Είναι πιο σημαντικό από ποτέ να τηρείτε αυτό που χρειάζεστε αμέσως όταν ζητάτε πληροφορίες χρήστη.
Εάν το τμήμα μάρκετινγκ ουρλιάζει για περισσότερα δεδομένα σχετικά με τους χρήστες, ζητήστε τους να συμπληρώσουν προαιρετικά προφίλ μόλις συνδεθούν. Αλλά αν το επιβάλλετε στη σελίδα εγγραφής, το τμήμα μάρκετινγκ θα ουρλιάζει για περισσότερους χρήστες.
αλφάβητο

Αυτή είναι η φόρμα εγγραφής του LinkedIn. Αυτό το είδος τεσσάρων πεδίων είναι όλο και πιο συνηθισμένο, αλλά είναι αξιοσημείωτο επειδή το LinkedIn θα μπορούσε εύλογα να ζητήσει πολύ περισσότερες πληροφορίες για να ξεκινήσει το προφίλ σας – όπως ο τρέχων τόπος εργασίας σας. Αντ ‘αυτού, όπου πάρα πολλοί διευθυντές μάρκετινγκ θα επέμεναν να καταγράψουν αυτές τις πληροφορίες απευθείας, σας ενθαρρύνει απαλά να συμπληρώσετε περισσότερες πληροφορίες χρησιμοποιώντας έναν μετρητή προόδου μία φορά μέσα.
Αξιοσημείωτη είναι επίσης η ειδοποίηση, όπου το LinkedIn υποδεικνύει ότι μπορεί να έχω ήδη λογαριασμό στον ιστότοπο. Η αποθάρρυνση των χρηστών από την έναρξη ενός λογαριασμού όταν ενδέχεται να έχουν ήδη αφιερώσει λίγα λεπτά για τη δημιουργία ενός λογαριασμού, υπερβαίνει το μέγιστο των επενδύσεων χρόνου χρήστη.
6. Επικυρώστε καθώς προχωράτε
Δεν υπάρχει κανένας λόγος να αναγκάσετε έναν χρήστη να συνεχίσει να υποβάλλει και να φορτώνει ξανά τη σελίδα για να μάθει πού έχει κάνει λάθος – κάτι που πάντα απαιτεί να συμπληρώσουν ξανά άλλα μέρη της φόρμας που ήταν εντάξει πριν. Φαίνεται πάντα ότι λείπουν ανεξήγητα μία ή δύο απαντήσεις.
Είναι αρκετά εύκολο να έχετε φόρμες που επικυρώνουν τις απαντήσεις των χρηστών καθώς συμπληρώνονται αυτές τις μέρες. Εάν ο κωδικός πρόσβασης δεν πληροί τα κριτήρια ή δεν ταιριάζει με το πεδίο επιβεβαίωσης, λαμβάνεται το όνομα χρήστη ή δεν μπορεί να ζήσει σε αυτόν τον ταχυδρομικό κώδικα επειδή είναι ένα ψηφίο μικρότερο από τη χώρα που έχει επιλέξει, μην τους κάνετε να περιμένουν να μάθεις. Επικυρώστε πεδία καθώς τα συμπληρώνει ο χρήστης.

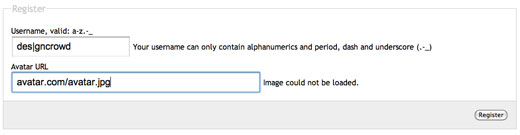
Το παραπάνω παράδειγμα είναι ένα παράδειγμα φόρμας από το jQuery από το Designers (μπορείτε να το δοκιμάσετε σε δράση εδώ), και όπως μπορείτε να δείτε έχει ελέγξει εάν το όνομα χρήστη είναι έγκυρο και αν υπάρχει πράγματι μια εικόνα στη διεύθυνση URL που παρέχεται πριν από την υποβολή.
7. Μην υπερβαίνετε μία σελίδα
Οι καλύτερες φόρμες εγγραφής είναι αρκετά μικρές ώστε να μπορούν να τοποθετηθούν σε μια πλευρική γραμμή για χρήστες που δεν είναι συνδεδεμένοι. Έχουμε καλύψει τη σημασία της συντομίας. Αλλά αν η εφαρμογή σας είναι λίγο πιο επίσημη και πραγματικά απαιτεί όλα αυτά τα πεδία για κάποιο λόγο (ας πούμε, έναν τραπεζικό λογαριασμό στην ηλεκτρονική σας τράπεζα), μην υπερβαίνετε τη μία ιστοσελίδα στη φόρμα εγγραφής.
Maybeσως είναι λίγο αισιόδοξο να κάνετε αυτήν τη σύσταση στα χρηματοπιστωτικά ιδρύματα, αλλά για τους υπόλοιπους… μην υπερβαίνετε τη μία σελίδα!

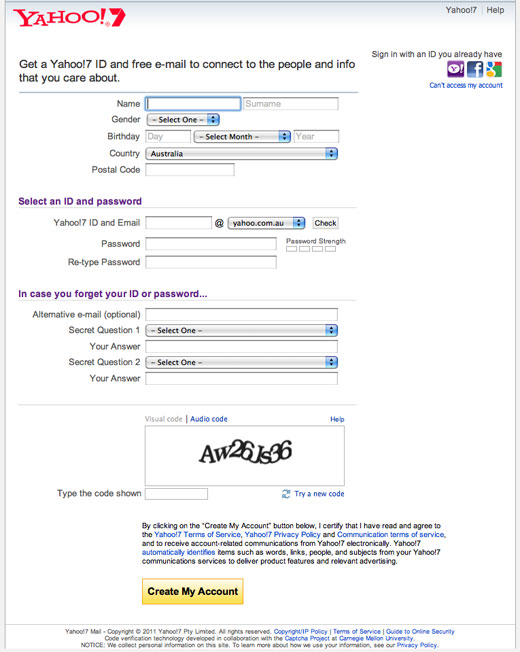
Αν θυμάστε πριν από δέκα χρόνια, το Yahoo! είχε μια τεράστια φόρμα εγγραφής. Πιθανότατα είχε περισσότερες ερωτήσεις από ό, τι μια αίτηση για ιθαγένεια. Ενώ πιστεύω ότι θα μπορούσαν να κάνουν αυτή τη φόρμα πολύ πιο σύντομη, είναι ένα μεγάλο επίτευγμα για τους μακροχρόνιους υποτρόφους στο Yahoo! να το έχει κατεβάσει σε μία οθόνη.
8. Βάλτε έναν σύνδεσμο στην Πολιτική Απορρήτου σας σε κοντινή απόσταση
Η απόκτηση εγγραφών είναι κάτι περισσότερο από το να ενθουσιάζετε έναν χρήστη με το προϊόν σας. Πρέπει να σε εμπιστευτούν και υπάρχουν διάφοροι λεπτοί τρόποι με τους οποίους μπορείς να δώσεις αέρα αξιοπιστίας. Αυτά περιλαμβάνουν εικονίδια για καλύτερους επιχειρηματικούς οργανισμούς και παρόμοια, αλλά το πιο απλό πράγμα που μπορείτε να κάνετε είναι να συνδέσετε την πολιτική απορρήτου σας, όπου θα φαίνεται όταν τα μάτια του χρήστη κινούνται προς τη φόρμα εγγραφής.
Χρησιμοποιήστε ένα κείμενο αγκύρωσης όπως «Δεν δίνουμε ποτέ τα προσωπικά σας στοιχεία. Μάθετε περισσότερα.” Τα μάτια του χρήστη τείνουν να παραλείπουν τις λέξεις “Πολιτική απορρήτου” μετά από περισσότερα από δέκα χρόνια πανταχού παρουσίας μεταξύ μεγάλων ιστότοπων.

Το Groupon κάνει εξαιρετική δουλειά για να καθησυχάσει τον χρήστη. Κάτω από το πεδίο ηλεκτρονικού ταχυδρομείου έχουν συμπεριλάβει το κείμενο “Μην ανησυχείτε, το email σας είναι ασφαλές μαζί μας”. Δεν συνδέεται άμεσα με την πολιτική απορρήτου, αλλά έχουν παράσχει έναν σύνδεσμο προς αυτήν ακριβώς κάτω από το κουμπί επόμενης ενέργειας.
9. Διατηρήστε ευανάγνωστα τα μεγέθη γραμματοσειράς
Φαίνεται ότι υπάρχει ένας άγραφος κανόνας ότι οι ετικέτες φόρμας πρέπει να έχουν σχετικά μικρά μεγέθη γραμματοσειρών. Αυτός ο καταναγκασμός δεν είναι τόσο δυνατός όσο κάποτε, αλλά είναι κάτι που πρέπει να θυμάστε.
Μην αφήνετε τις ετικέτες σας να είναι μικρότερες από 14px και κάτι πιο κοντά στα 16px (το τυπικό μέγεθος κειμένου σώματος) ή 18px, ένα ελαφρώς μεγαλύτερο μέγεθος για ελαφρώς μεγαλύτερη προσοχή, είναι καλές επιλογές.

Οι ετικέτες Freshbooks δεν είναι σε καμία περίπτωση τεράστιες, αλλά έχουν το ίδιο μέγεθος με το κείμενο του σώματος, το οποίο βρίσκεται περίπου εκεί που θέλετε να είστε. Ως σχεδιαστές, πρέπει να τελειώσουμε για να σχηματίσουμε ετικέτες μικρότερες από αυτήν.
10. Δώστε προσοχή στις λεπτομέρειες
Όπως και με οτιδήποτε άλλο, θα πρέπει να δοκιμάσετε τις φόρμες σας πριν τις αναπτύξετε. Το “αρκετά καλό” είναι ένα σημείο ολοκλήρωσης για το οποίο συχνά πρέπει να συμβιβαζόμαστε ή τα πράγματα δεν βγαίνουν ποτέ από την πόρτα, αλλά αυτή είναι μια πτυχή του ιστότοπού σας όπου πρέπει να επιτύχετε την τελειότητα.
Καθώς δημιουργείτε πολλούς λογαριασμούς με τη φόρμα, σημειώστε οτιδήποτε ήταν στιγμιαία ενοχλητικό ή ελαφρώς ενοχλητικό. Λάβετε μέτρα για να μειώσετε ακόμη και τα πιο μικρά εμπόδια στην απόκτηση της παντοδύναμης εγγραφής. Ένα συνηθισμένο παράδειγμα: εάν χρησιμοποιείτε ετικέτα έντυπης φόρμας, βεβαιωθείτε ότι οι ετικέτες εξαφανίζονται όταν ο χρήστης ενεργοποιήσει το πεδίο κάνοντας κλικ ή καρτέλα σε αυτό. Το να τους αναγκάσετε να διαγράψουν κείμενο πριν αρχίσουν να πληκτρολογούν είναι μόνο ένα παράδειγμα μικρής ενόχλησης που, όταν συνδυάζεται με άλλες μικρές ενοχλήσεις, θα μπορούσε να οδηγήσει σε εγκατάλειψη της διαδικασίας.
Χρειάζεστε εργασία σχεδιασμού ιστότοπου ή φόρμας?
Βρείτε μερικά σχεδιασμός φόρμας ιστού θέσεις εργασίας και πελάτες που αναζητούν οικονομικά αποδοτικός σχεδιασμός ιστοσελίδων.
